1、组件介绍
定位菜单即电梯导航/楼层导航,,用户可以通过定位菜单快速定位到当前页面中的其他组件位置,实现页面楼层的快速切换。
2、使用说明
(1)在左侧组件库拖拽组件到中间的编辑区,选择样式后开始配置:
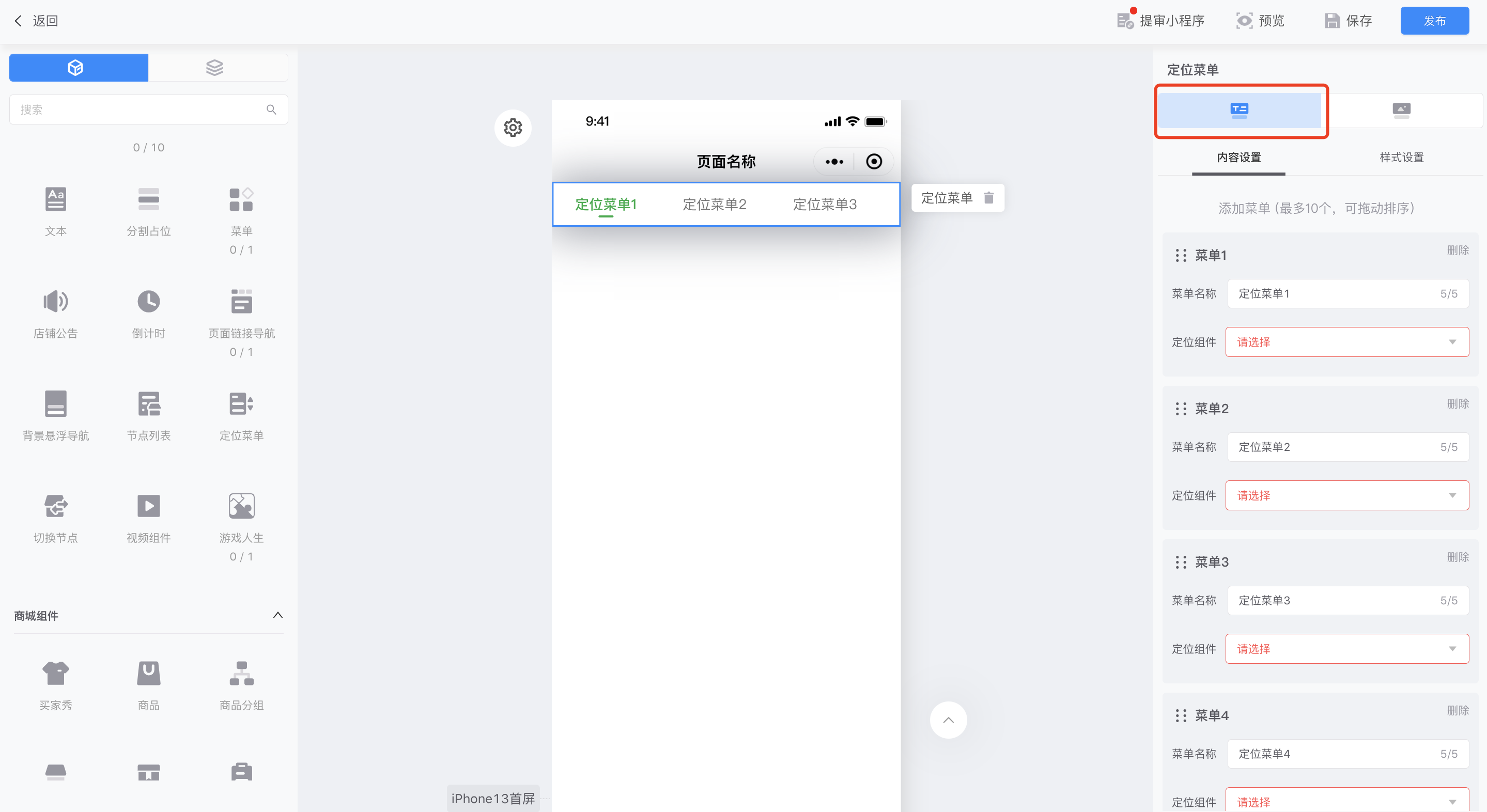
