一、组件介绍
商家发布店铺动态、商品信息、知识科普等种草笔记,利用种草笔记组件的形式将内容展示给用户,吸引用户互动,增加用户的购买欲望,从而促进下单。
种草笔记使用指南可参考:https://help.weimob.com/os/article/4611
二、组件使用说明
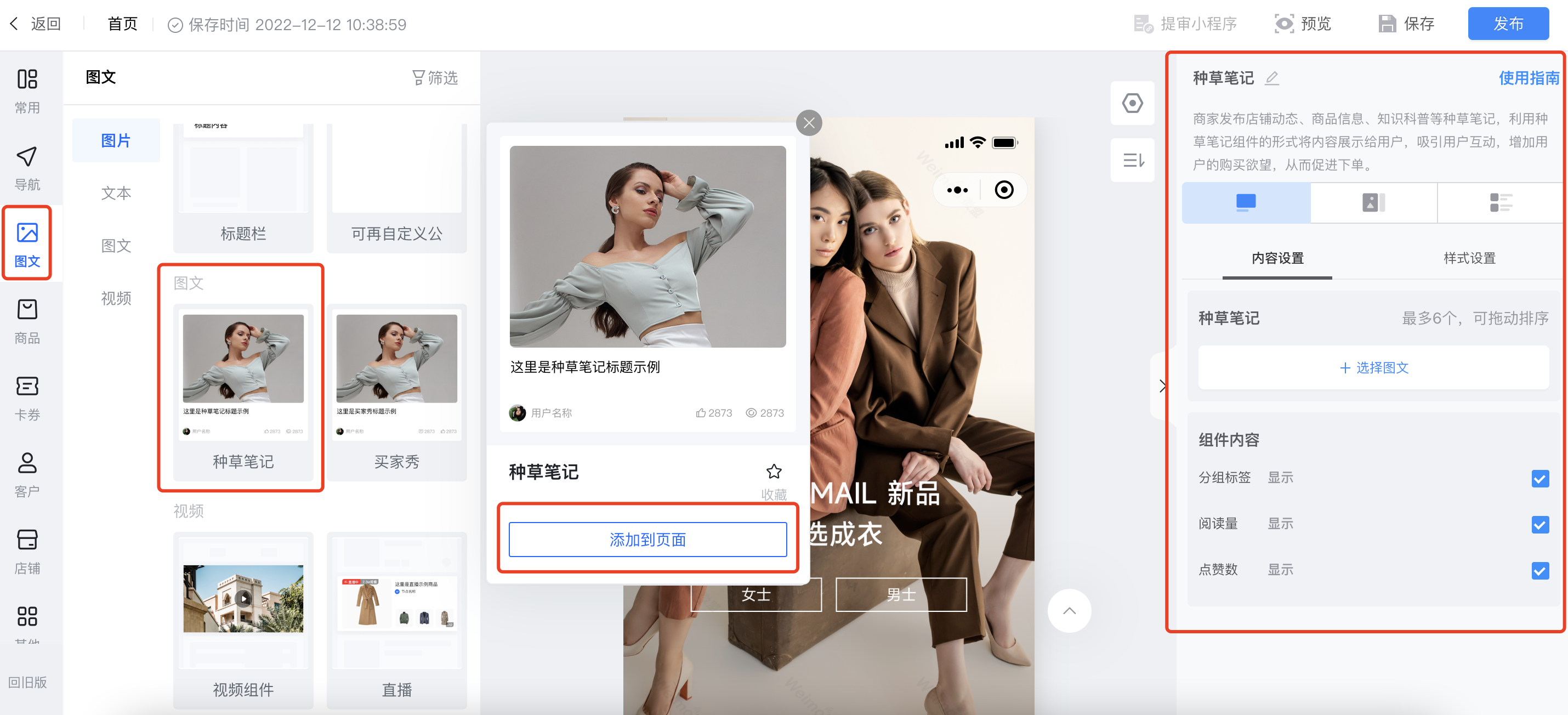
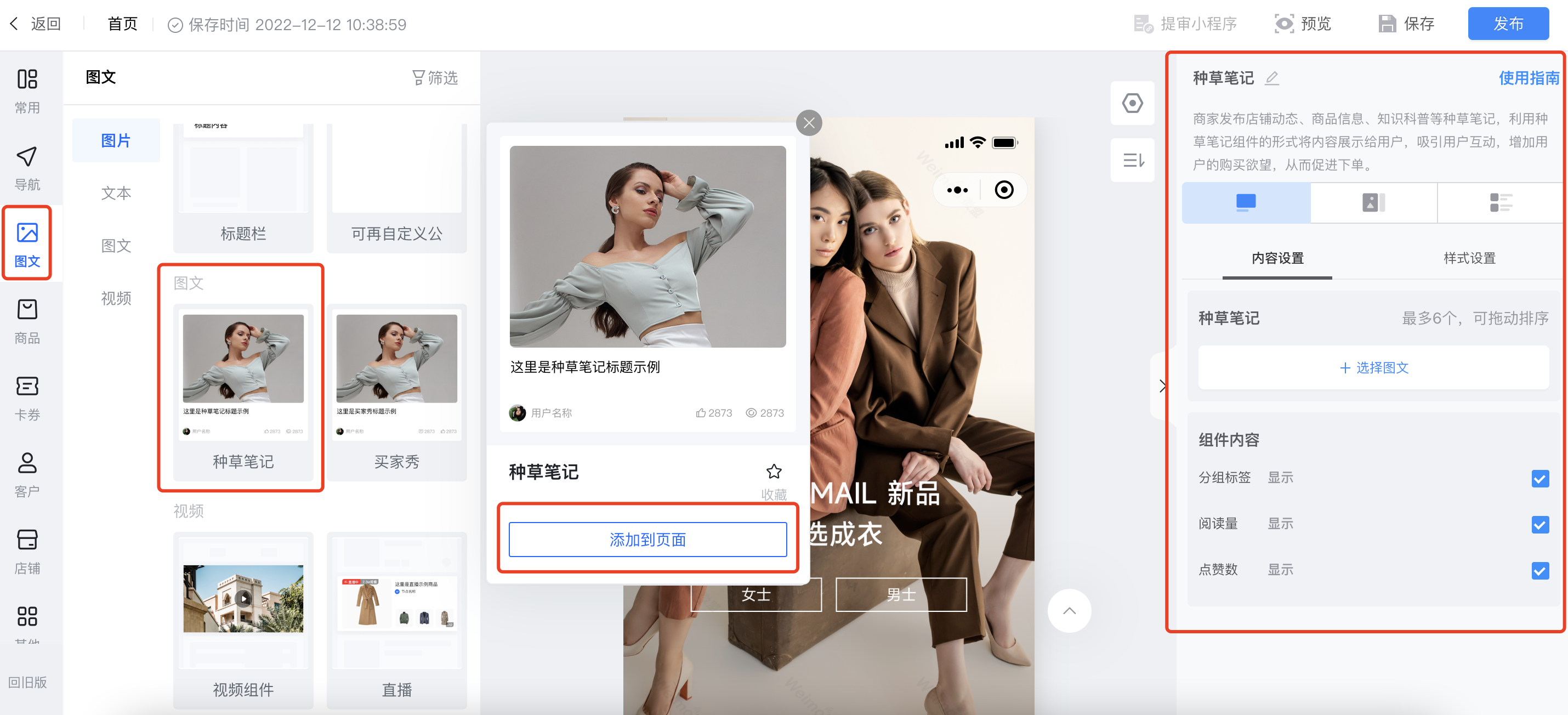
在左侧组件库中找到【图文-种草笔记】
将「种草笔记」组件添加到页面中,并进行展示样式选择(支持大图样式、左右图文样式、列表样式)

