1、组件介绍
满赠组件为满赠活动配套组件:通过该组件可以实现自定义活动专题页:无需再通过商品和倒计时组件配合或者链接二跳到活动专题页,即可搭建个性活动专题页。同时还解决了系统活动专题页部分内容不能自定义(如:页面内容和分享标题)的问题。
2、使用说明
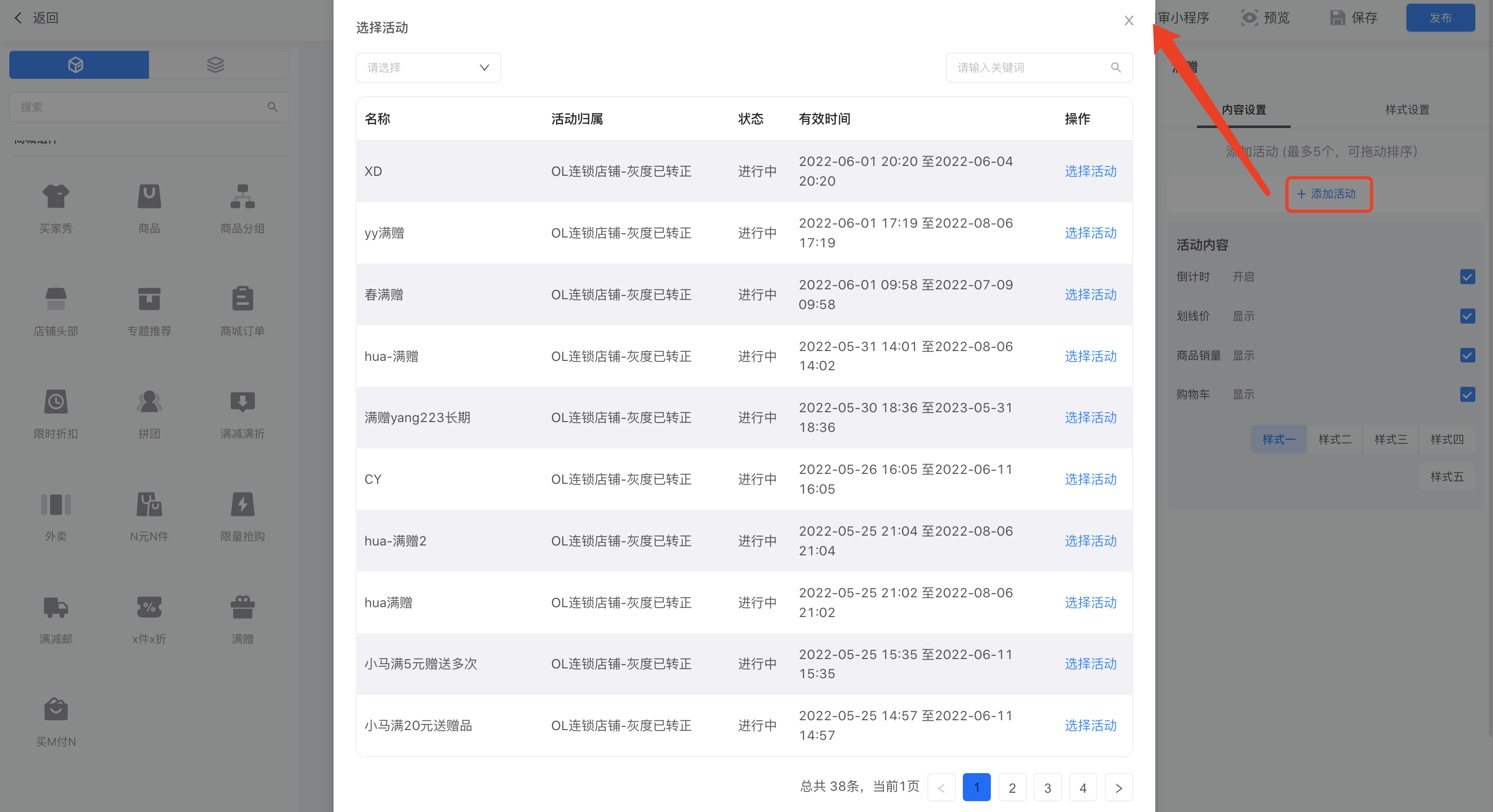
(1)在左侧组件库拖拽组件到中间的编辑区,开始配置:
- 添加活动:支持按活动归属门店(由谁创建,即归属谁)和适用门店(即创建活动时选择的适用门店)添加活动,每个组件最多可添加5个活动,用户可左右滑动查看;

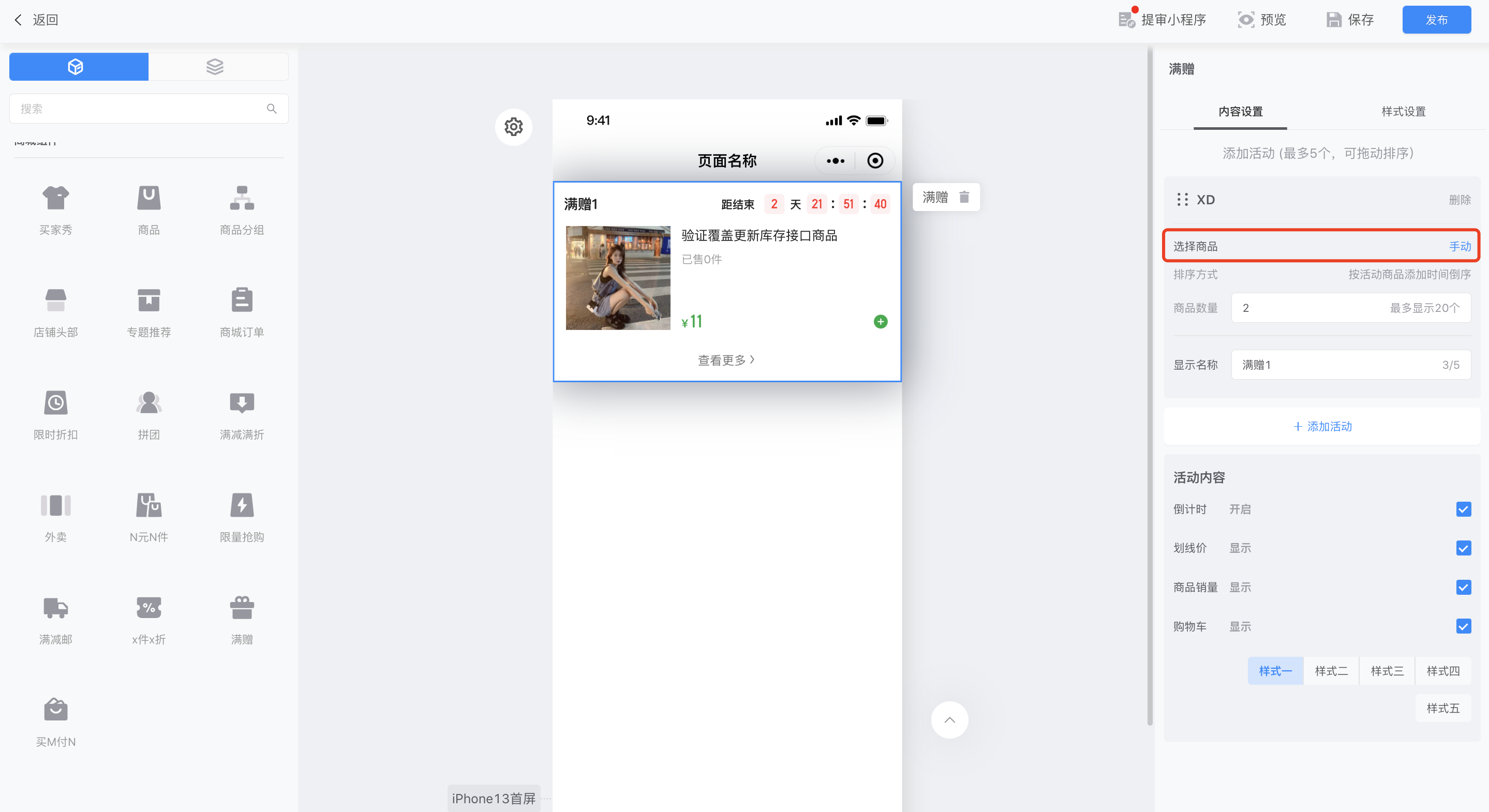