a.文字菜单
(a)内容设置
- 支持添加最多10个菜单,可拖动菜单排序;
- 定位菜单超过页面宽度后,用户可左右滑动查看菜单。

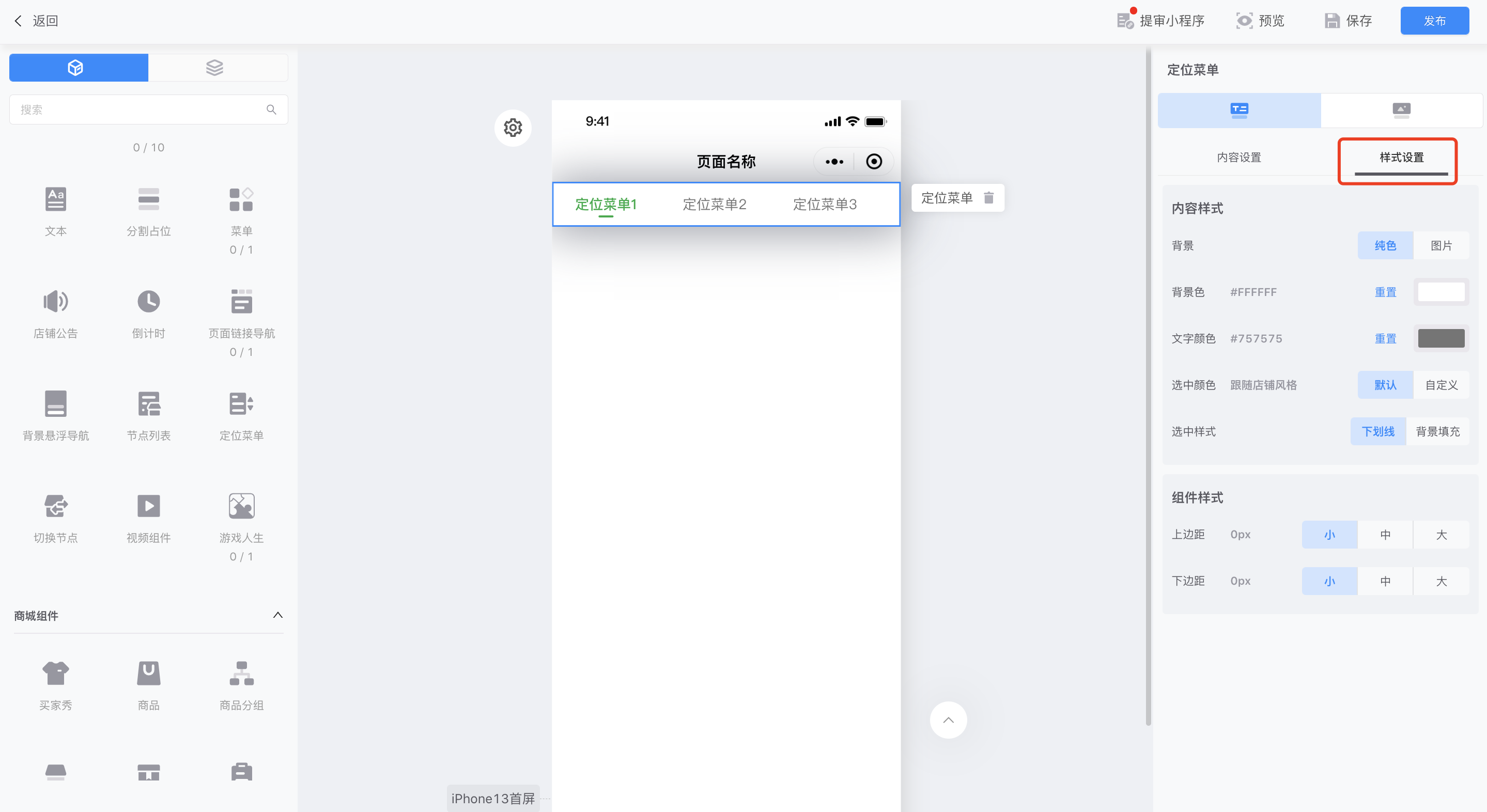
(b)样式设置
