1、组件介绍
商品组件可用于展示普通商品和积分商品,可以按照商品属性、适用人群、使用场景等将店内在售商品配置展示在页面内,供用户浏览。
2、使用说明
(1)在左侧组件库拖拽组件到中间的编辑区,开始配置:



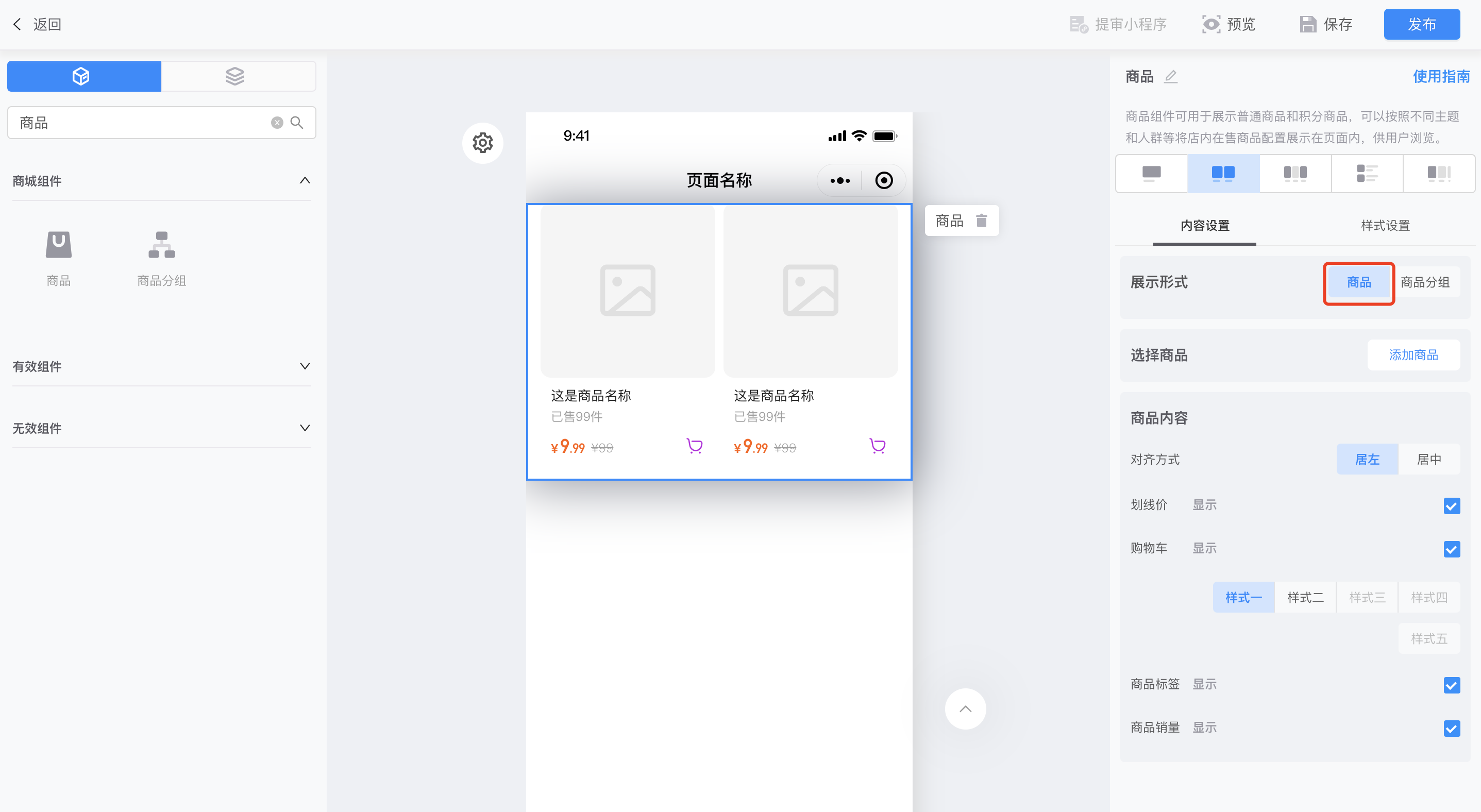
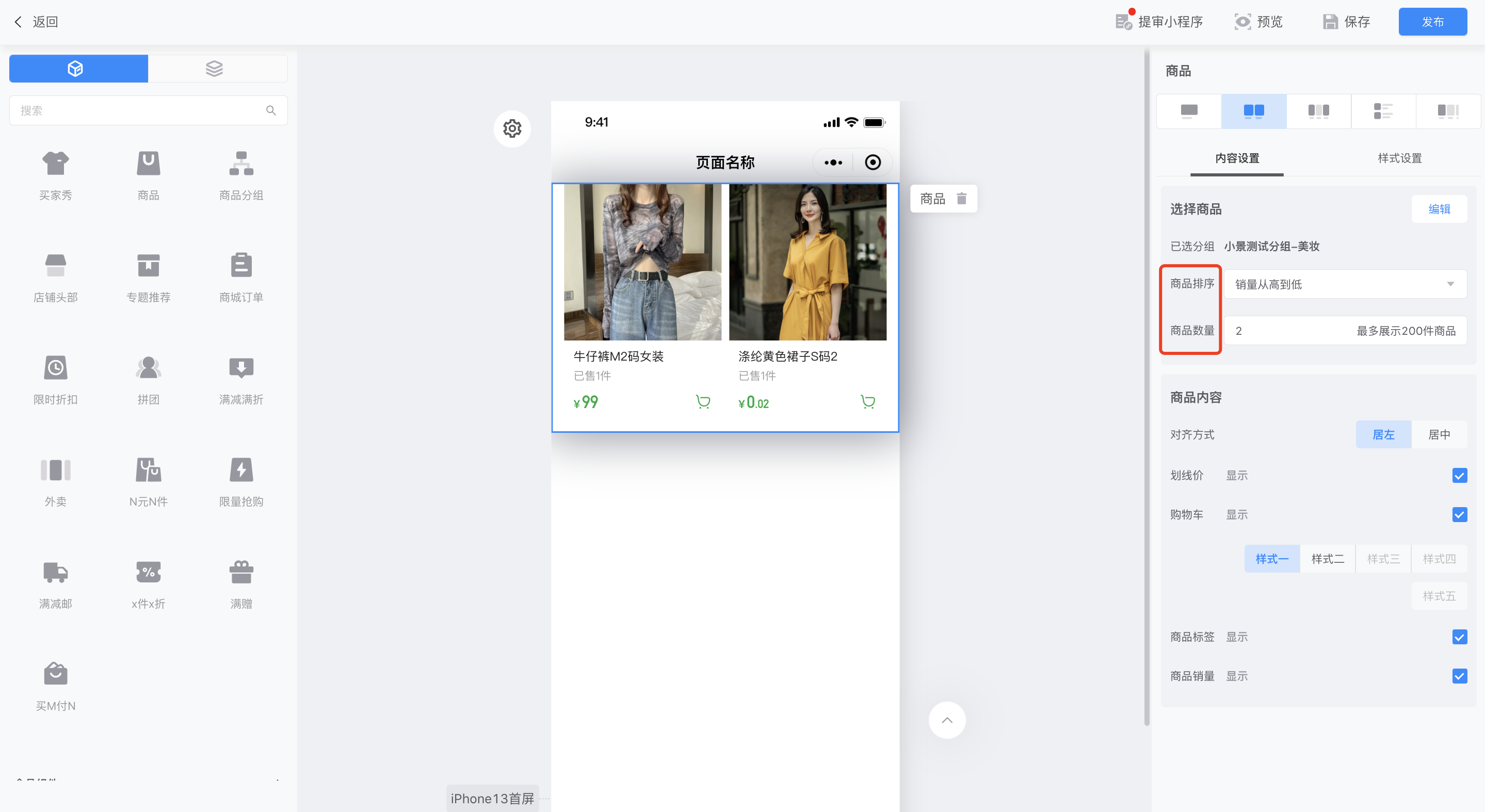
- 选择组件样式:支持一行一个(如下图)、一行两个、一行三个、大图列表、左右滑动等样式;

