1、商详模板
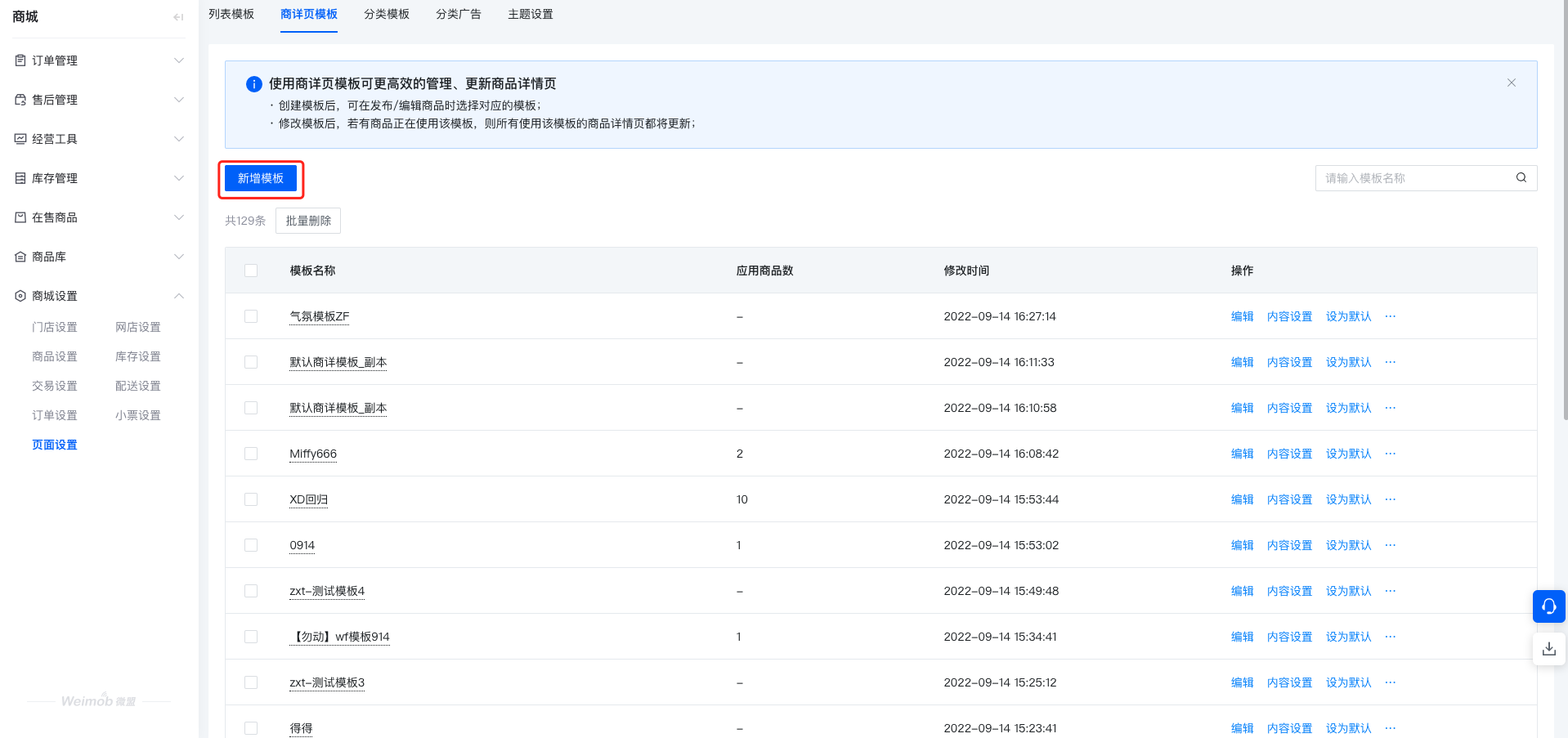
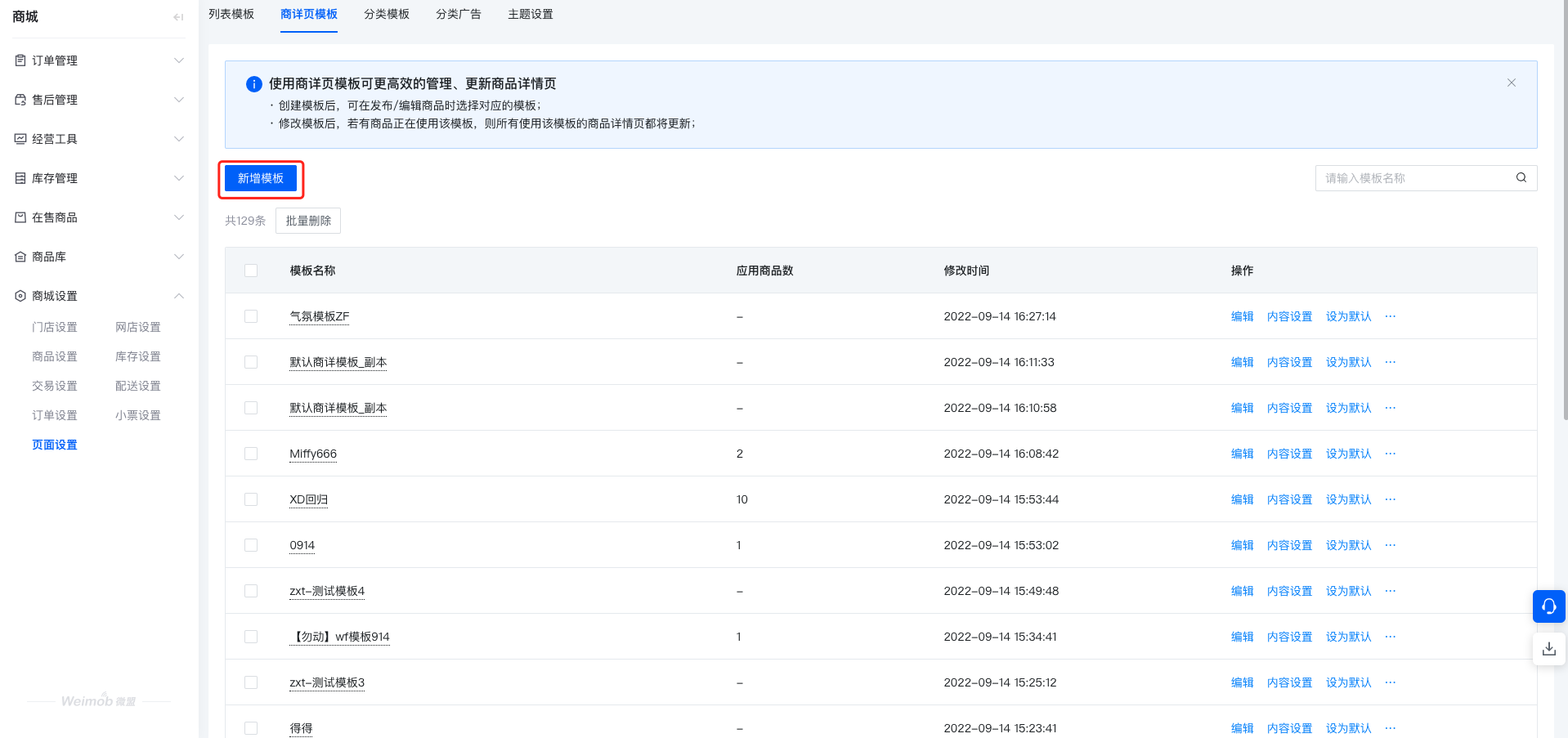
(1)点击“新增模板”
支持创建多个模板,支持按照商品维度(SPU)关联不同商详模板。

(2)开始装修商详
商家点击选择左侧的【组件区】内的组件置于中间的【预览区】后,按照实际需要在右侧【组件内容和样式设置区】设置组件的内容和样式(内容和样式设置为实时预览和保存);
以常用的图片组件为例(如图所示),支持对组件展示样式(如:纵向平铺、横向平铺、横向滚动)、内容样式(如:边角样式、图片间距)、内容样式(如:页边距、上边距、下边距)_等在内的元素进行配置。

(3)完成内容设置
>>>基础设置
顶部导航栏:支持标准风格和沉浸式风格(H5环境不支持展示沉浸式风格,默认为标准风格);支持跟随系统风格设置或者单独自定义;
商品价格:支持显示最低价(当商品为多规格商品且价格不一致时,主价格将显示“最低价+起”,划线价则取最最低价sku对应的划线价)或区间价(当商品为多规格商品且价格不一致时,主价格将显示“最低价-最高价”,划线价则取最小价和最大价sku对应的划线价;禁售的sku不参与区间价展示);
商品库存:支持设置显示或隐藏,设置为隐藏时,加购和选择规格弹窗中的商品库存数量不显示(仅当商品库存低于5件时,会显示“库存紧张”);
规格图片:支持设置显示或隐藏,当设置为显示时,此处将会展示商品信息中的规格值所对应的图片
