1、组件介绍
外卖组件呈现为列表样式,左侧为商品分组,右侧为商品列表:方便用户快速定位,找到商品完成下单。此外,在右侧商品列表内通过滑动就可以切换到下一个分组,有利于降低了用户切换成本,提升用户逛的沉浸感。
2、使用说明
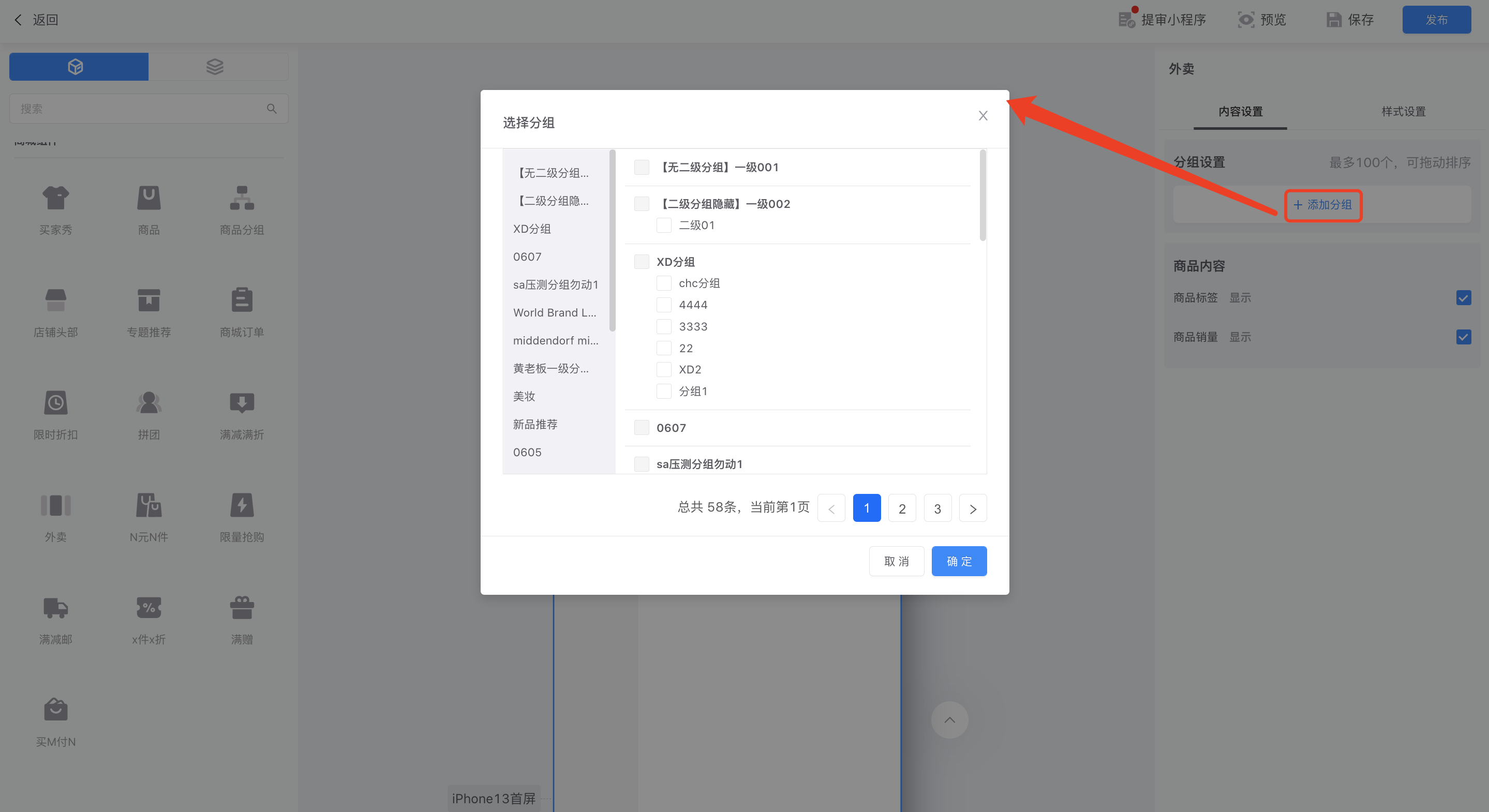
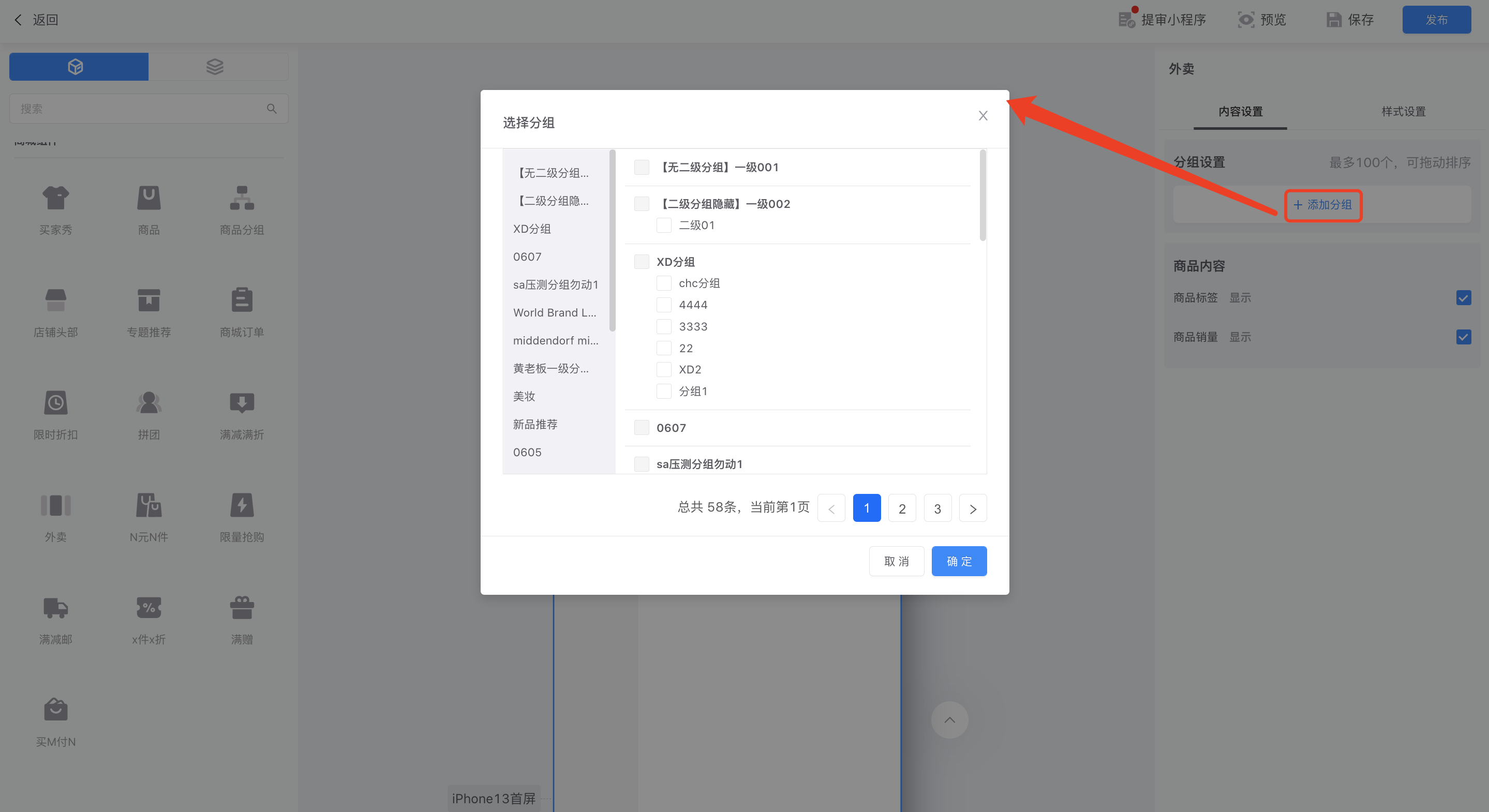