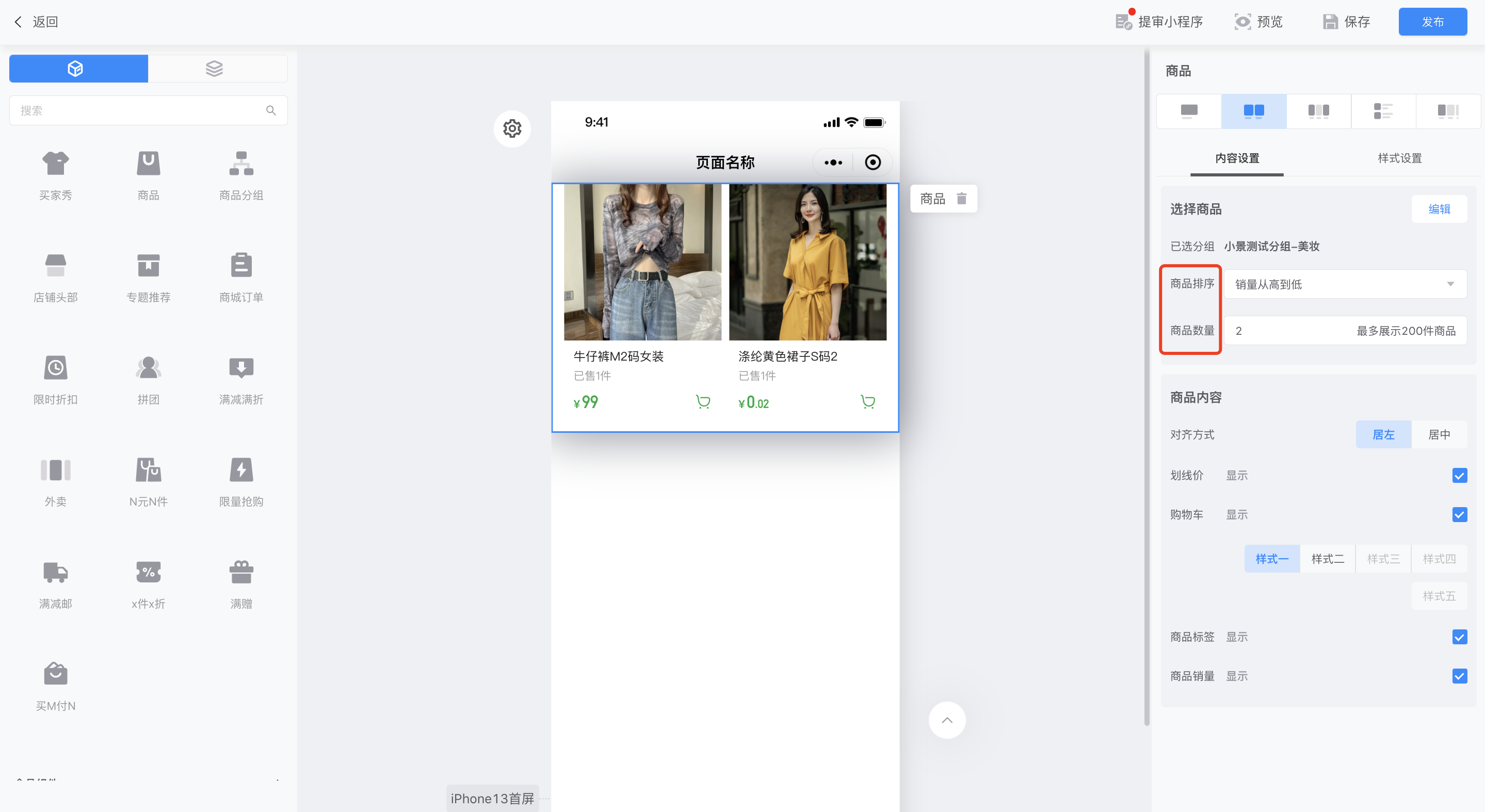
- 选择展示样式1:商品样式将以平铺的形式展示商品,适用于展示少量商品的场景。

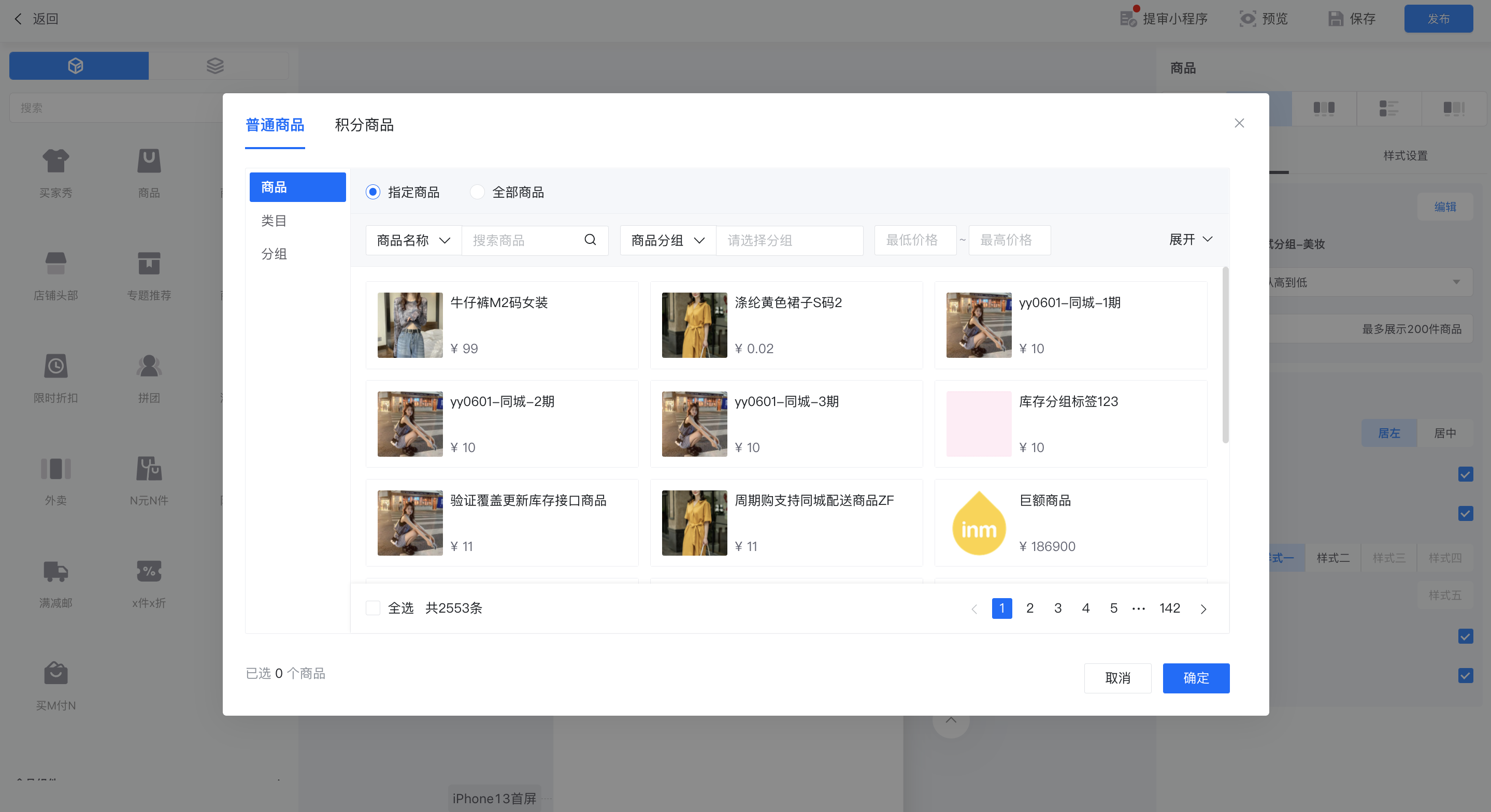
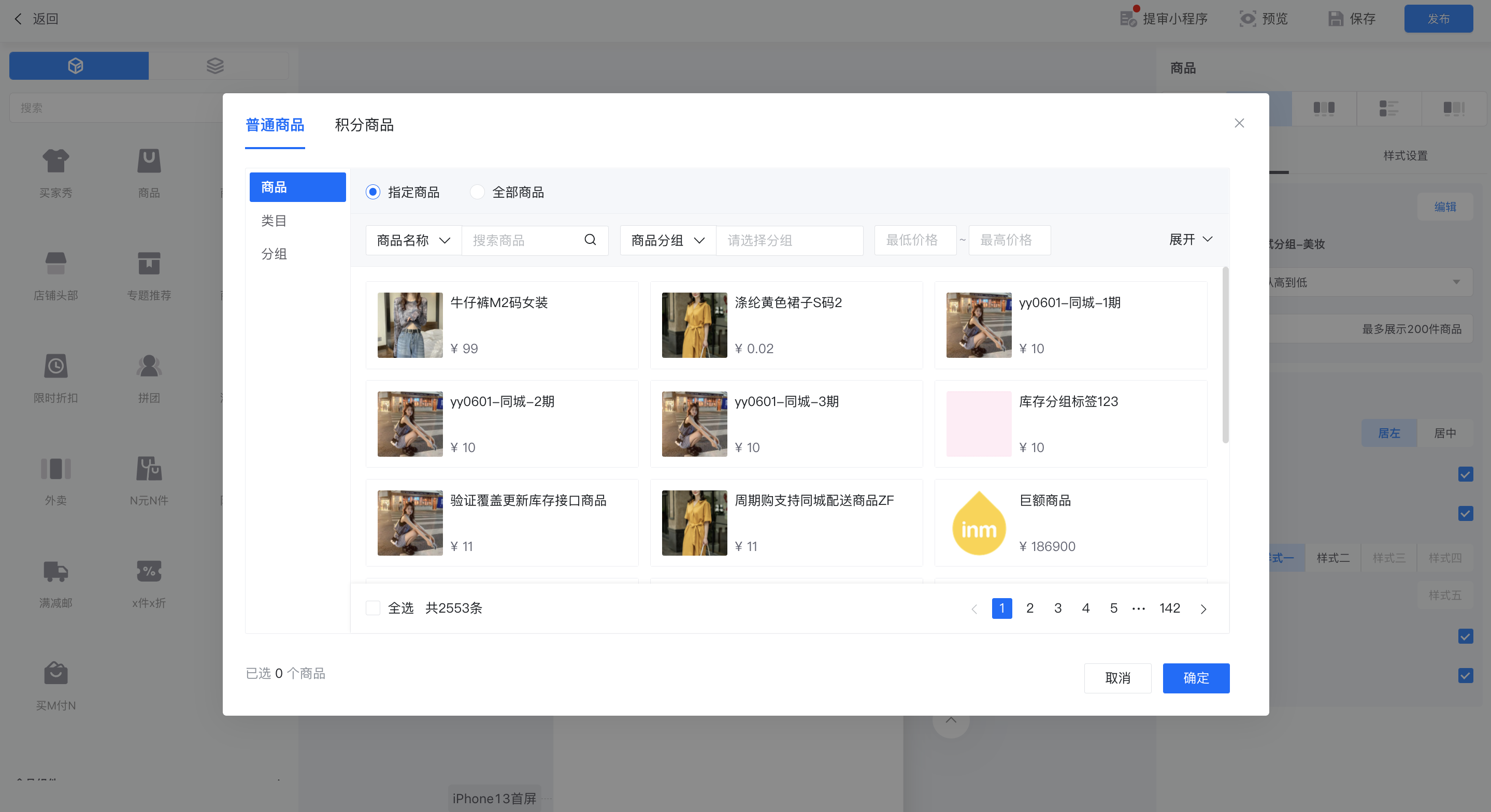
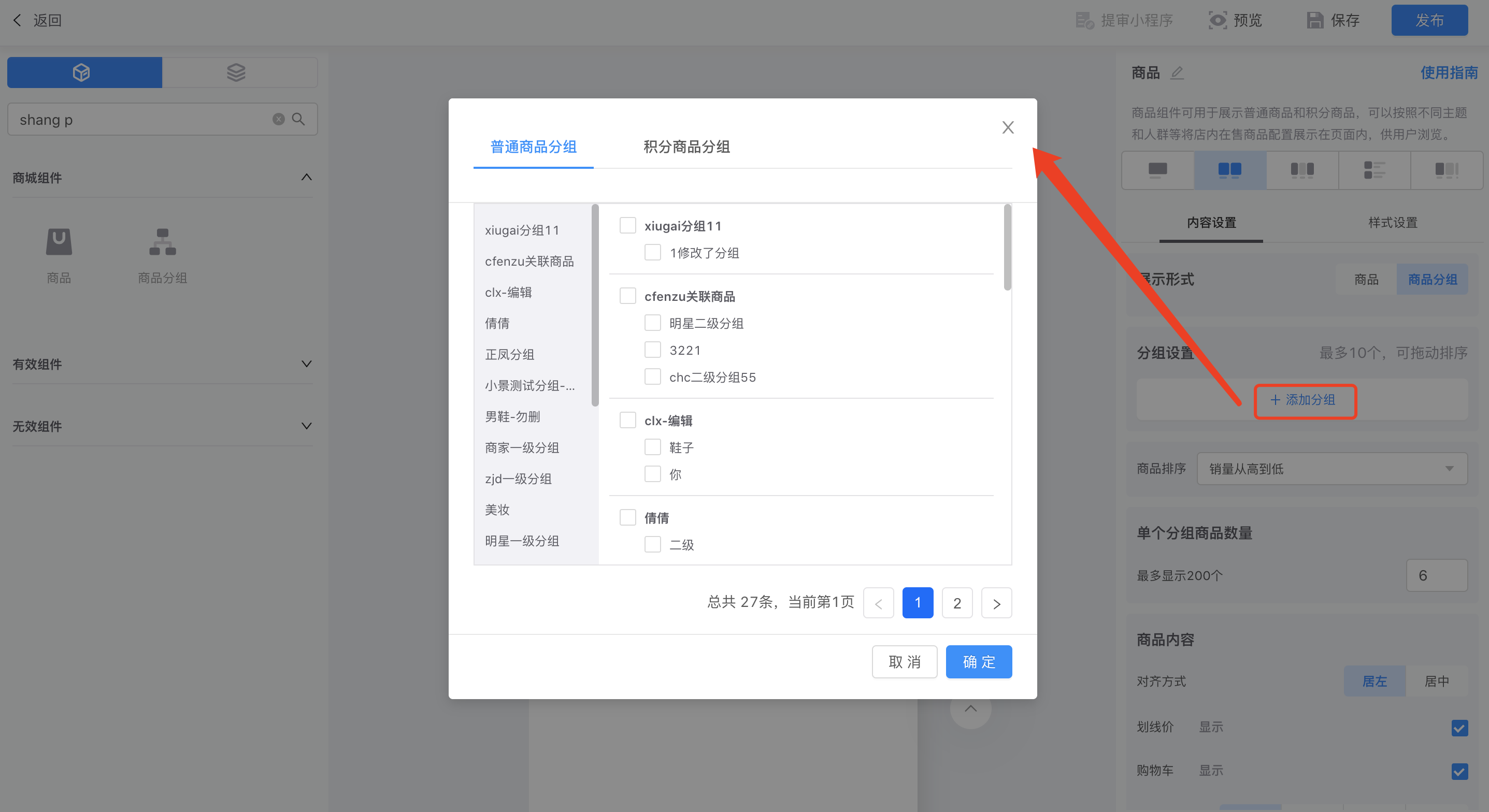
- 添加商品:支持按指定类目、指定分组(如下图),销售渠道和价格区间筛选添加商品;支持过滤已下架的商品。