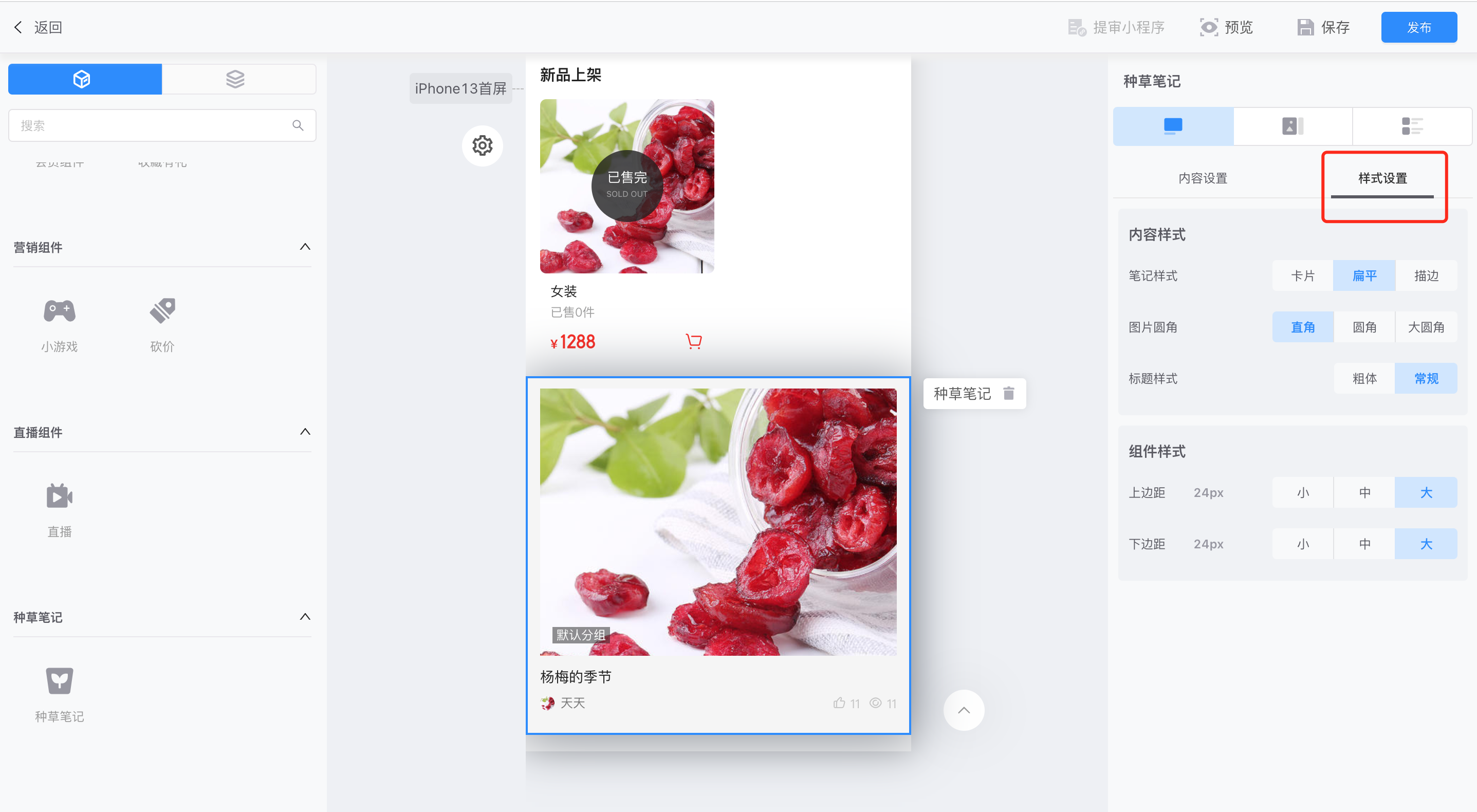
2.1 大图列表样式
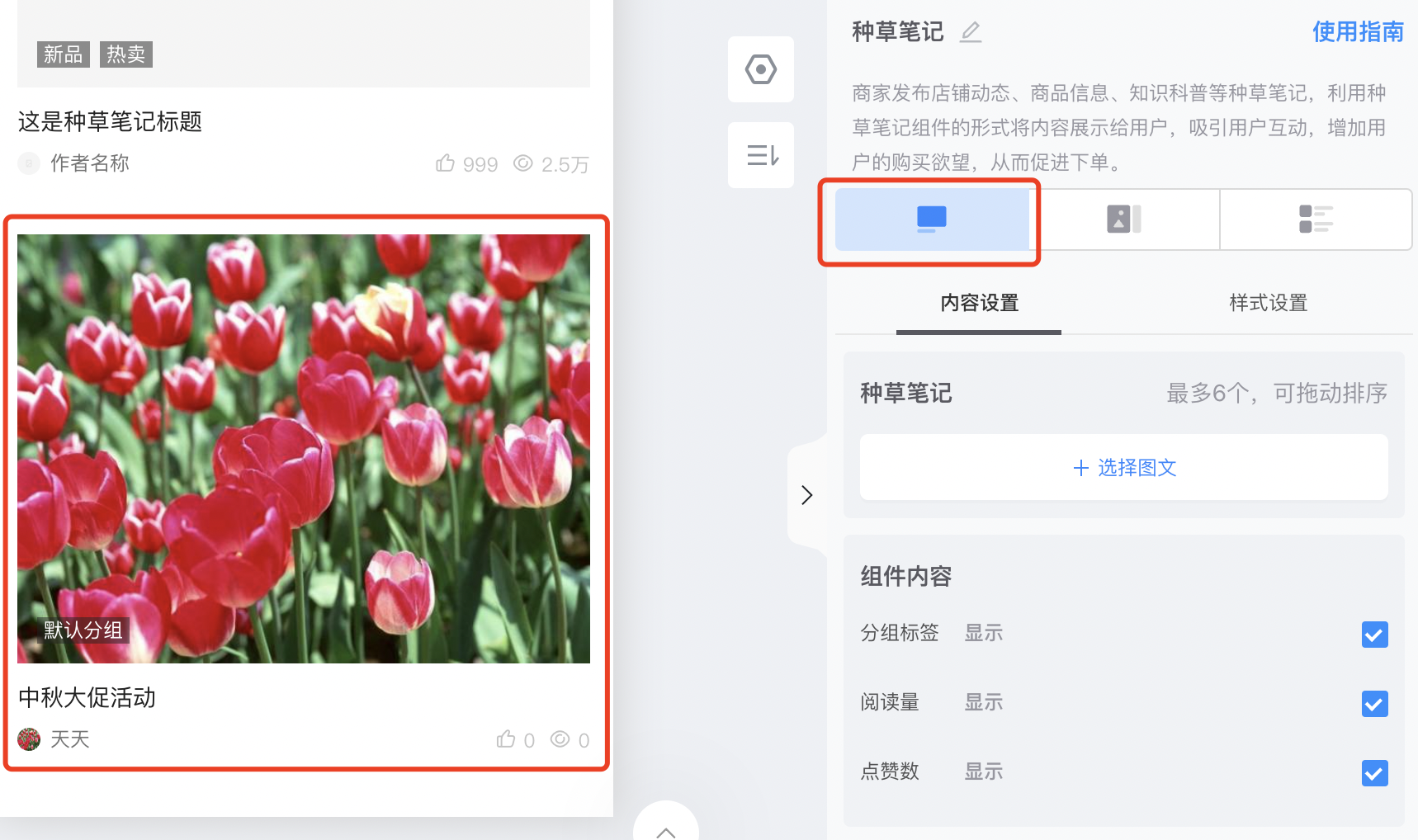
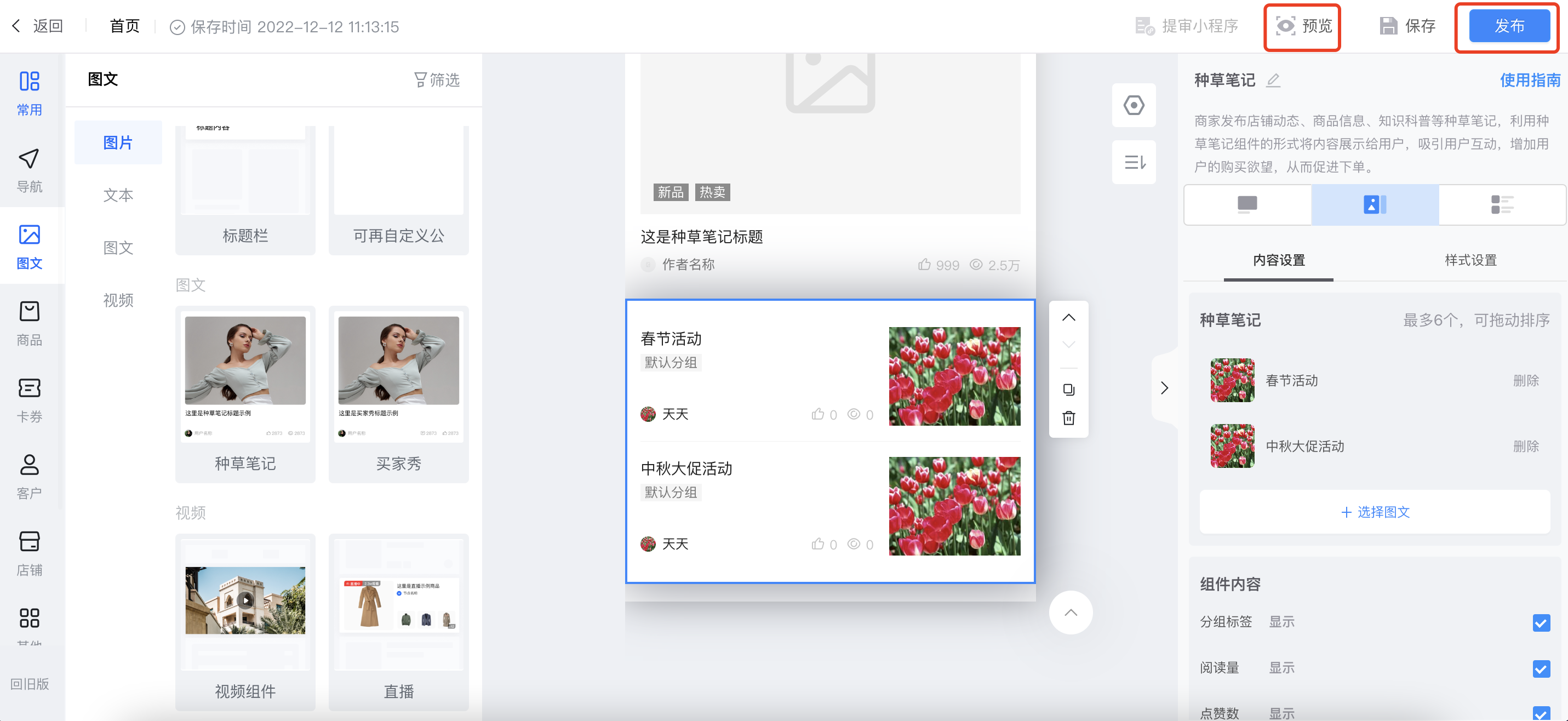
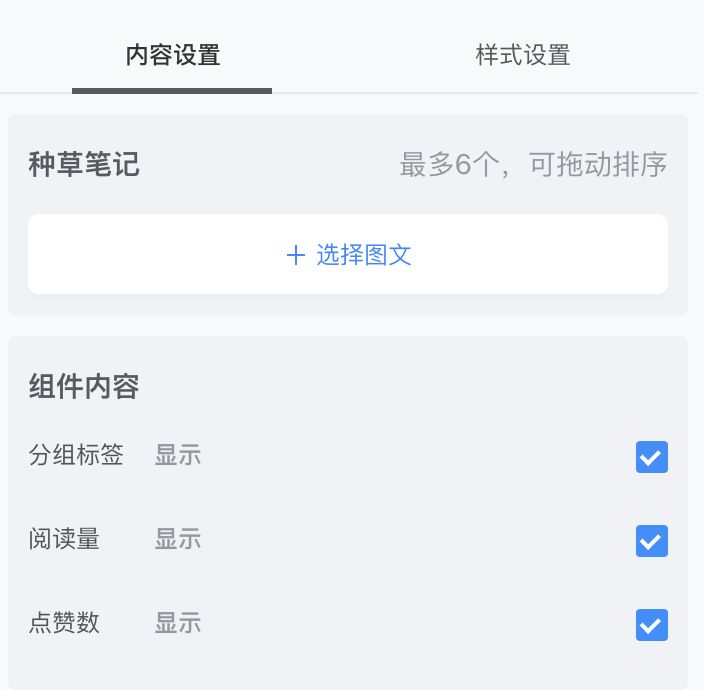
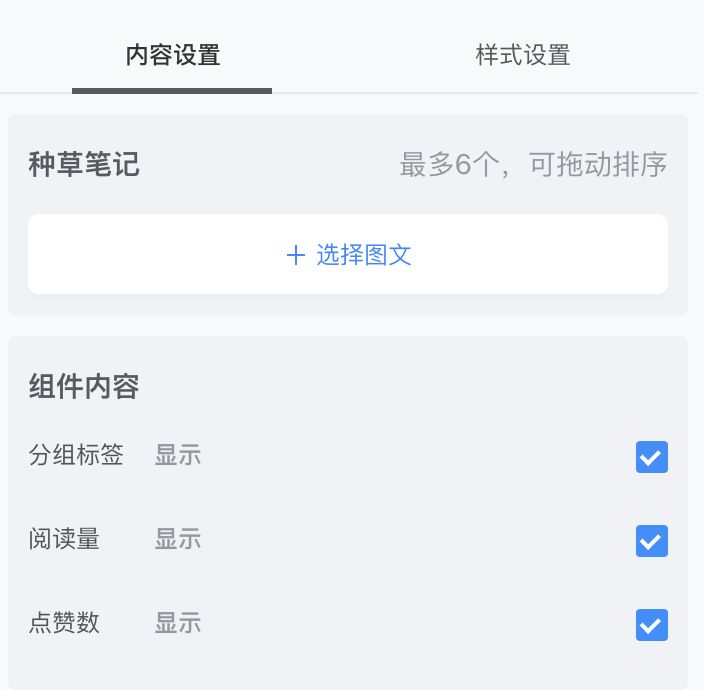
2.1.1 内容设置
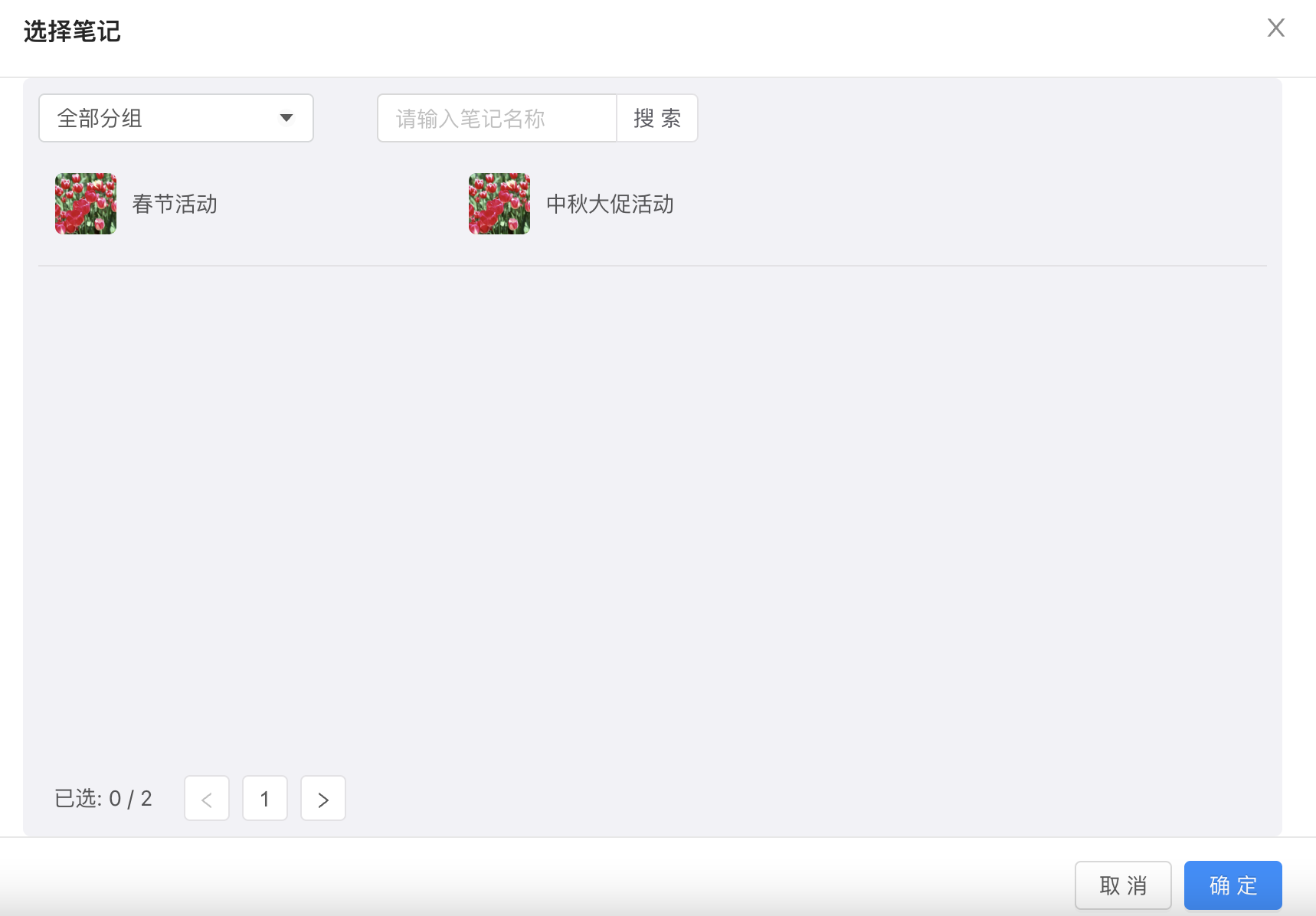
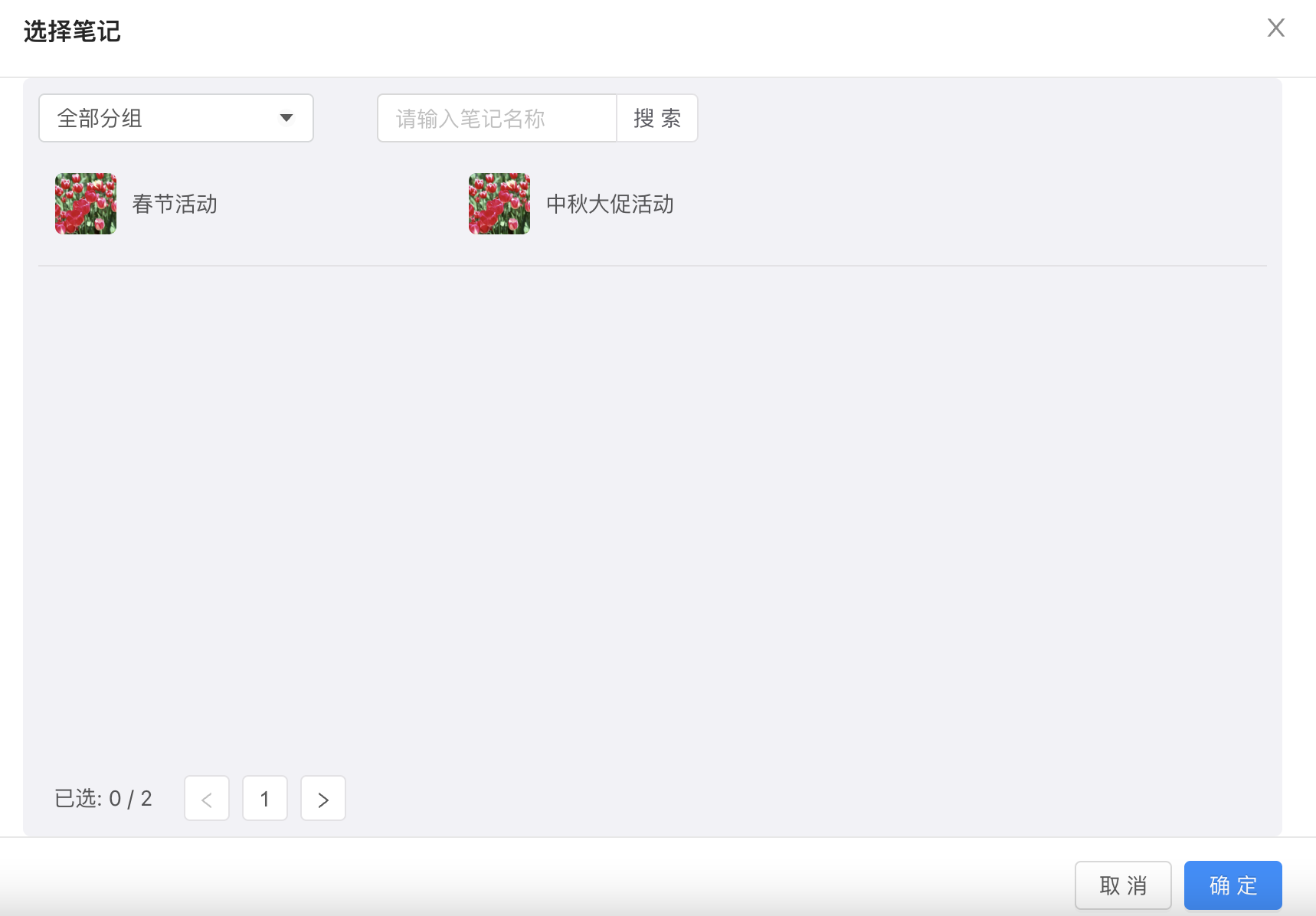