(1)在左侧组件库拖拽组件到中间的编辑区,开始配置:
- 添加分组:支持添加普通二级分组(暂不支持积分商品二级分组),添加后支持展示在右侧商品列表内展示分组下商品:
其中商品名称:最多可展示2行;
商品主价格:支持展示的主价格类型包括销售价、活动价、会员价。
>>>价格颜色及展示规则如下:
a.价格颜色:默认跟随店铺-店铺装修-风格管理里的主题色设置;
b.展示规则:1000元(含)以下,原数展示,只保留小数点后两位;1000元(含)-10000元以内,原数展示,将截掉小数取整展示;若超过10000元(含)时,将自动转换为简写格式展示:如:10599元,将展示为1.05万(如:商品价格是10599元,转换为简写格式后是:1.05万;简写只保留小数点后两位,其余将舍去)。
- 加购/选择规格按钮:背景颜色默认跟随店铺-店铺装修-风格管理里的主题色设置,内容颜色默认为白色。

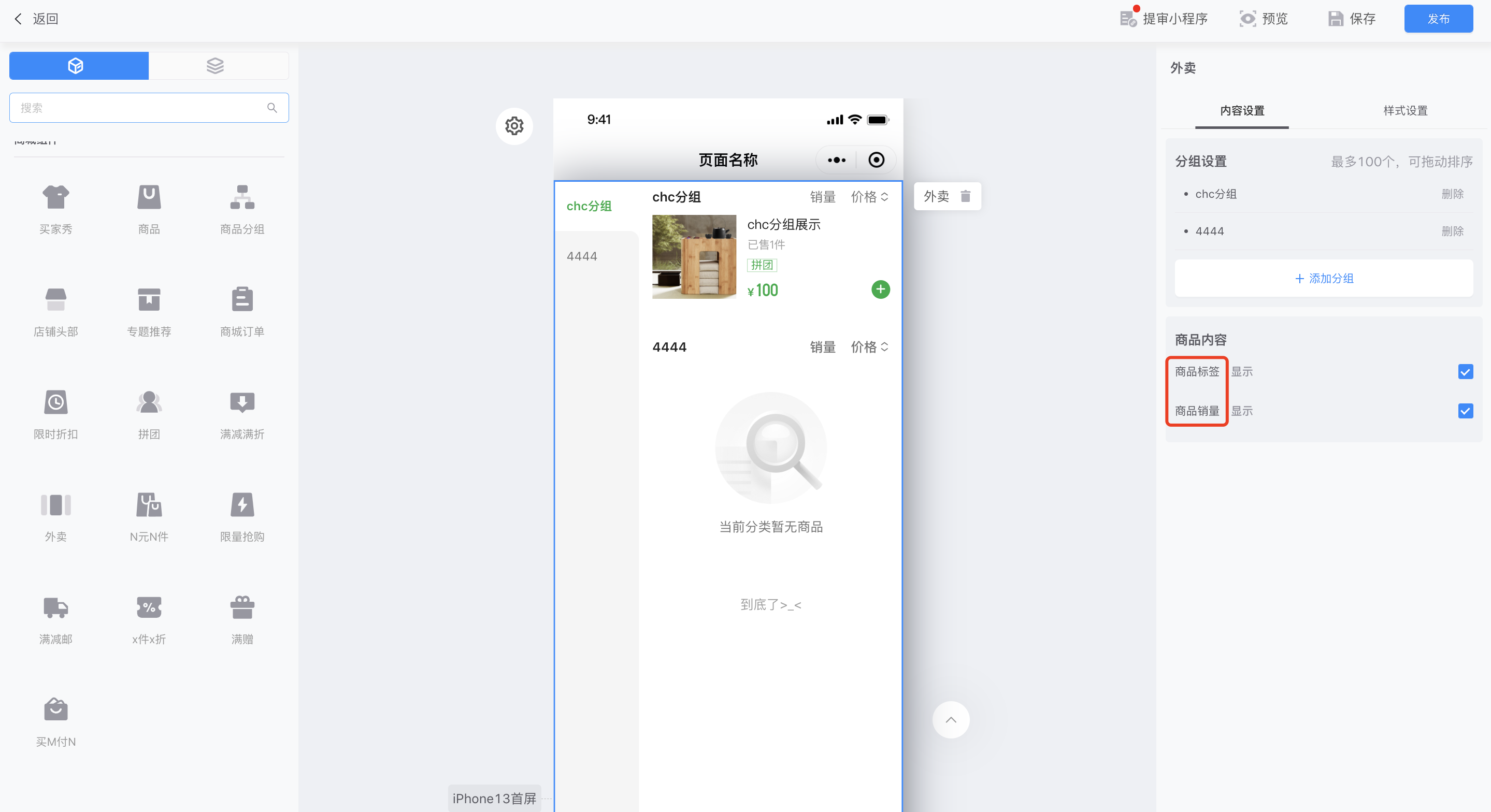
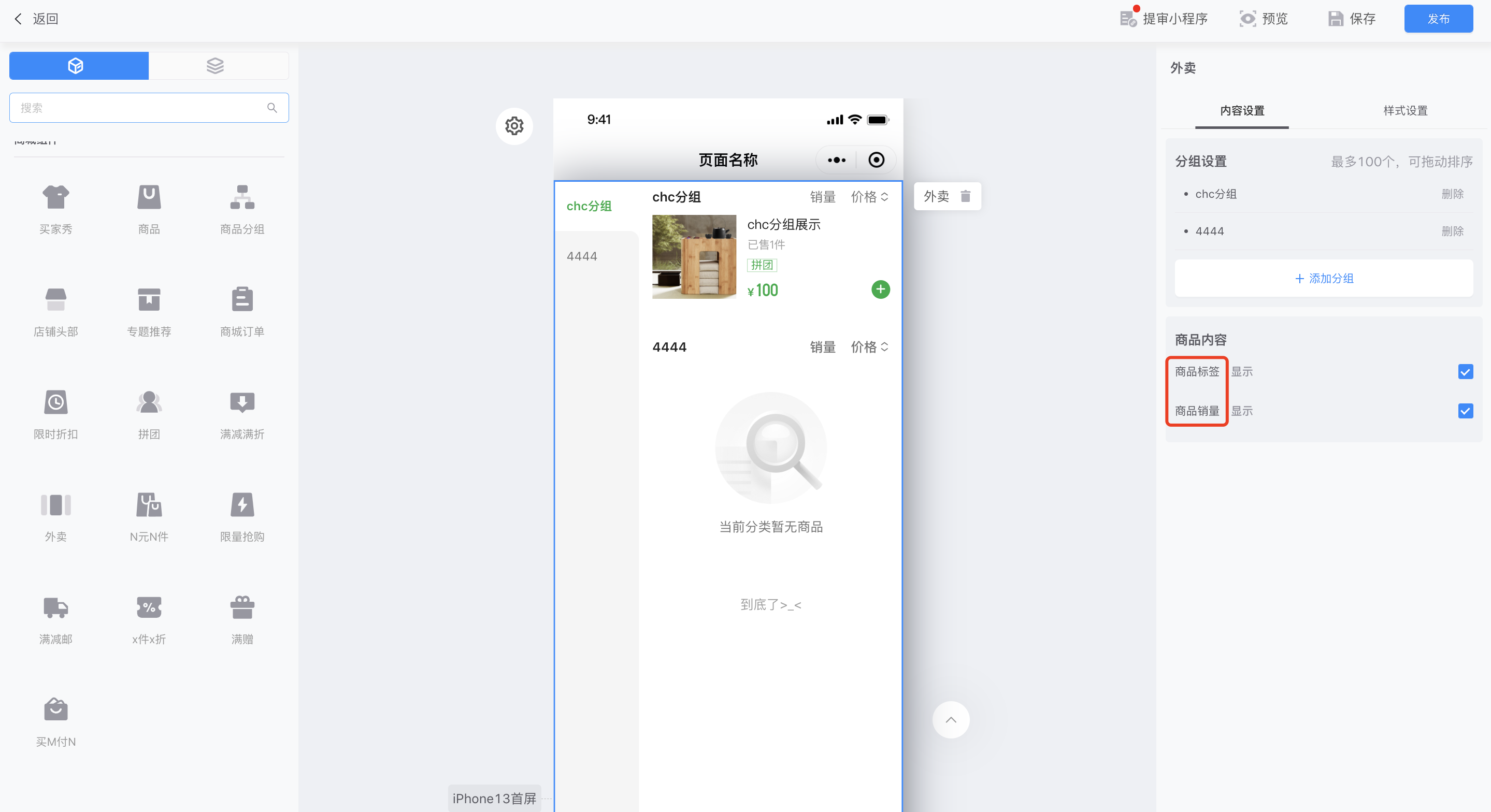
- 商品标签:即商品名称下方商品会员和促销标签;标签线框和文字颜色默认跟随店铺-店铺装修-风格管理里的主题色设置,标签背景默认为白色。