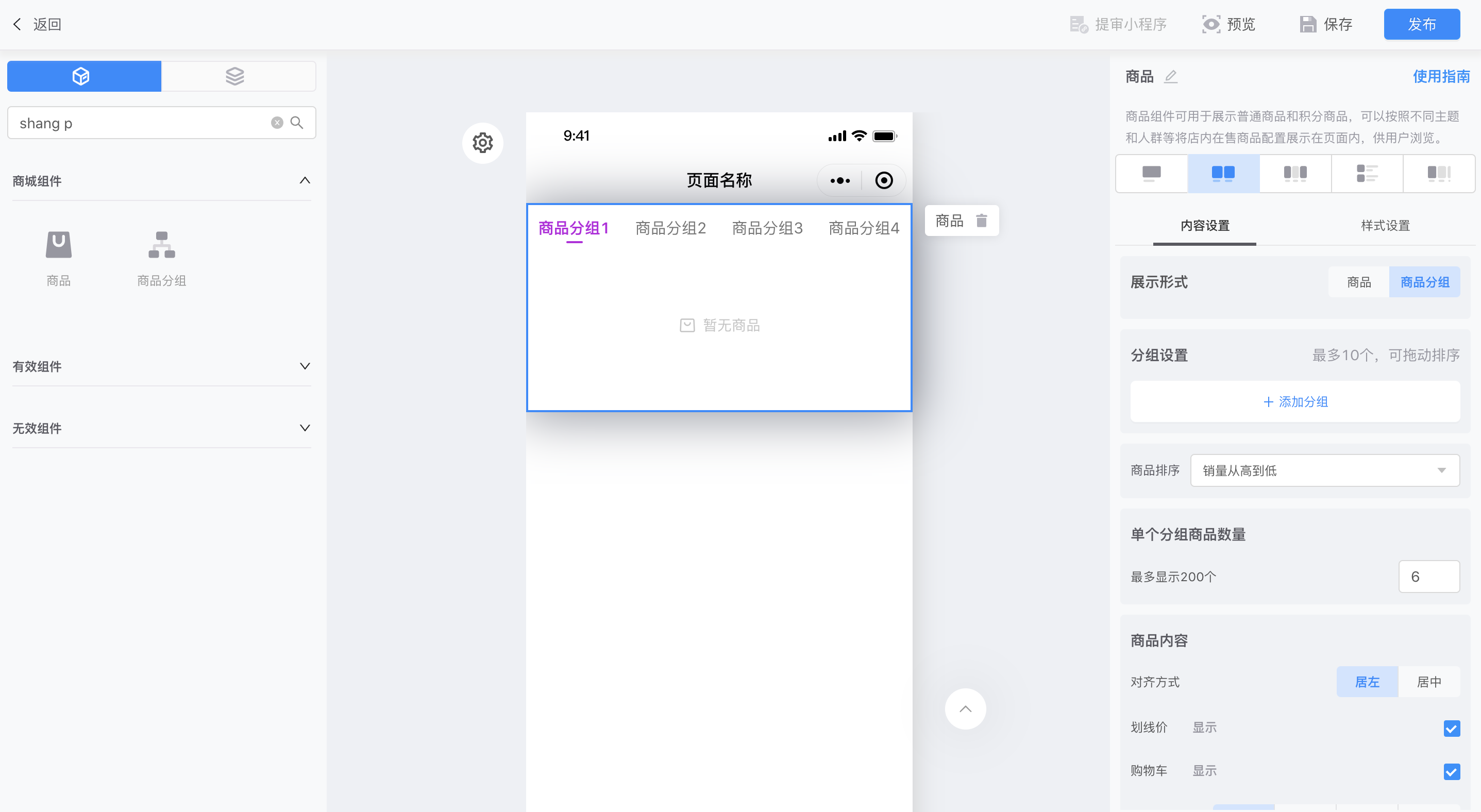
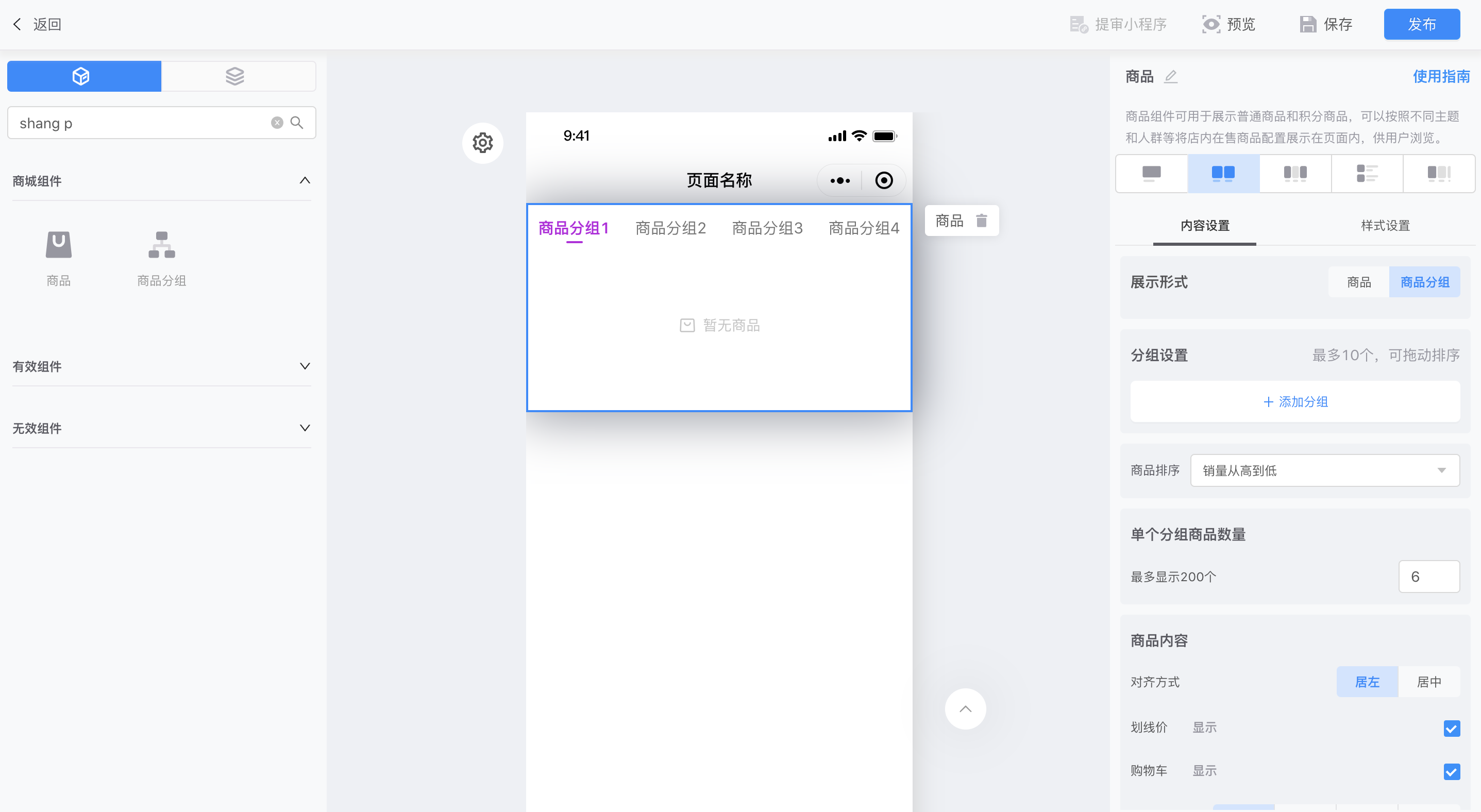
选择展示样式2:商品分组样式将以分组的形式展示商品,分组样式将有利于提高上商品曝光效率和页面利用效率,适用于商品数量/种类繁多的商家。

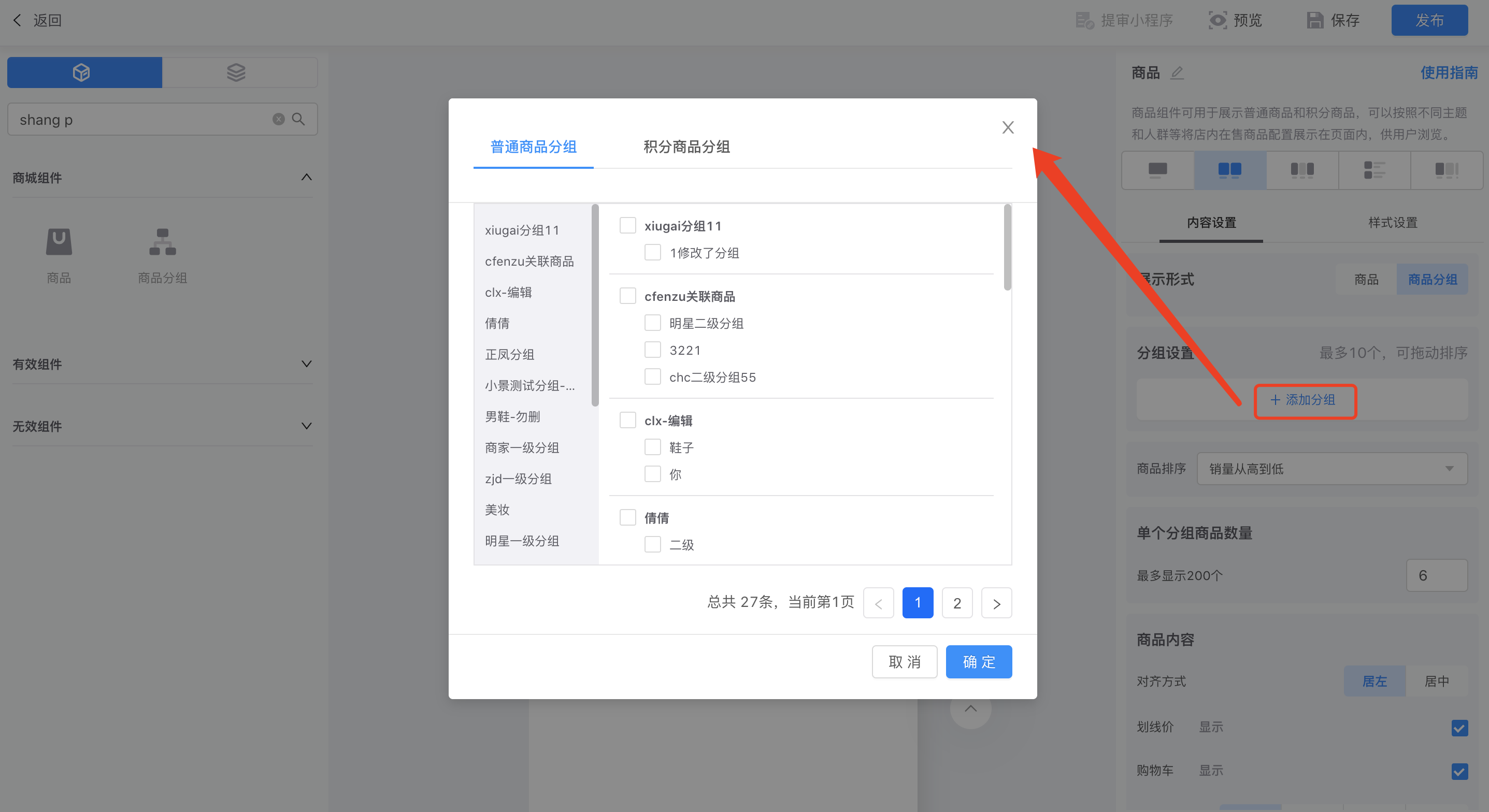