点击「选择图文」打开笔记选择页,选择需要添加到组件中的笔记;

最多支持添加6篇图文,可拖动排序;
可以自定义是否在图文中展示分组标签、阅读量、点赞数。

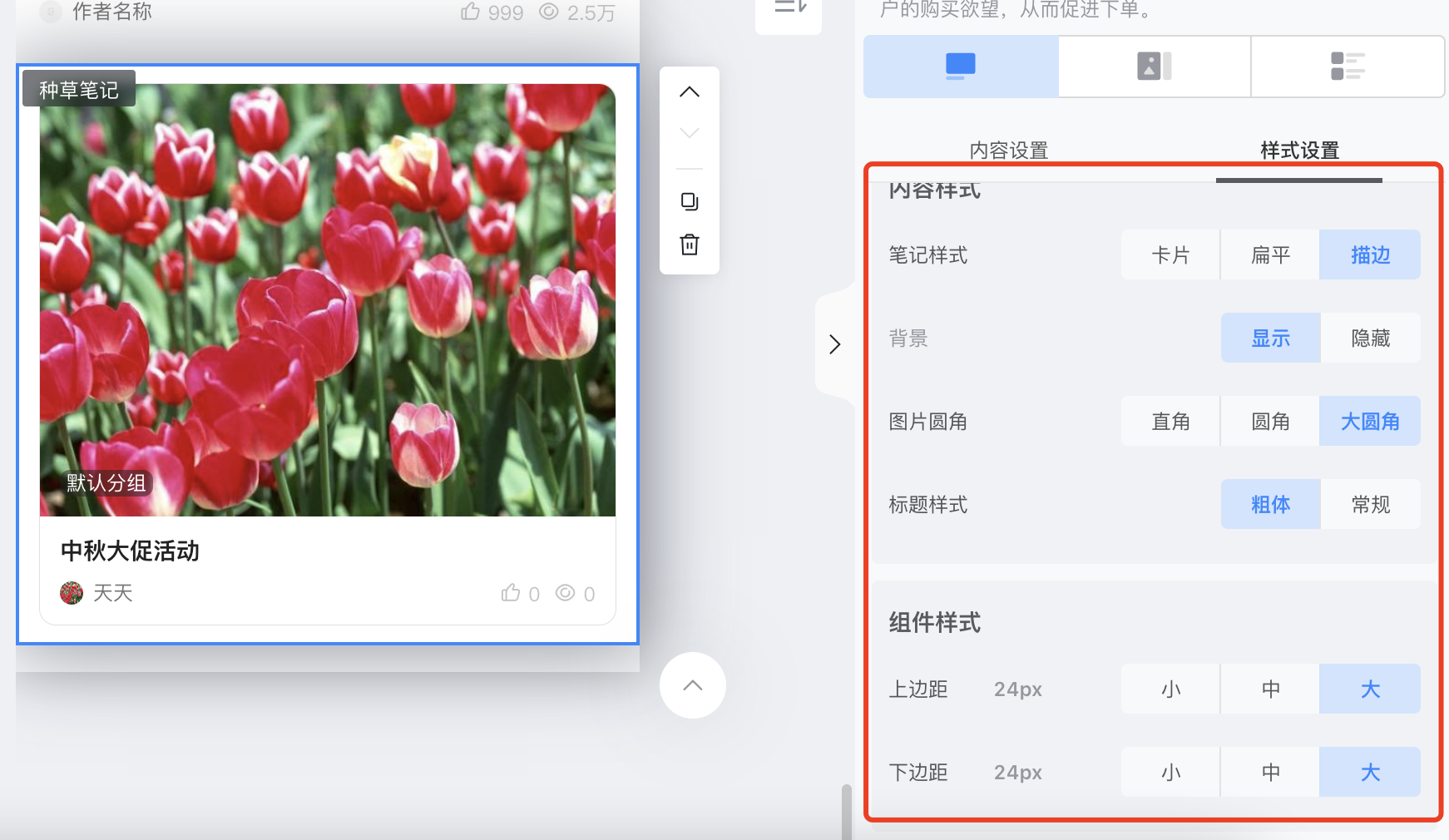
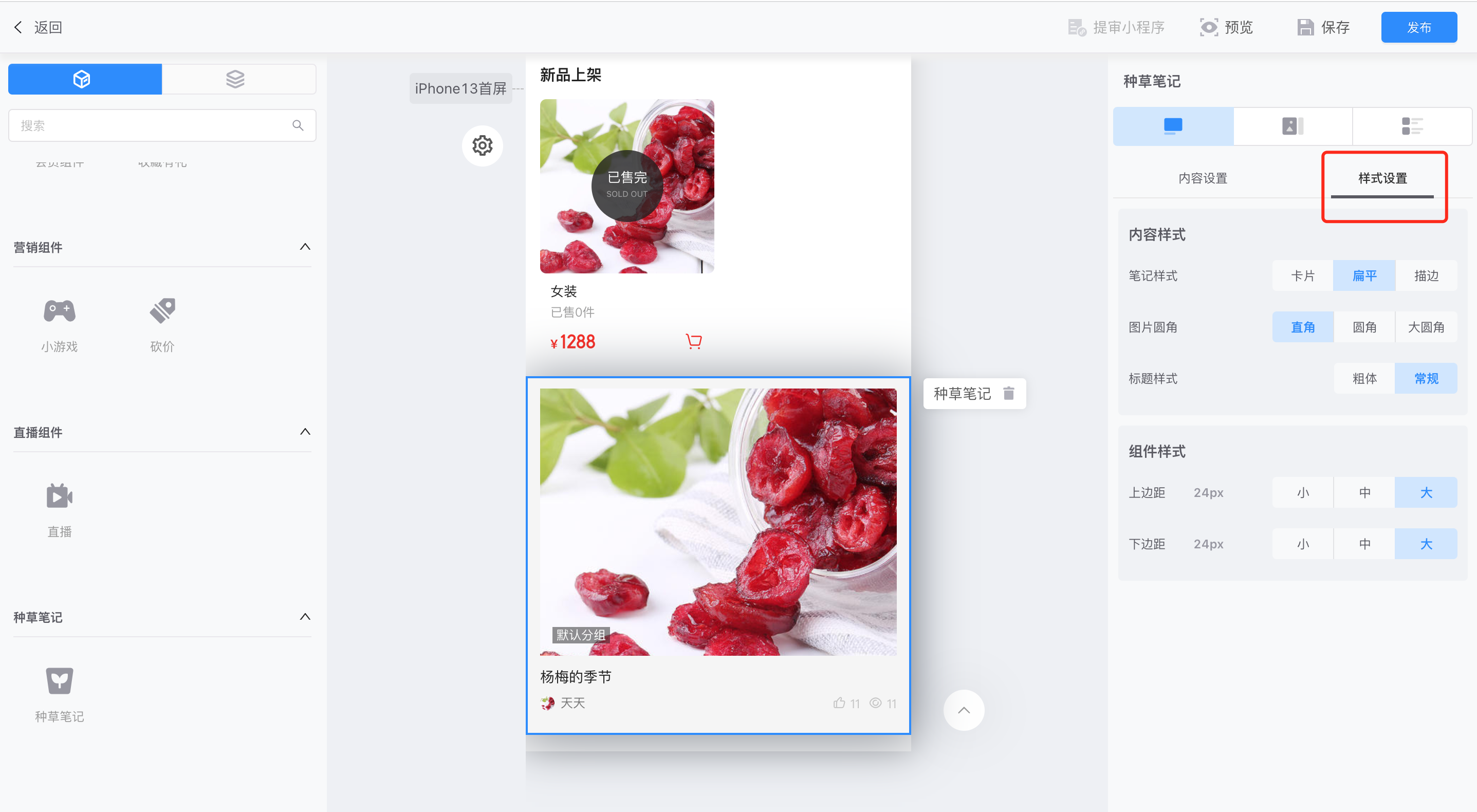
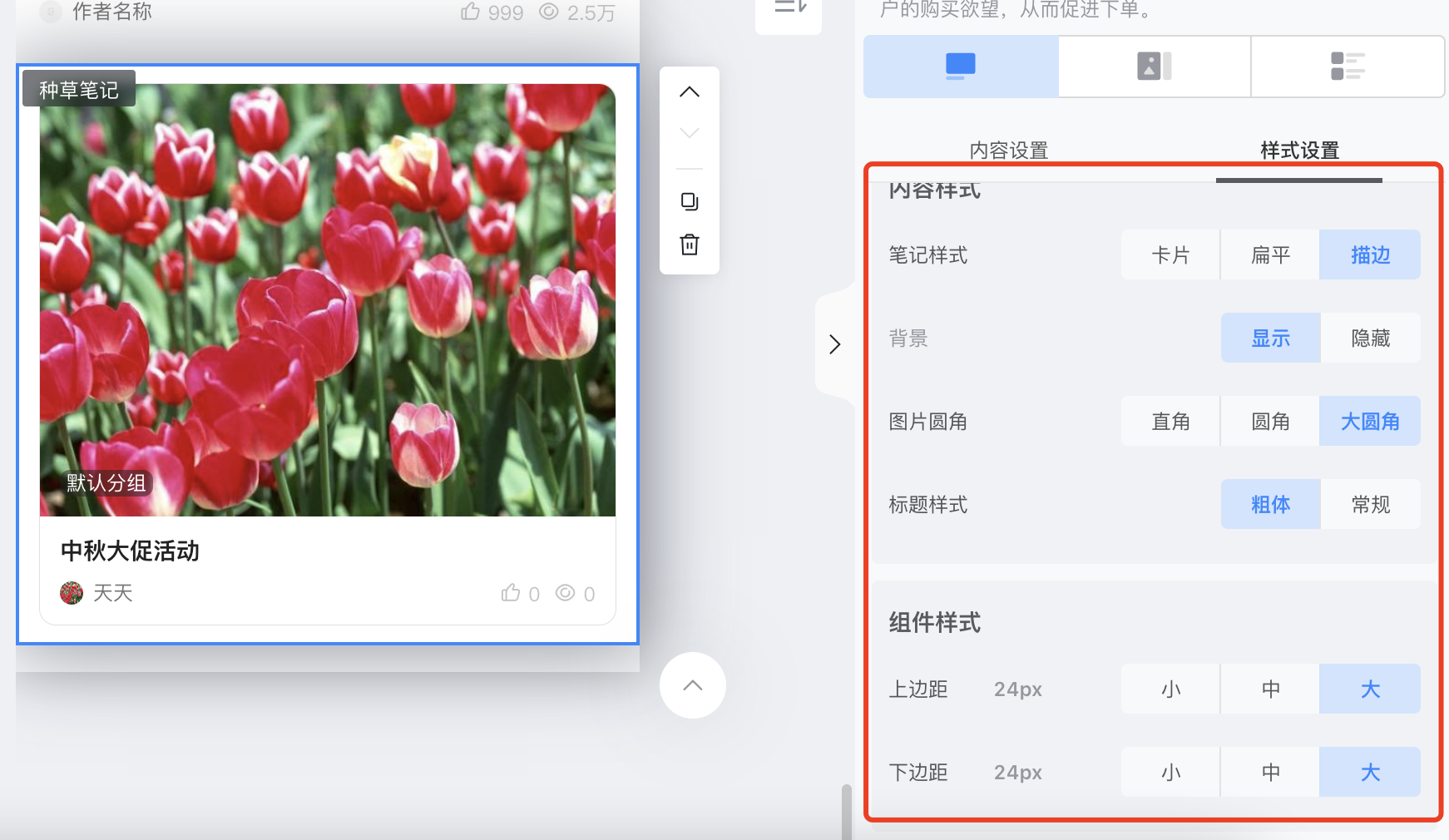
2.1.2 样式设置
内容样式
笔记样式:即单个笔记的展示样式,支持扁平、卡片和描边样式;
背景:支持设置显示或隐藏;