商品销量:支持设置显示或隐藏,当设置为显示时,此处将展示初始销量和下单量的和;
商品划线价:支持设置显示或隐藏(划线价取值根据【商城设置-商品设置-划线价】决定);
尺码模板:支持设置显示或隐藏,设置为展示时,商详页SKU弹窗、图文详情上方/下方将分别展示尺码模板入口和尺码表,便于用户比照查看,选择合适的尺码购买;
图文详情:此处的留白指的是商品图文详情和页面侧边的留白;
商品评论:支持设置显示或隐藏(开启后,商品无评论时,提示无评论;有评论时,展示评论数,好评率大于80%,展示好评率;评论内容区域,默认展示评论列表的第一条评论内容,即商家置顶或者最新评论数据);
预计优惠价:即商品在使用促销活动优惠(包括第X件X折、N元N件、满减满折)和店铺优惠券(包括微盟店铺优惠券、支付宝商家券)优惠后的价格:通过展示预计优惠价,与商品销售价形成相比,有利于促进消费者决策;
推荐会员价:设置后,非会员可以看到会员价。
营销弹幕:支持设置显示或隐藏,设置为显示时,可以展示用户消费动态,用真实发生的故事和感知设计,来刺激和打动消费者,促进用户决策下单。包括用户消费行为(加购、下单)、UGC行为(好评,买家秀)等均支持展示;
直播浮窗:支持开启视频号直播浮窗,用户点击直播浮窗可跳转至视频号直播间;
促销样式:样式一将领券、促销模块分开展示,依次展示在商品标题下方;样式二将领券促销模块合并前置在价格下方;