>>>标签展示优先级如下:单品级别> 订单级别
单品级别:秒杀>一口价>限时抢>会员>限量抢购>拼团>特权价>企业内购>定金膨胀>阶梯价
订单级别:满减邮>N元N件>X件X折>满减满折>满赠>单品加价购>订单加价购>固定套装>搭配套装
- 商品销量:即商品虚拟销量+实际销量。
注意:禁售和下架的商品将在C端页面过滤不展示。

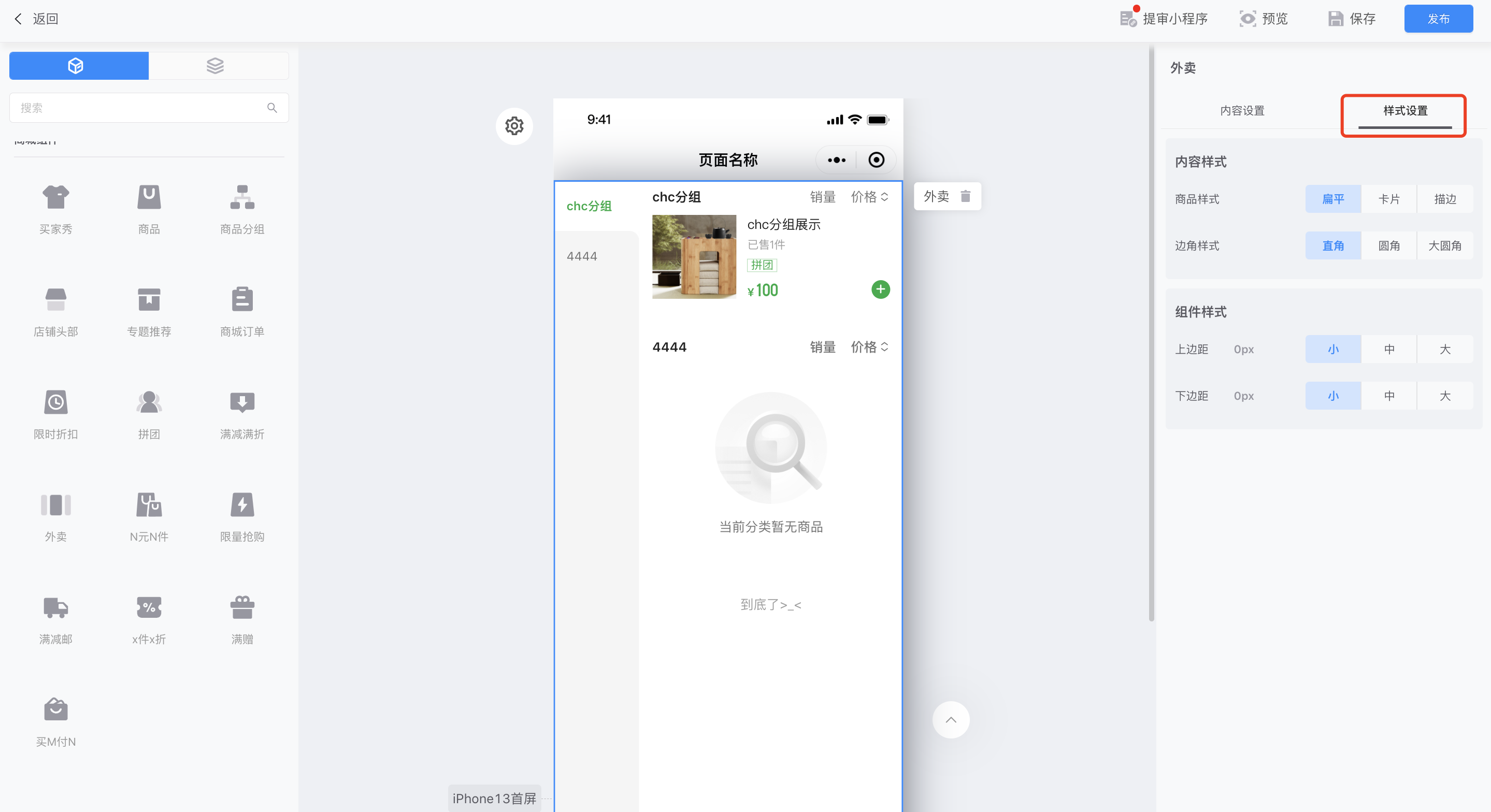