图片圆角:即笔记封面图的边角样式,支持直角、圆角和大圆角样式;
标题样式:即笔记的标题样式,支持粗体和常规两种样式;
组件样式
可以调整组件的上边距和下边距。

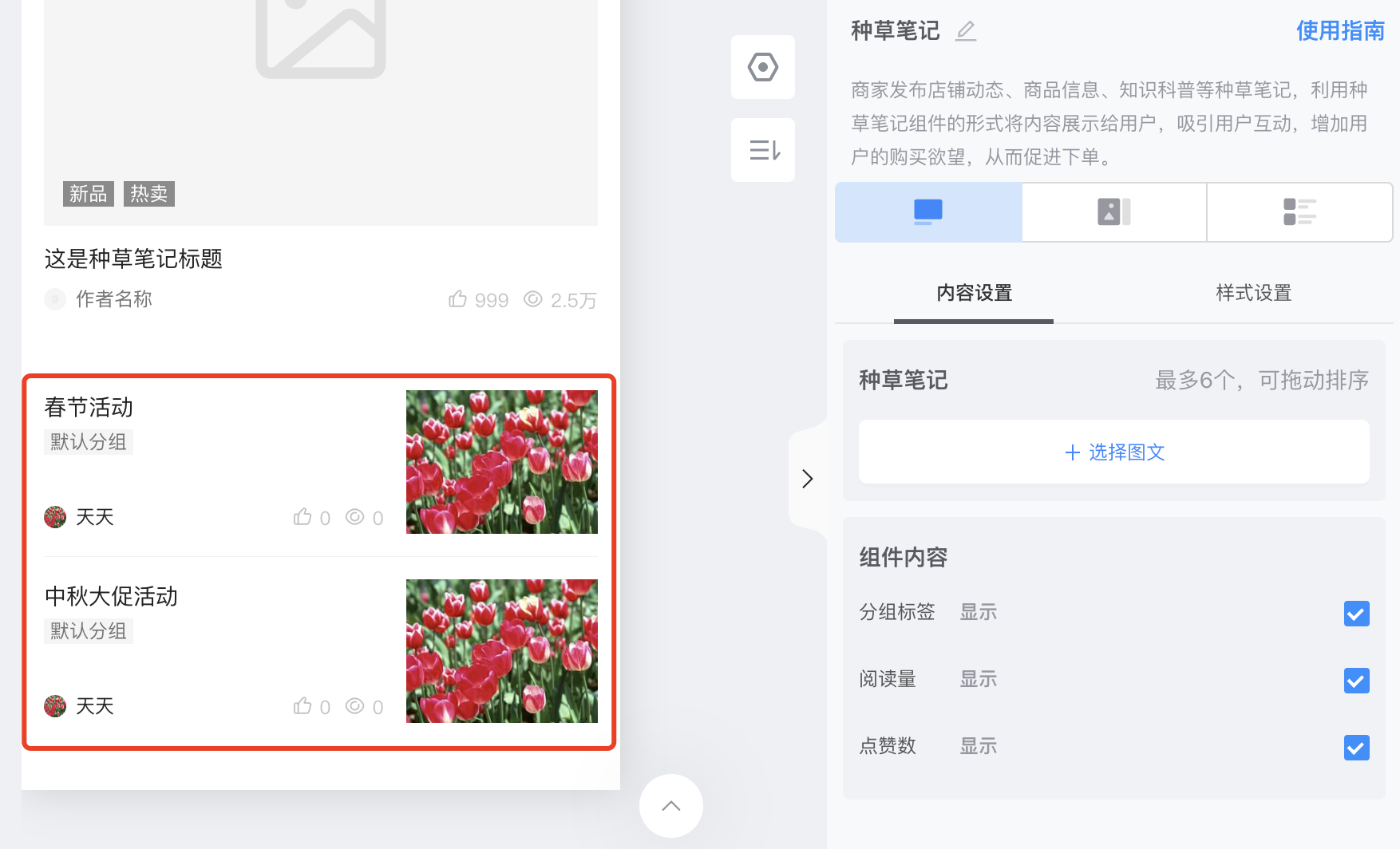
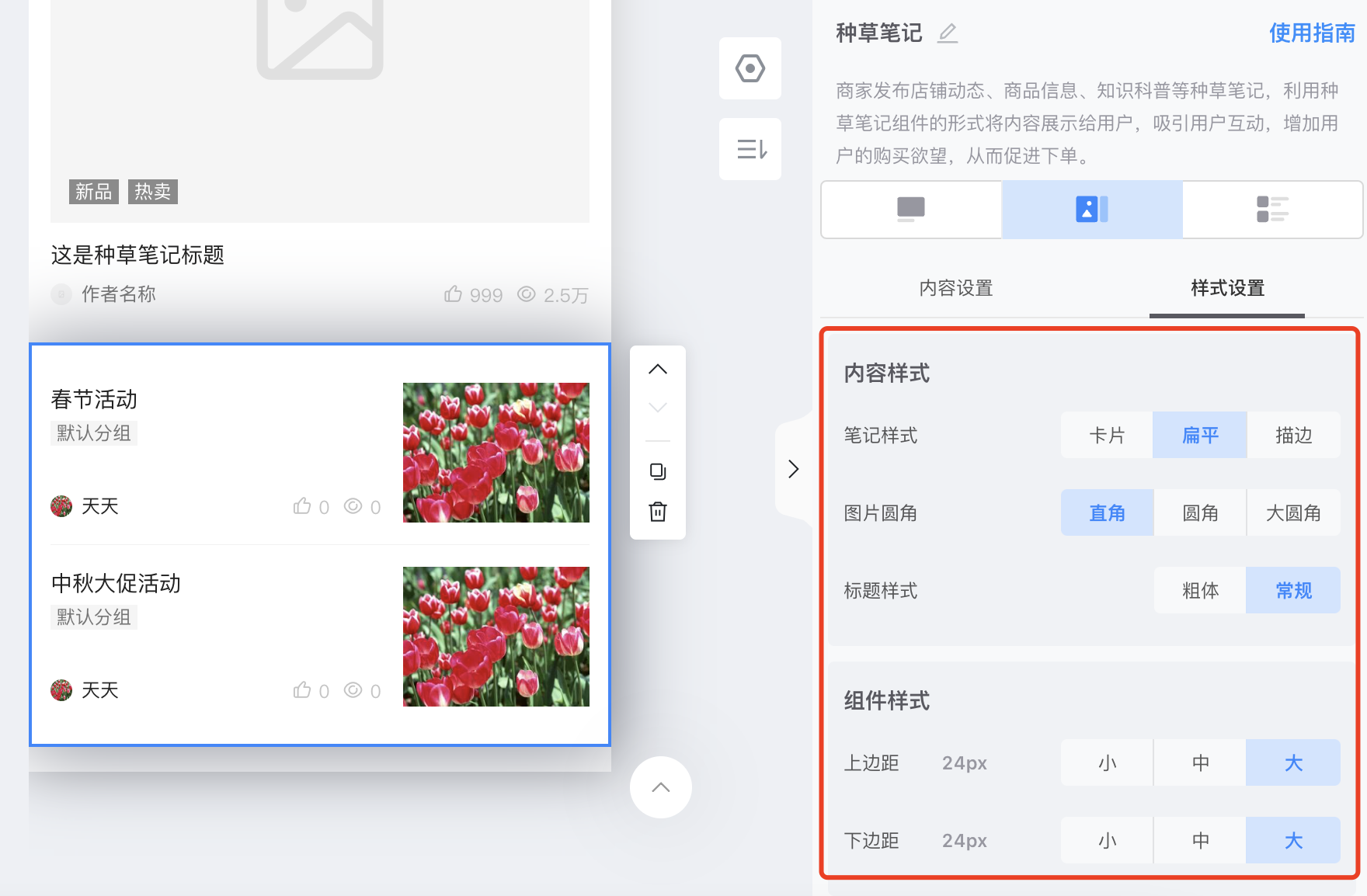
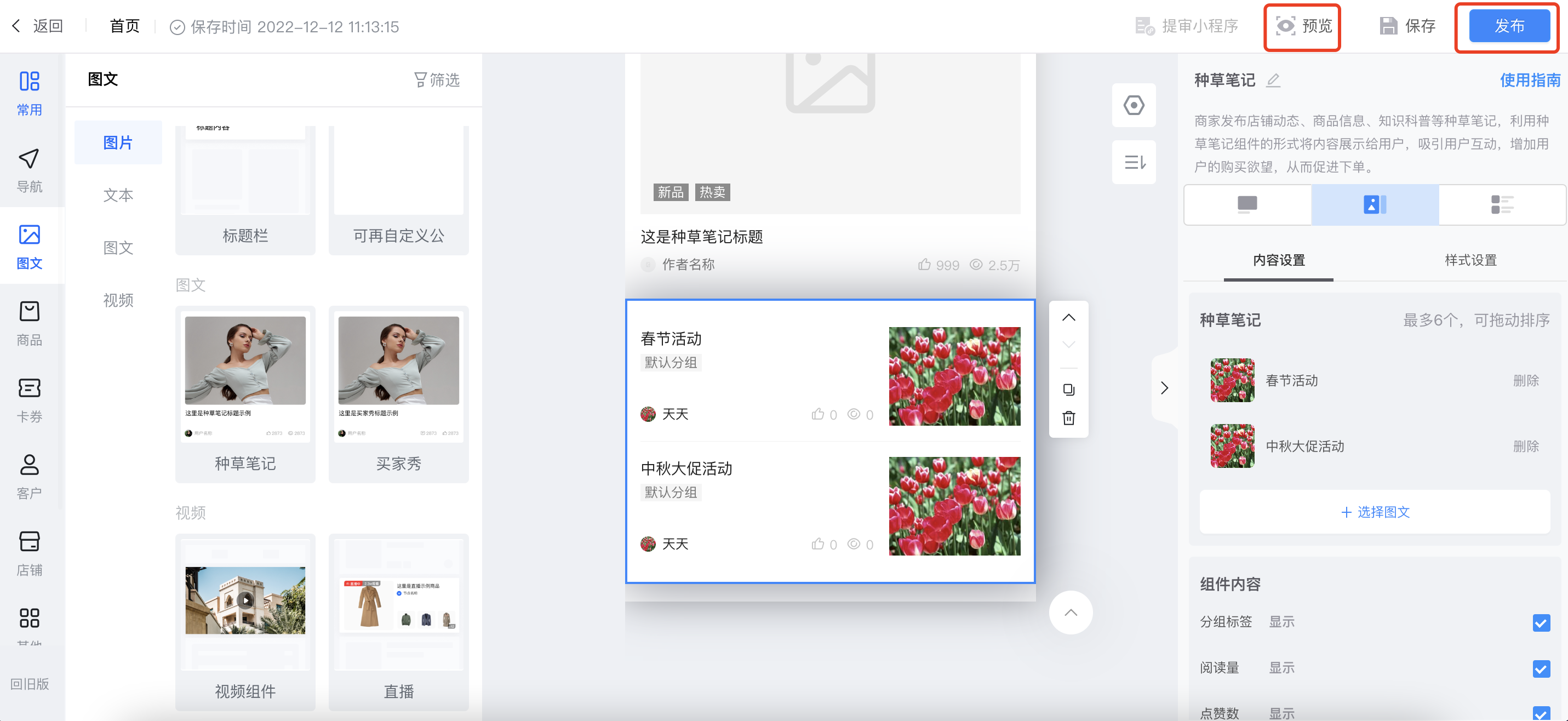
2.2 左右图文样式
2.2.1 内容设置
点击「选择图文」打开笔记选择页,选择需要添加到组件中的笔记;

最多支持添加6篇图文,可拖动排序;
可以自定义是否在图文中展示分组标签、阅读量、点赞数。