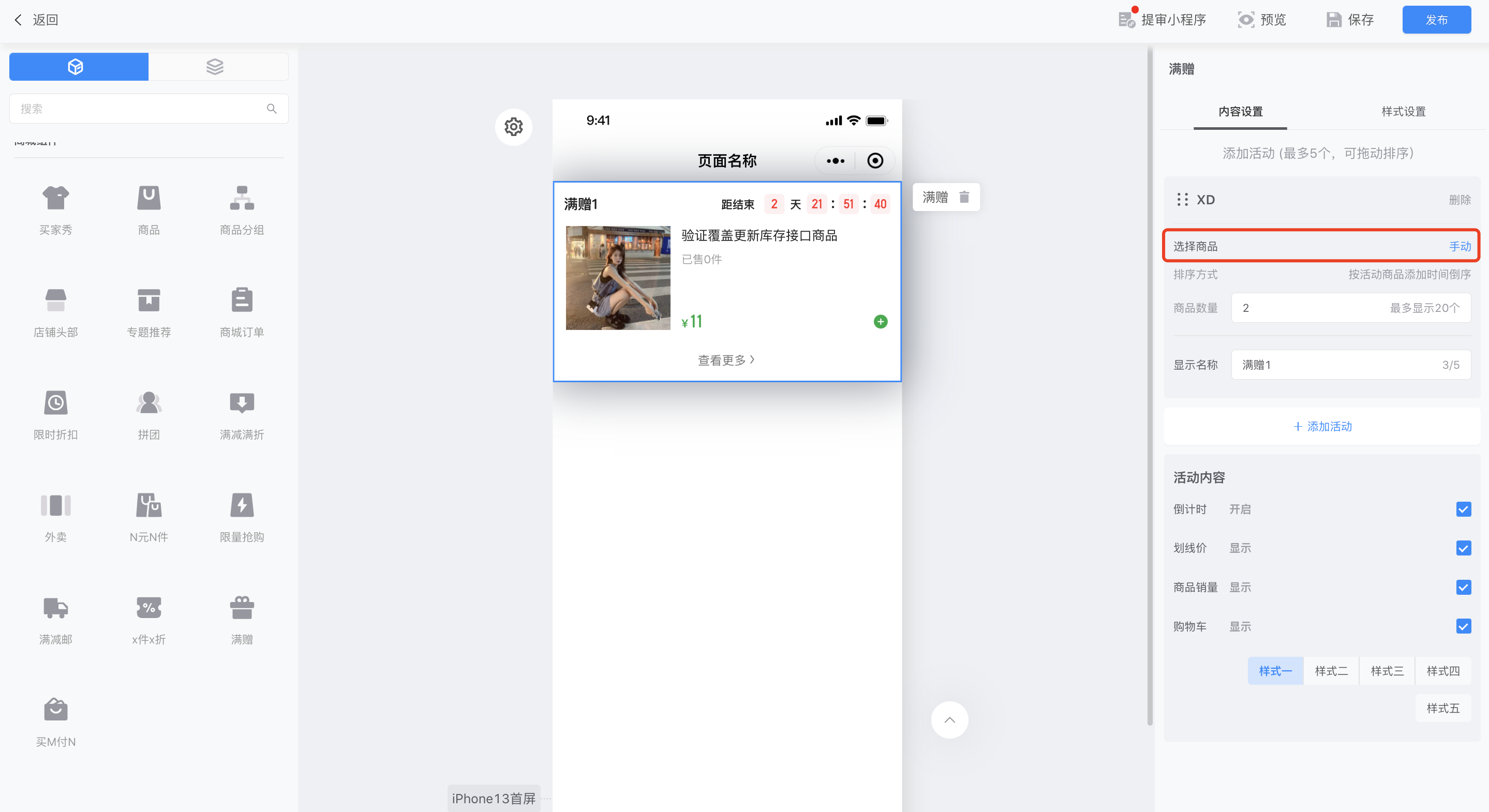
- 选择商品:支持自动选择和手动选择两种方式。
a.选择方式:自动选择,,则商品按活动商品添加的时间倒序排序(即最新添加的排在前面;如添加时间相同,则按创建时间倒序排序,越晚创建的排在前面);手动选择,则按照自定义选择的顺序依次展示,支持再次通过手动拖拽调整排序;
b.显示名称:即向用户展示的活动名称,支持自定义。
- 商品名称:最多可展示2行;
- 商品主价格:支持展示的主价格类型包括销售价、活动价、会员价;
>>>价格颜色及展示规则如下:
a.颜色:默认跟随店铺-店铺装修-风格管理里的主题色设置;