添加分组:支持选择普通商品分组(包括一级分组和二级分组)和积分商品分组;

商品排序:支持按销量(按商品虚拟销量+实际销量)、上架时间(按商品上架时间倒序排序,最新上架的排在前面;上架时间相同,则后面创建的商品排在前面)和价格排序(按商品销售价从低到高/从高到低)排序;
商品数量:即页面内直接平铺展示/单个分组内展示的商品数量,最多可展示200件。
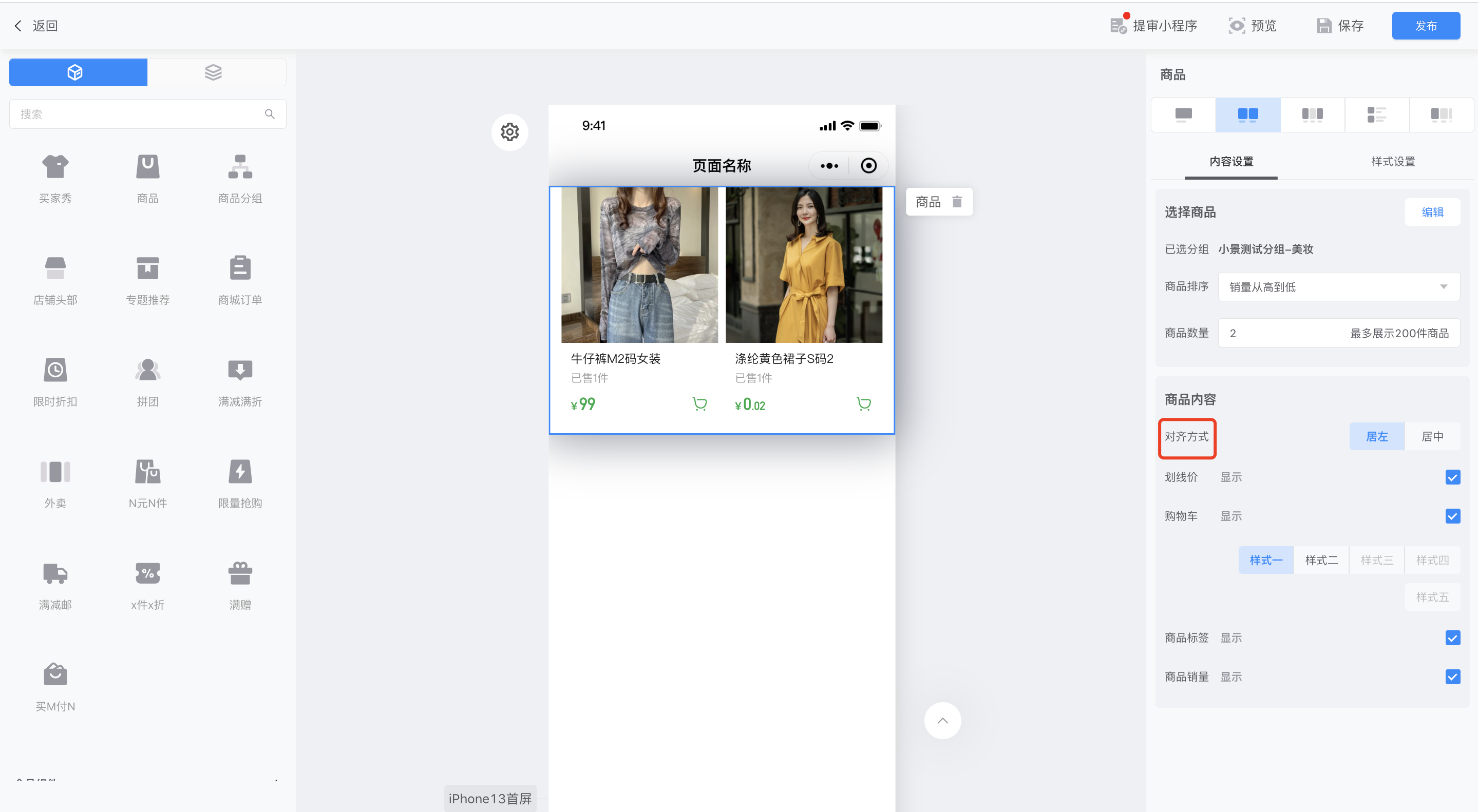
对齐方式:指的是商品名称、商品价格和加购按钮的对齐方式(下图为居左展示效果);