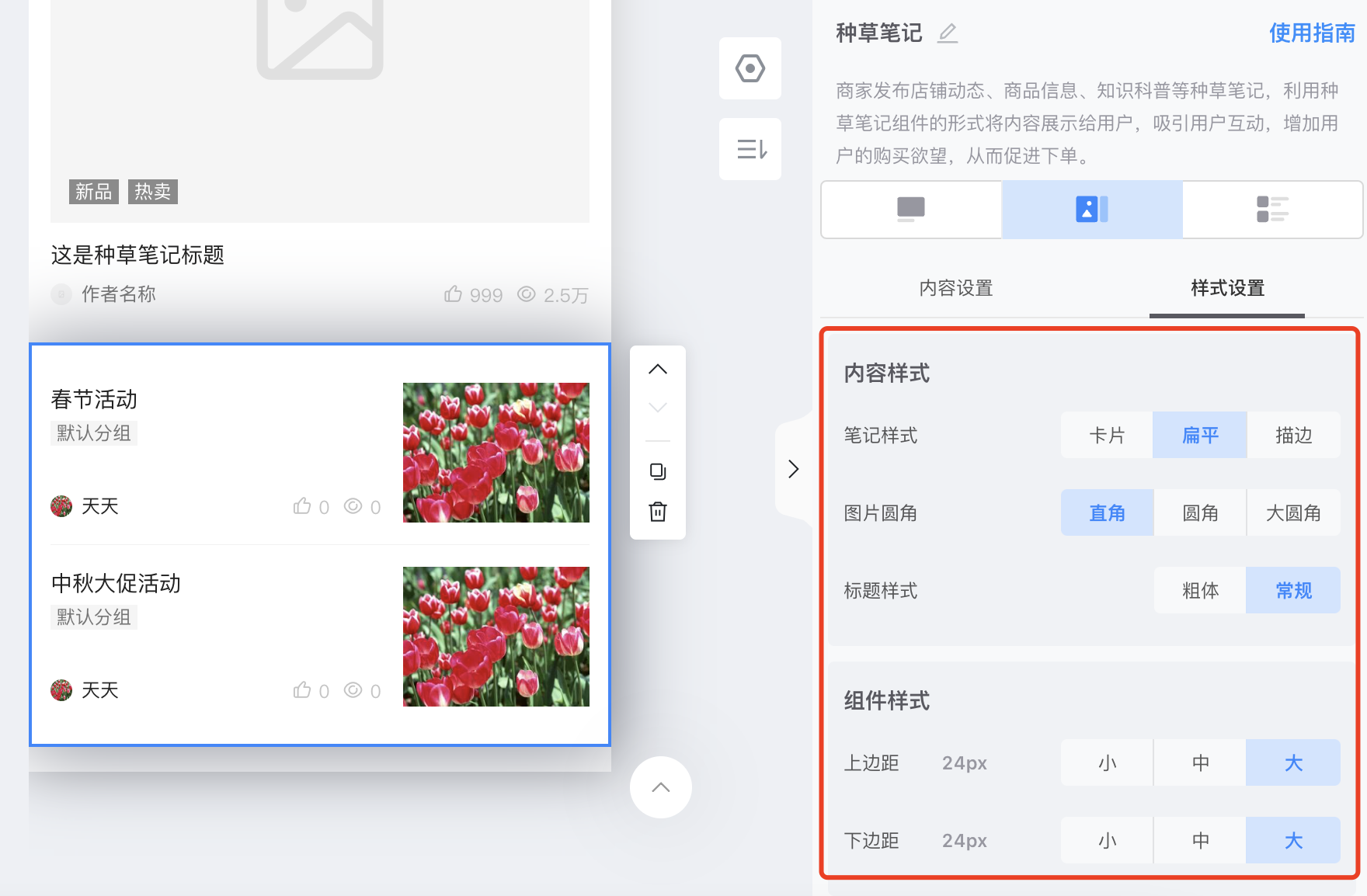
2.2.2 样式设置
内容样式
笔记样式:即单个笔记的展示样式,支持扁平、卡片和描边样式;
图片圆角:即笔记封面图的边角样式,支持直角、圆角和大圆角样式;
标题样式:即笔记的标题样式,支持粗体和常规两种样式;
组件样式
可以调整组件的上边距和下边距。


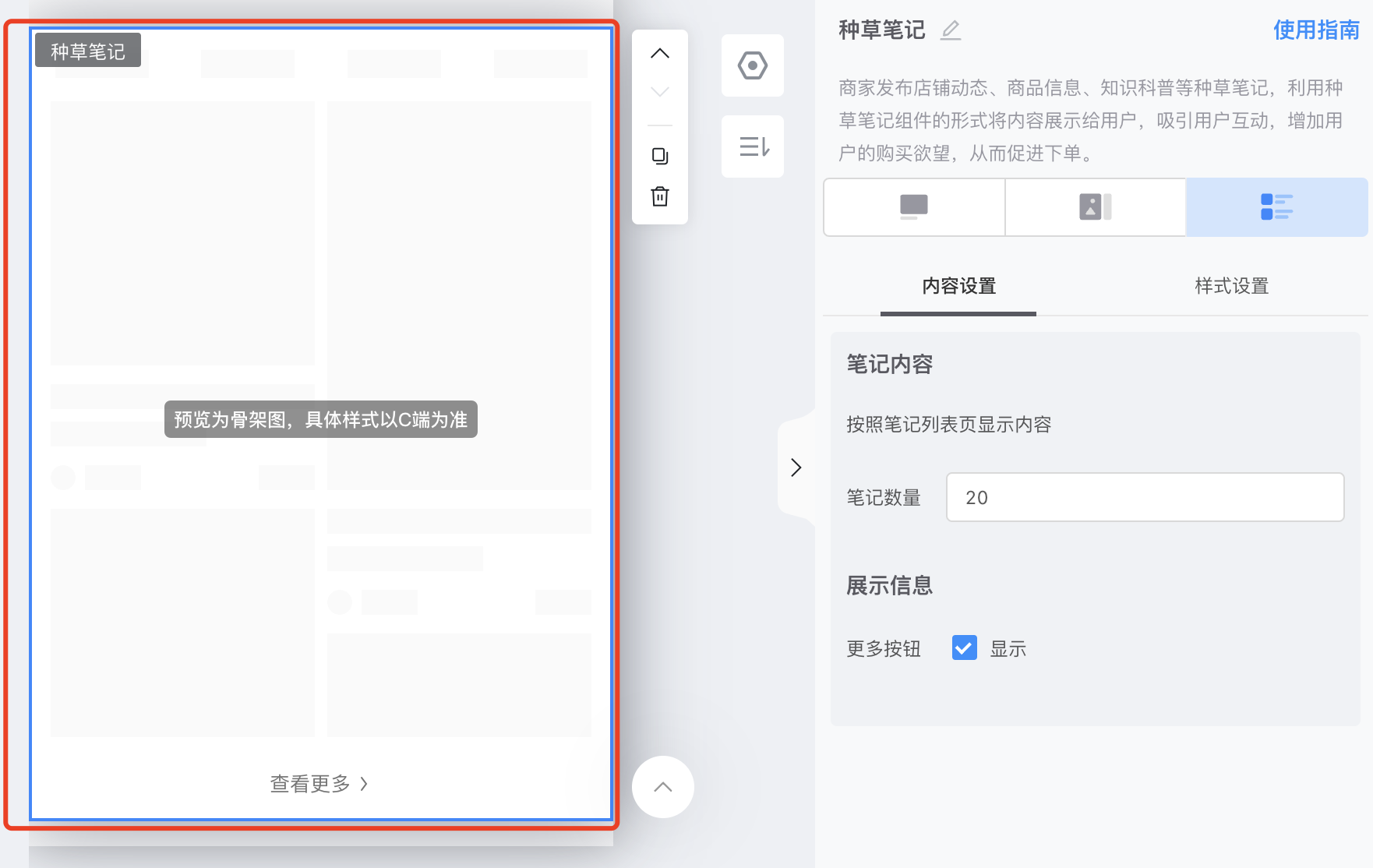
2.3 列表样式
2.3.1 内容设置
笔记内容:按照笔记列表页显示内容,可设置笔记展示数量(最多20个)
展示信息:可配置是否展示「更多」按钮