b.展示规则:1000元(含)以下,原数展示,只保留小数点后两位;1000元(含)-10000元以内,原数展示,将截掉小数取整展示;若超过10000元(含)时,将自动转换为简写格式展示:如:10599元,将展示为1.05万(如:商品价格是10599元,转换为简写格式后是:1.05万;简写只保留小数点后两位,其余将舍去)。


- 划线价:划线的价格为销售价/市场价,具体按商城-商品设置-价格设置的划线价设置展示;
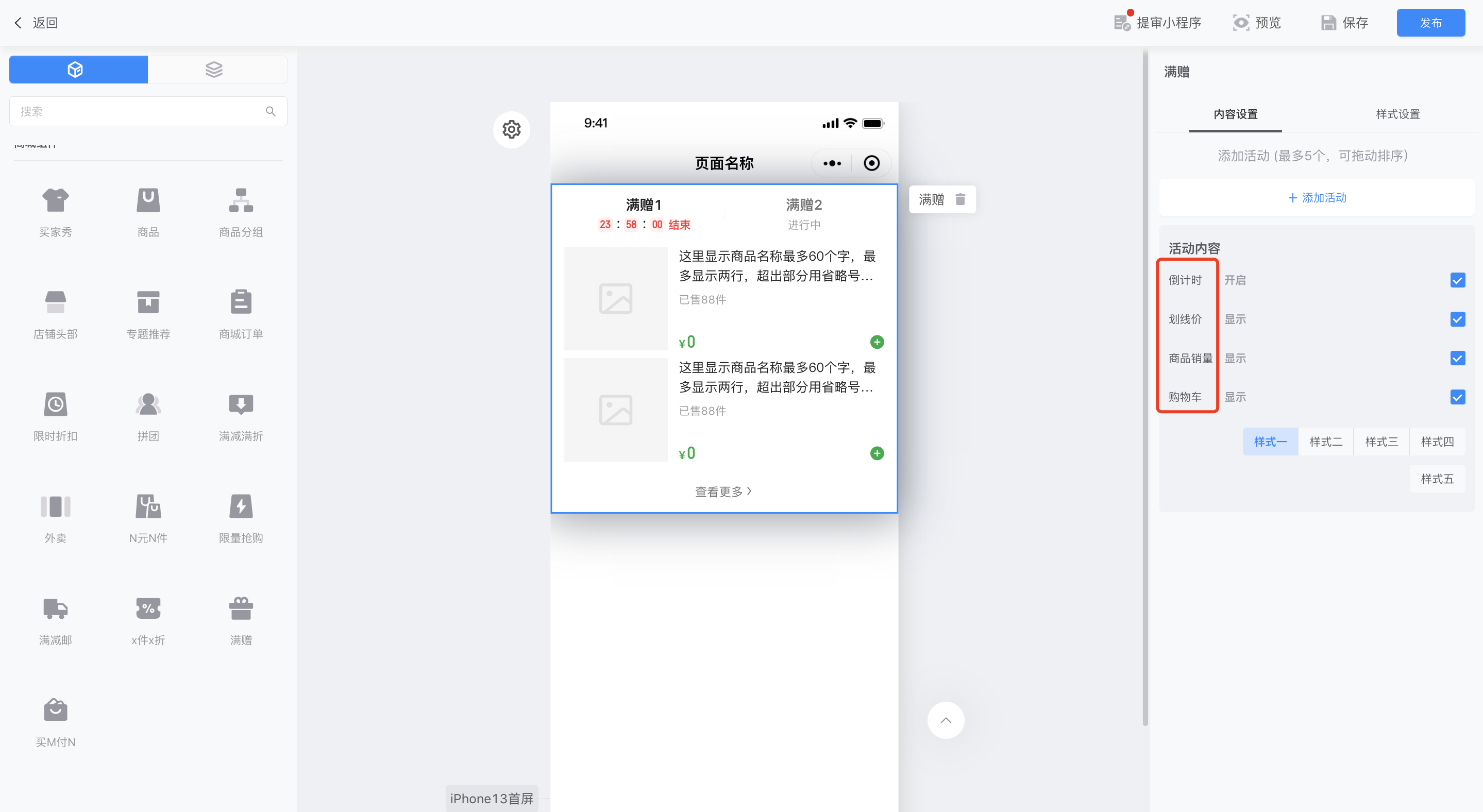
- 商品销量:即商品虚拟销量+实际销量;
- 购物车:支持选择多个样式,样式1和2为图标样式,样式3(大圆角)、4(圆角)和5(直角)均为文案样式,可自定义加购文案;背景颜色默认跟随店铺-店铺装修-风格管理里的主题色设置,文字颜色默认为白色。
- 倒计时:支持展示开始倒计时和结束倒计时;
- 查看更多:点击后可进入该活动专题页。

注意:禁售和下架的商品将在C端页面过滤不展示。此外,若组件关联的活动失效(如:活动被删除、活动不适用于当前门店、活动过期)时,C端页面将不显示该组件/活动。
![0]()
(2)完成内容配置后,开始样式配置:
商品样式:即单个商品的展示样式,支持扁平、卡片和描边样式;
边角样式:即商品封面图的边角样式,支持直角、圆角和大圆角样式。

(3)完成上述全部配置后,可以预览查看效果。
3、其他说明
(1)支持渠道:全渠道
(2)是否付费:跟随活动