- 菜单背景:纯色和图片;
- 文字颜色:可自定义RGB值,满足特殊品牌色展示;
- 选中颜色:即菜单被选中时的文字颜色,如跟随店铺风格,则取店铺风格中的主题色;
- 选中样式:下划线和背景填充。

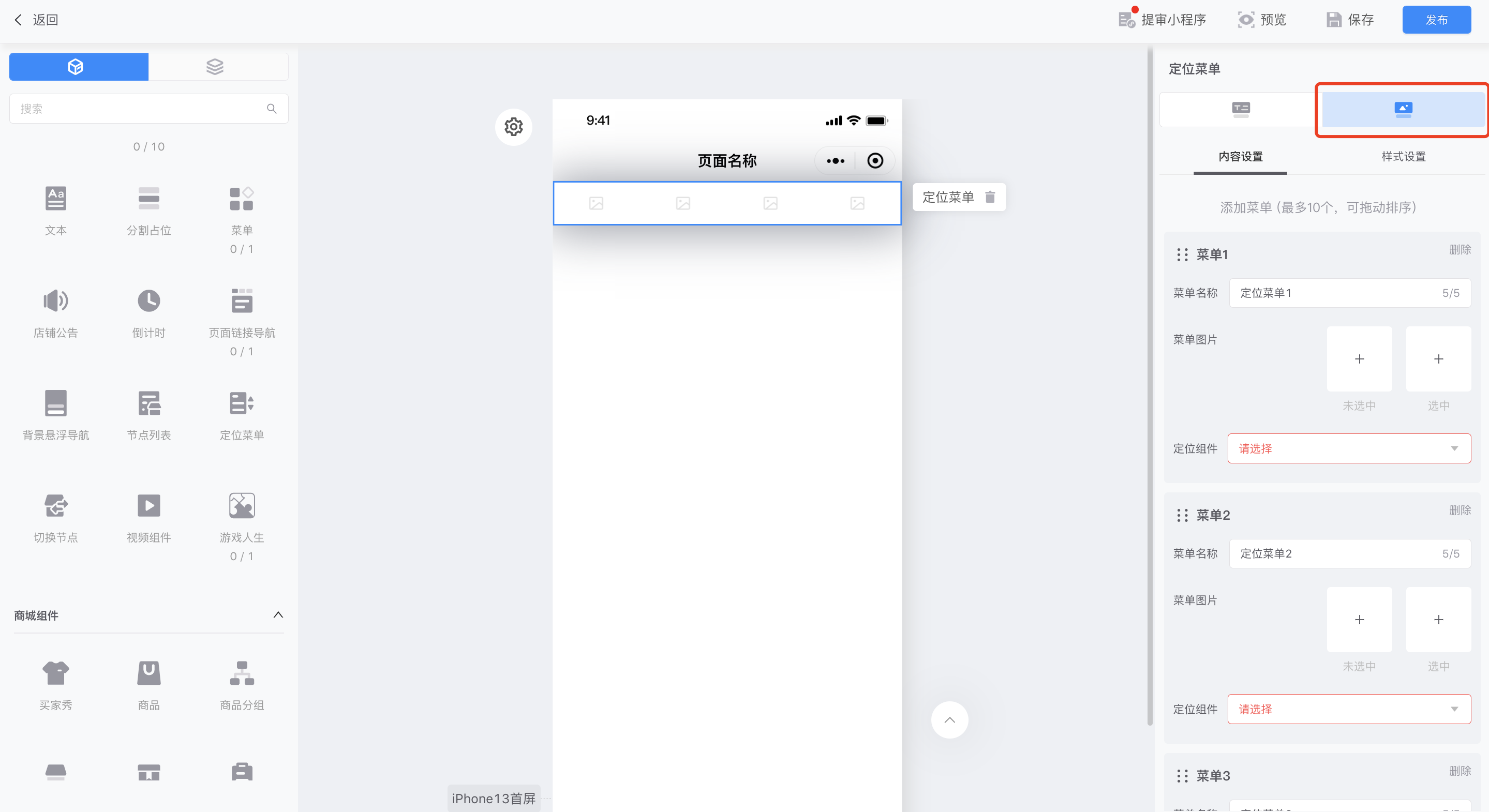