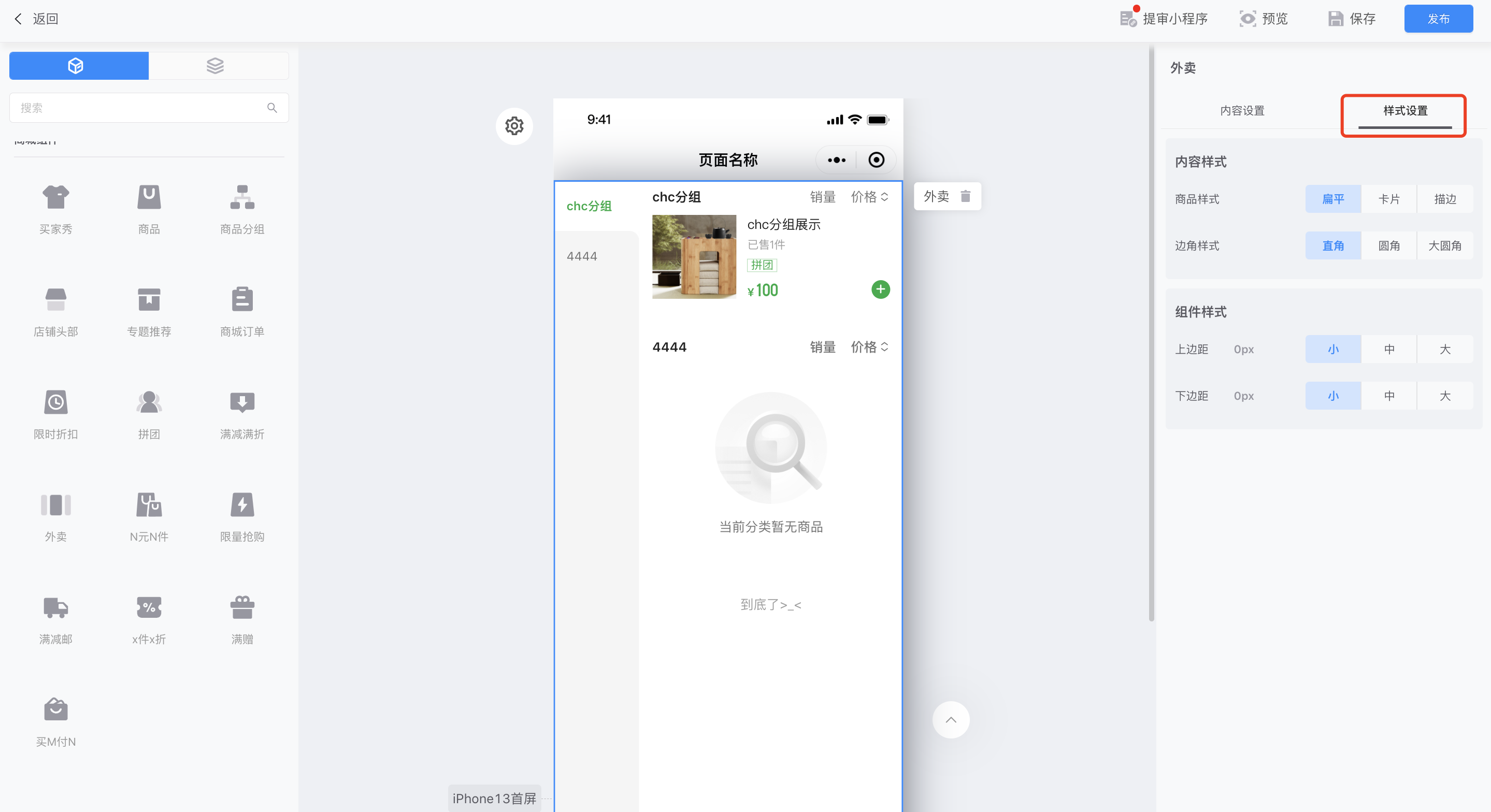
(2)完成内容配置后,开始样式配置:
商品样式:即单个商品的展示样式,支持扁平、卡片和描边样式;
边角样式:即商品封面图的边角样式,支持直角、圆角和大圆角样式。

(3)完成上述全部配置后,可以预览查看效果。
3、其他说明
(2)支持渠道:全渠道
(3)是否付费:非付费