买家秀:支持设置显示或隐藏,设置为显示时,展示该商品最新的4条买家秀信息;
笔记:支持设置显示或隐藏,设置为显示时,展示该商品最新的2条笔记信息;
商品推荐:支持设置商品推荐显示位置,图文上方或者下方。
>>>下单设置
下单方式:
(1)当设置为分步下单时:消费者在进入商品详情页后,完成商品规格选择,跳转至订单提交页提交收货地址及其他信息,完成后再去提交订单进行支付。
(2)当设置为一步下单时:消费者在进入商品详情页后,可通过商详页下单弹窗完成商品规格选择、收货地址和其他信息填写,点击提交后,可直接完成下单和支付。相比分步下单,更加方便快捷,适用于大部分场景。
(3)当设置为极速下单时:消费者在进入商品详情页后,可直接在商详页内完成商品规格选择、收货地址填写、支付方式选择等,点击提交后,可直接完成下单和支付。相比分步下单,转化路径更短。适用于商域/公域广告、推广场景。
【一步/极速下单支持的商品类型】仅商品类型为实物、海淘、虚拟、付费券的普通商品支持,积分商品不支持;仅商品销售为方式现货、预售销售的商品支持,抽签购不支持;仅商品交付方式为单次交付的商品支持,多次交付不支持;仅商品配送为商家配送、无需物流的商品支持。
按钮设置:支持根据不同下单方式设置按钮及按钮文案;
>>>店铺设置
店铺信息:即店铺名称、logo和认证信息。支持设置显示和隐藏(设置为显示有利于提升用户信任感;隐藏有利于减少页面长度,提高页面利用效率)。
>>>导航设置