- 其中商品名称:最多可展示2行;商品主价格:支持展示的主价格类型包括销售价、活动价、会员价。>>>价格颜色及展示规则如下:a.颜色:默认跟随店铺-店铺装修-风格管理里的主题色设置;b.展示规则:1000元(含)以下,原数展示,只保留小数点后两位;1000元(含)-10000元以内,原数展示,将截掉小数取整展示;若超过10000元(含)时,将自动转换为简写格式展示:如:10599元,将展示为1.05万(如:商品价格是10599元,转换为简写格式后是:1.05万;简写只保留小数点后两位,其余将舍去)。

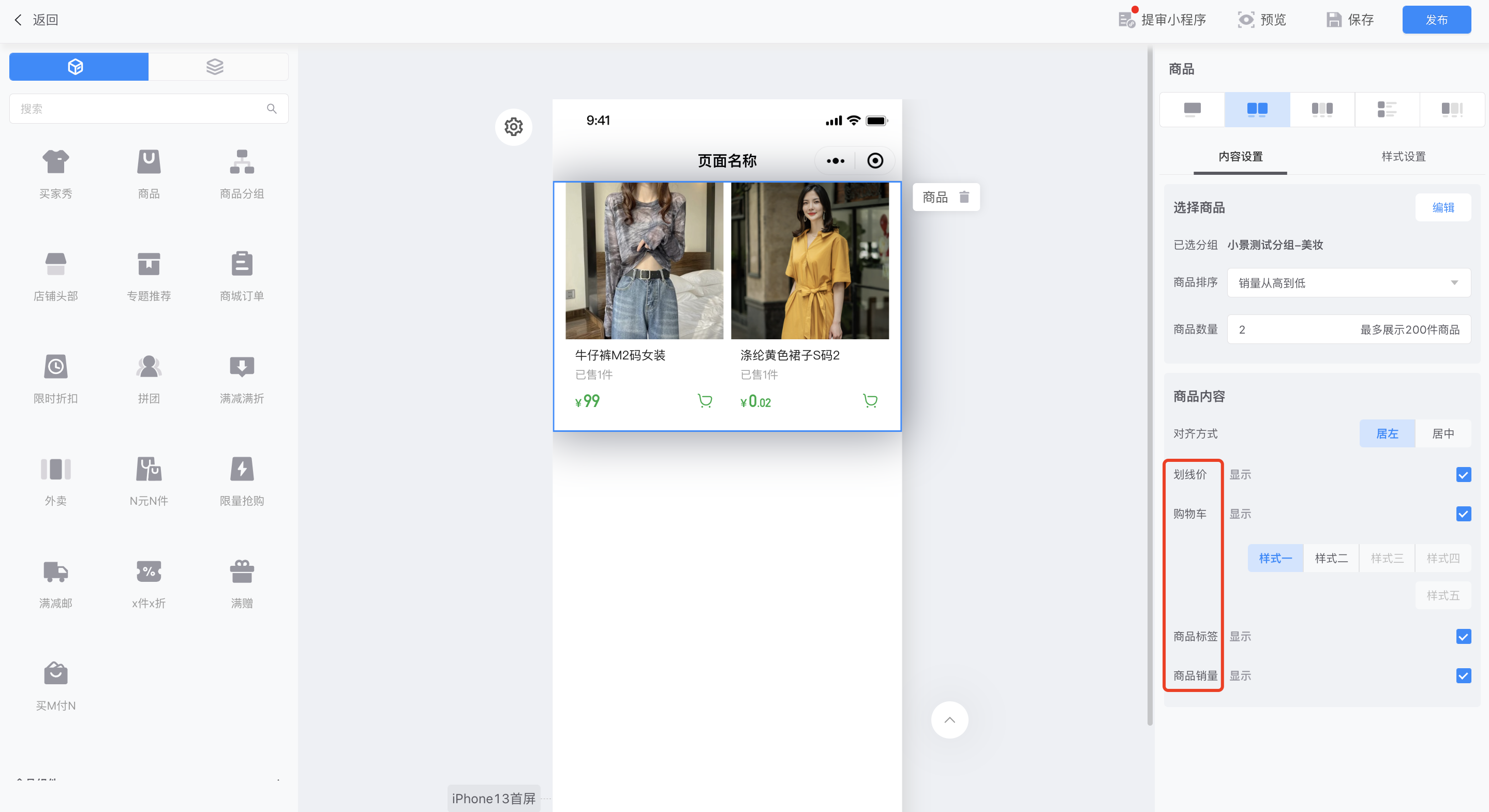
- 商品划线价:划线的价格为销售价/市场价,具体按商城-商品设置-价格设置的划线价设置展示;
- 购物车:支持选择多个样式,样式1和2为图标样式,样式3(大圆角)、4(圆角)和5(直角)均为文案样式,可自定义加购文案;背景颜色默认跟随店铺-店铺装修-风格管理里的主题色设置,文字颜色默认为白色。