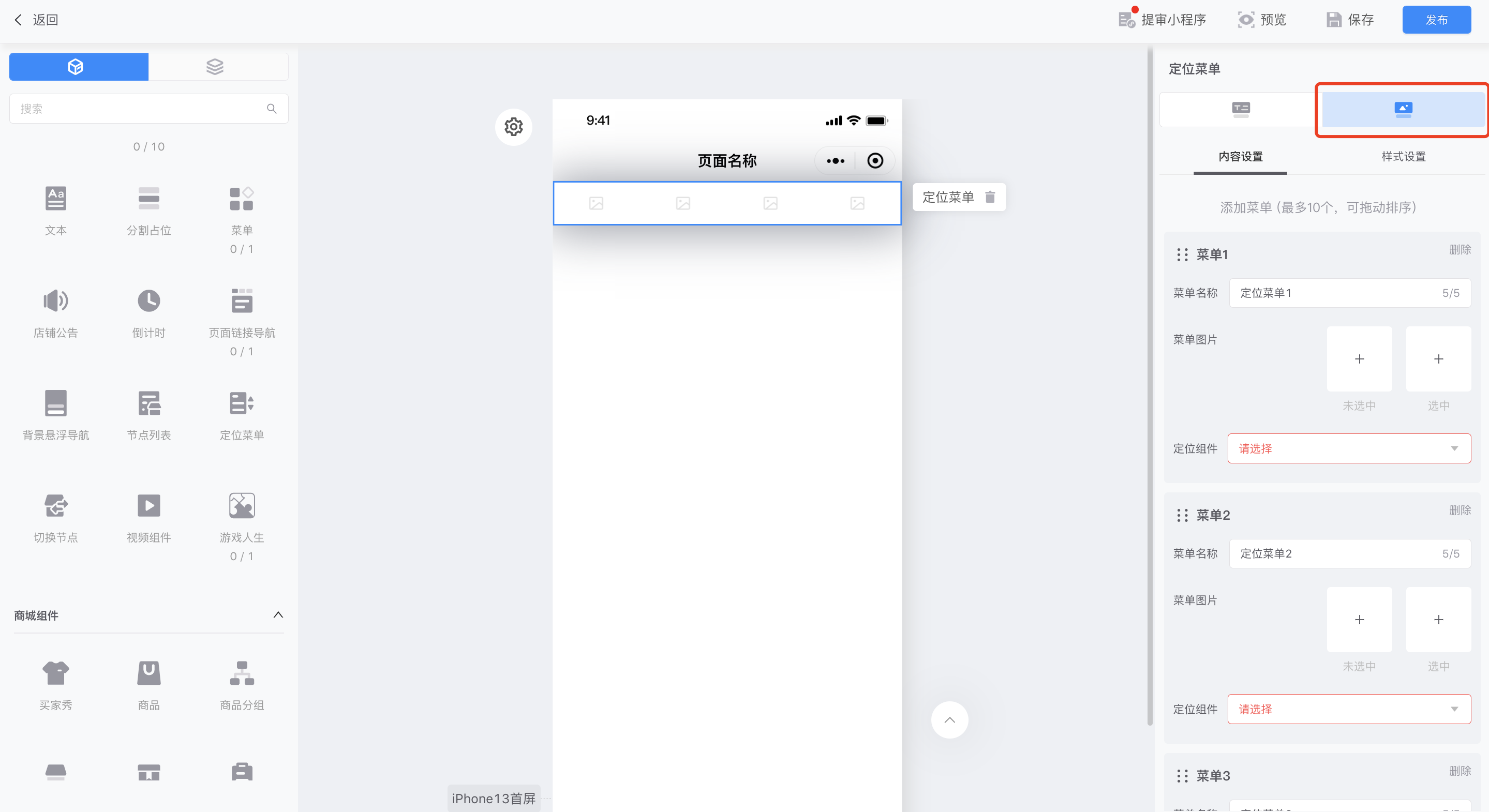
b.图片菜单
(a)内容设置
 (b) 样式设置
(b) 样式设置

- 支持添加最多10个菜单(4个及以下,将会根据图片的宽度按比例分配展示;超