快捷导航:即商详页底部导航,最多可配置3个。
悬浮窗:快捷导航不仅可以作为商家新的推广位,引导用户前往期望的页面;同时还可以提升用户体验,直达商家服务(如:客服)、进行快捷分享等。

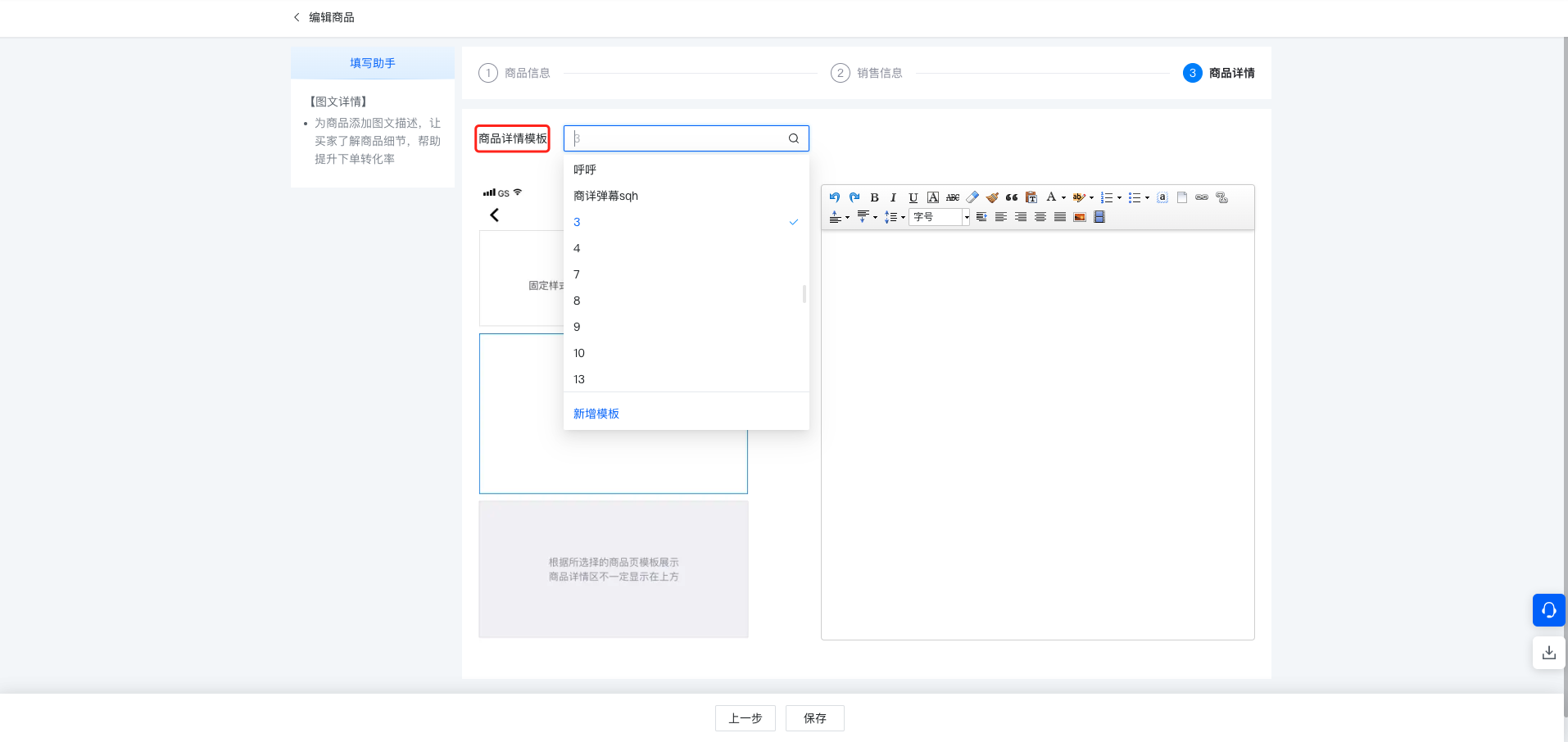
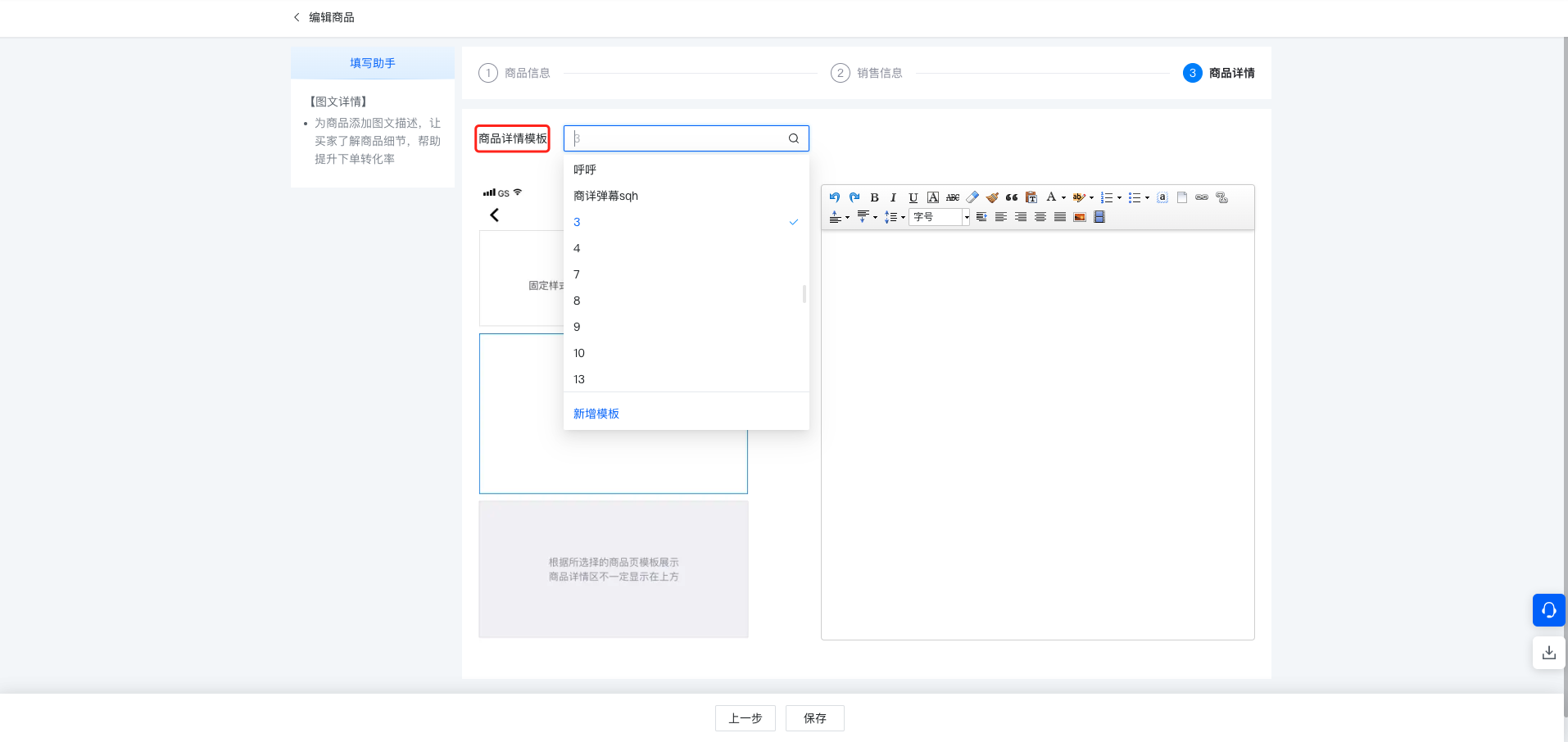
(4)在编辑商品时,选择对应模板
2、列表模板
列表模板即全部商品页(同时也是用户通过关键词搜索,展示的搜索结果页),支持商家自定义展示样式、元素和分享信息等。
默认样式:支持商家自定义商品默认展示样式,包括单列、双列两种样式;
列表排序:综合排序支持自定义排序规则,包括默认排序和智能排序,默认排序是按照商家后台定义的排序(数字越大,排序越靠前。数字重复,则最新创建的靠前);智能排序是按照用户的浏览、购买行为及商品内容相关性进行排序(实时);
显示元素:支持商家自定义商品销量、商品标签(包括商品主图左上角的商品标签和商品标题下方的促销标签)、预计优惠价和推荐会员价(注:若商品同时存在预计优惠价和推荐会员价时,优先展示预计优惠价)
购物车:支持商家自定义购物车样式,包括“购物车”和“➕”两种样式;
分享标题:适用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;
分享描述:适用于分享给好友/社群时展示的H5链接、海报的描述。