- 商品标签:即商品名称下方商品会员和促销标签;标签线框和文字颜色默认跟随店铺-店铺装修-风格管理里的主题色设置,标签背景默认为白色。
>>>标签展示优先级如下:单品级别> 订单级别
单品级别:秒杀>一口价>限时抢>会员>限量抢购>拼团>特权价>企业内购>定金膨胀>阶梯价
订单级别:满减邮>N元N件>X件X折>满减满折>满赠>单品加价购>订单加价购>固定套装>搭配套装
- 商品销量:即商品虚拟销量+实际销量。

注意:禁售和下架的商品将在C端页面过滤不展示。
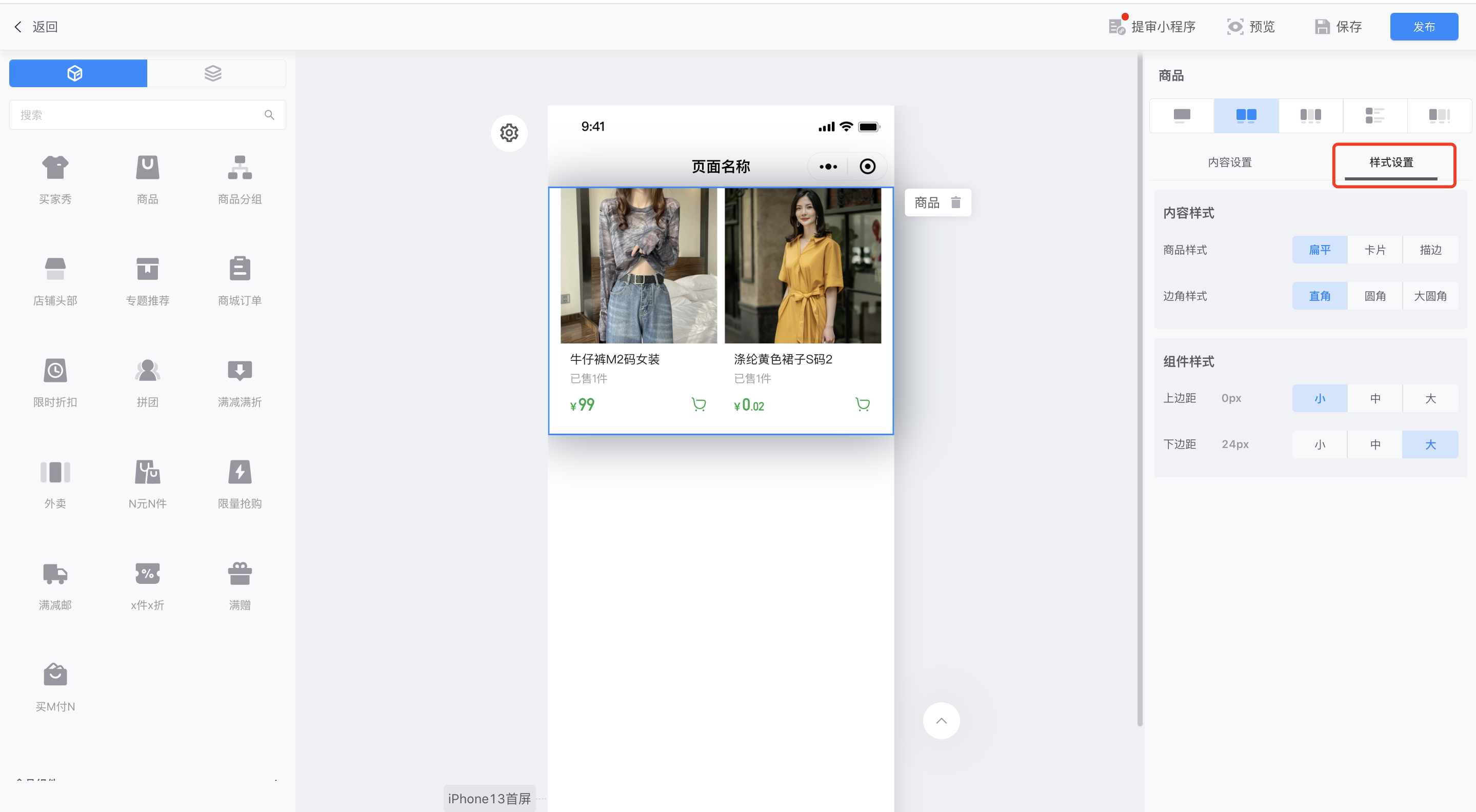