过4个,将根据组件高度等比缩放后,按实际宽度展示),可拖动菜单排序;
- 定位菜单超过页面宽度后,用户可左右滑动查看菜单。
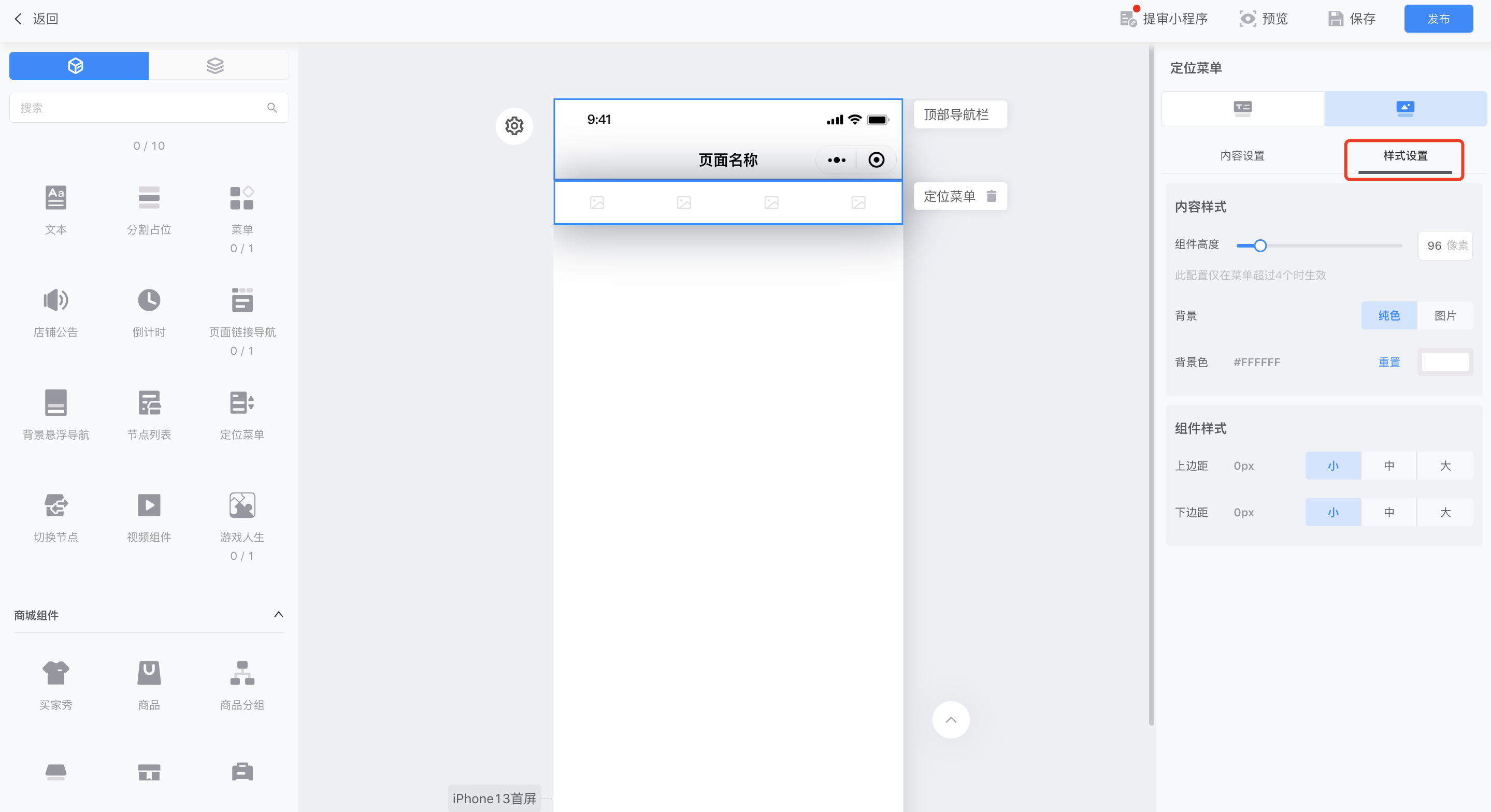
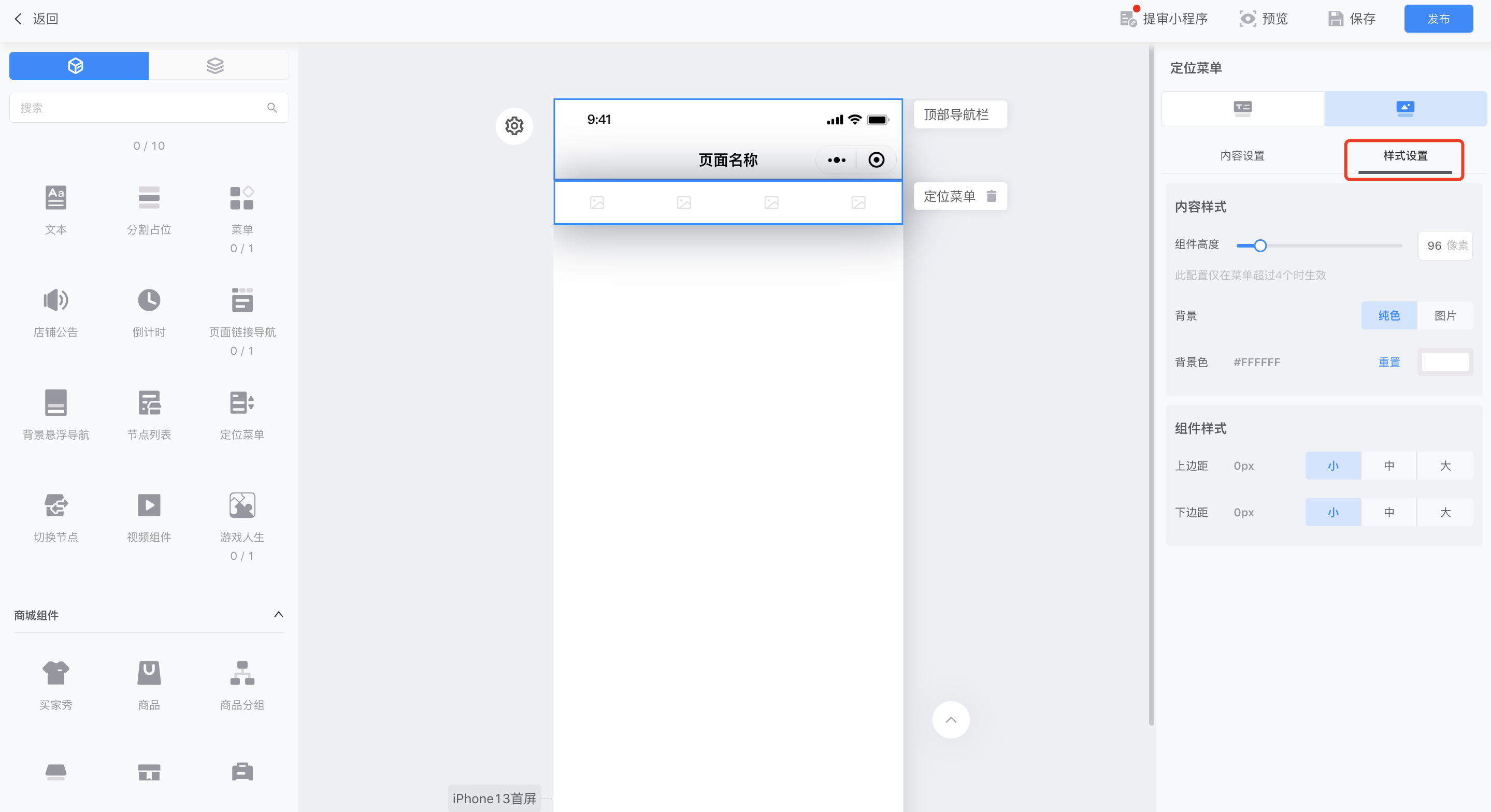