2.3.2 样式设置
支持调整组件样式的上边距和下边距

配置完成后,点击「预览」按钮查看配置效果,若无问题,点击「发布」即可完成。

种草笔记组件更新时间:2022-05-31 17:05一、组件介绍商家发布店铺动态、商品信息、知识科普等种草笔记,利用种草笔记组件的形式将内容展示给用户,吸引用户互动,增加用户的购买欲望,从而促进下单。种草笔记使用指南可参考:https://help.weimob.com/os/article/4611二、组件使用说明在左侧组件库中找到【图文-种草笔记】将「种草笔记」组件添加到页面中,并进行展示样式选择(支持大图样式、左右图文样式、列表样式)2.1 大图列表样式2.1.1 内容设置点击「选择图文」打开笔记选择页,选择需要添加到组件中的笔记;最多支持添加6篇图文,可拖动排序;可以自定义是否在图文中展示分组标签、阅读量、点赞数。2.1.2 样式设置内容样式笔记样式:即单个笔记的展示样式,支持扁平、卡片和描边样式;背景:支持设置显示或隐藏;图片圆角:即笔记封面图的边角样式,支持直角、圆角和大圆角样式;标题样式:即笔记的标题样式,支持粗体和常规两种样式;组件样式可以调整组件的上边距和下边距。2.2 左右图文样式2.2.1 内容设置点击「选择图文」打开笔记选择页,选择需要添加到组件中的笔记;最多支持添加6篇图文,可拖动排序;可以自定义是否在图文中展示分组标签、阅读量、点赞数。2.2.2 样式设置内容样式笔记样式:即单个笔记的展示样式,支持扁平、卡片和描边样式;图片圆角:即笔记封面图的边角样式,支持直角、圆角和大圆角样式;标题样式:即笔记的标题样式,支持粗体和常规两种样式;组件样式可以调整组件的上边距和下边距。2.3 列表样式2.3.1 内容设置笔记内容:按照笔记列表页显示内容,可设置笔记展示数量(最多20个)展示信息:可配置是否展示「更多」按钮2.3.2 样式设置支持调整组件样式的上边距和下边距配置完成后,点击「预览」按钮查看配置效果,若无问题,点击「发布」即可完成。