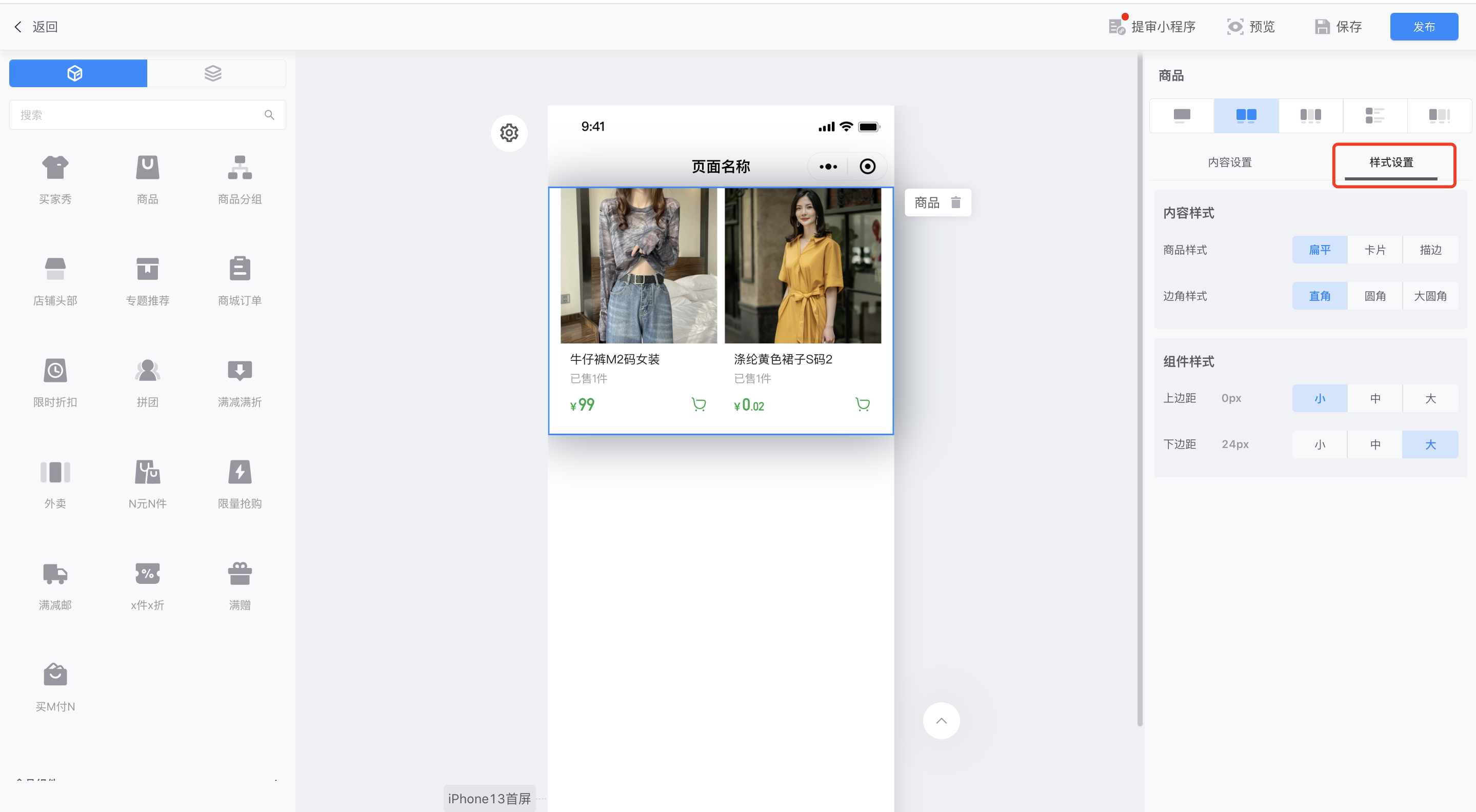
(2)完成内容配置后,开始样式配置:
主图比例:商品封面图默认取商品主图(第一张)进行展示,此处可自定义展示的比例;
商品样式:即单个商品的展示样式,支持扁平、卡片和描边样式;
边角样式:即商品封面图的边角样式,支持直角、圆角和大圆角样式。

(3)完成上述全部配置后,可以预览查看效果。
3、其他说明
(2)支持渠道:全渠道
(3)是否付费:非付费