 (b) 样式设置
(b) 样式设置
- 支持自定义组件高度:高度默认96,最小高度72,最大高度240;
- 支持自定义组件背景:纯色和图片。

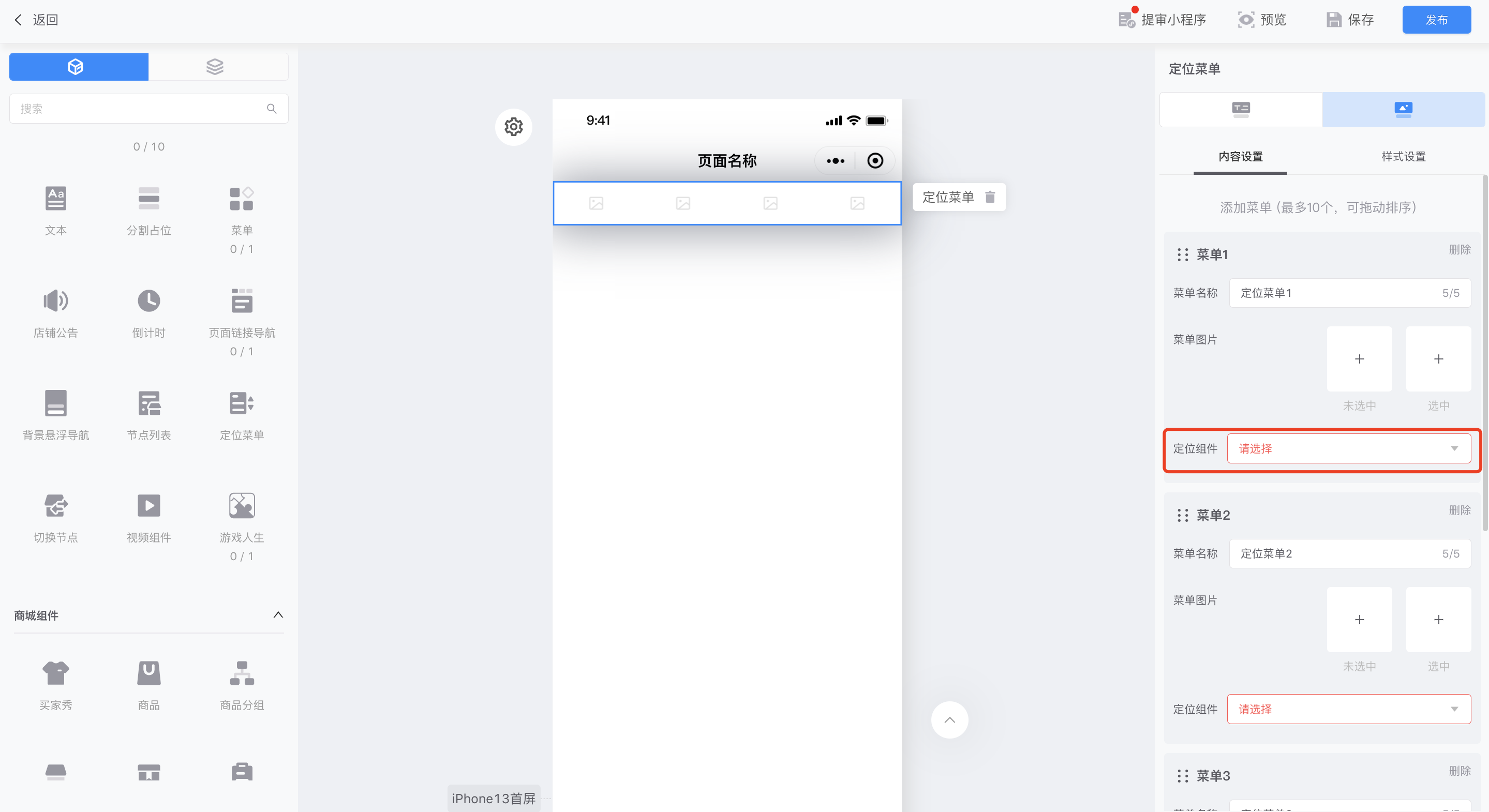
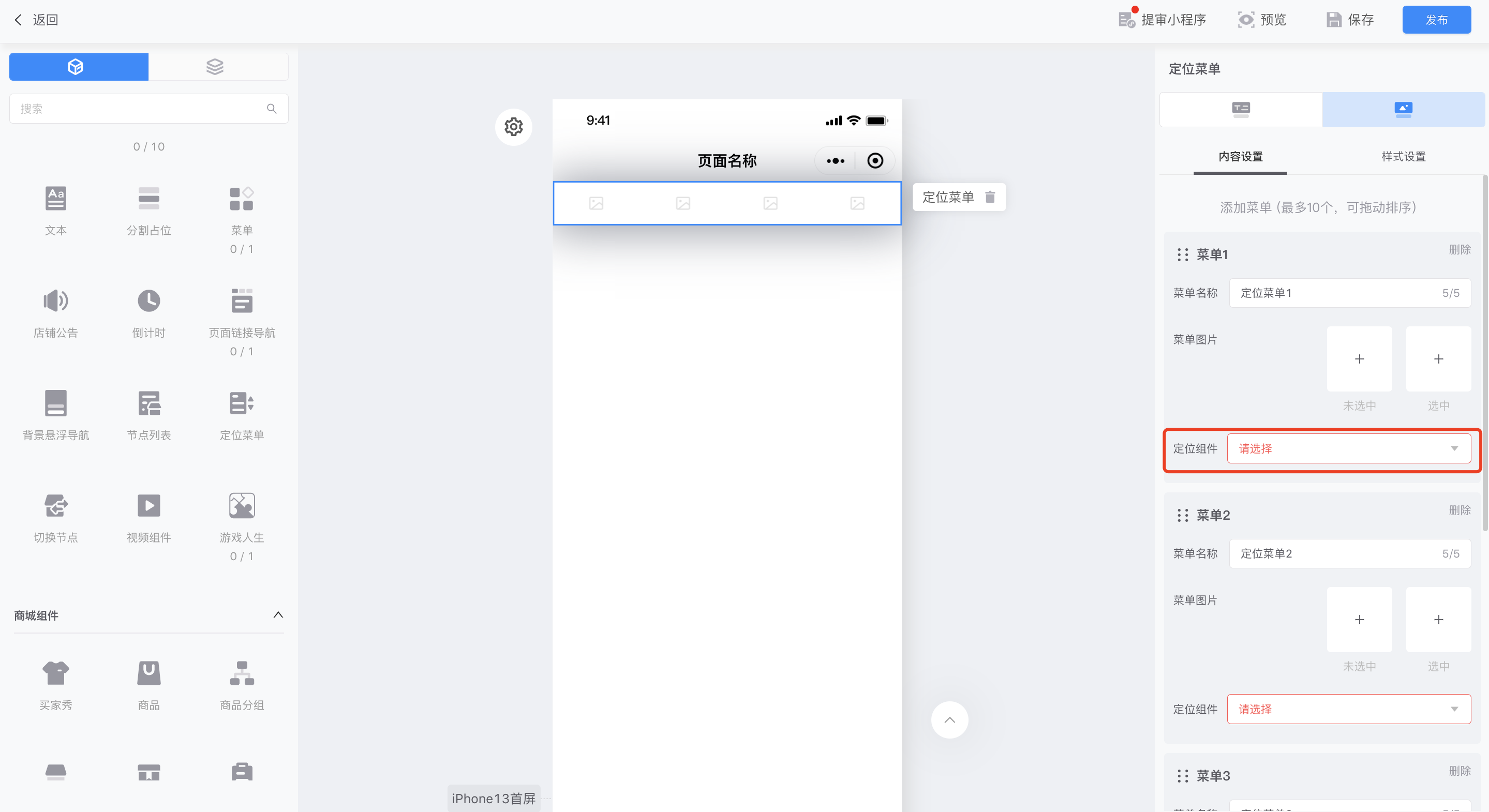
(2)完成样式配置后,添加菜单对应定位组件
- 用户在向下滑动页面过程中,定位菜单组件不会被滑出页面,将固定展示在页面顶部,方便用户随时切换菜单;
- 用户点击定位菜单时,将自动定位至该菜单对应组件(当定位菜单与定位组件在同一屏幕内时,定位菜单将高亮展示。同屏内有多个被定位的组件时,将高亮最上面组件对应的定位菜单)。

(3)完成上述设置后,可预览查看效果。
3、其他说明
(1)支持渠道:全渠道
(2)是否付费:非付费