分享图片:分享列表模版的分享图片支持选择店铺logo或页面截图(仅支持微信小程序)

更多名词解释:
【综合排序】按照商家后台定义的排序(数字越大,排序越靠前。数字重复,则最新创建的靠前);
【销量排序】按照商品在全店内的销量降序排序(含初始销量+下单销量);
【新品排序】按照商品创建时间降序排序(最新创建的靠前);
【价格排序】按照商品的销售价进行升序降序排序。
3、分类模板
分类模板即分类页,支持商家自定义店铺商品分类页的样式和内容,包括分类页样式、分类广告(仅支持展示在样式1、2和4中)。
(1)样式1:用户可按照商品二级分组快速筛选商品。支持添加广告位、设置页面分享标题和分享描述;
广告位:位于分类页商品列表顶部;
分享标题:作用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;
分享描述:作用于分享给好友/社群时展示的H5链接、海报的描述。
分享图片:分享分类模版的分享图片支持选择店铺logo或页面截图(仅支持微信小程序)

(2)样式2:商家可配置三级分组,细化商品分类。
导航名称:商家配置的展示名称将展示在左侧导航列表(可视为分类页一级分组);
关联内容:支持关联系统的商品一级分组(视为分类页二级分组,系统商品一级分组下的二级分组可视为三级分组)和商品属性(同理,关联的系统商品属性可视为分类页二级分组,系统商品属性值可视为分类页三级分组);
顶部广告:广告位位于分类页一级分组顶部;
底部广告:广告位位于分类页一级分组底部。
分享标题:作用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;
分享描述:作用于分享给好友/社群时展示的H5链接、海报的描述。
分享图片:分享分类模版的分享图片支持选择店铺logo或页面截图(仅支持微信小程序)

(3)样式3:适用于商品分组少的商户,支持自定义分类图片是否展示、自定义图片尺寸大小;
分类图片:支持隐藏二级分组图片,仅展示二级分组名称;
图片尺寸:支持设置“大”和“小”两种图片尺寸;
分享标题:作用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;
分享描述:作用于分享给好友/社群时展示的H5链接、海报的描述。
分享图片:分享分类模版的分享图片支持选择店铺logo或页面截图(仅支持微信小程序)

(4)样式4:适用于商品种类丰富的商家,方便用户快速加购。
显示元素:支持隐藏商品销量;
购物车:支持商家自定义购物车样式,包括“购物车”和“➕”两种样式;
广告位:支持展示和隐藏广告位;
分享标题:作用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;
分享描述:作用于分享给好友/社群时展示的H5链接、海报的描述。
分享图片:分享分类模版的分享图片支持选择店铺logo或页面截图(仅支持微信小程序)

4、分类广告
分类广告(仅支持展示在样式1、2和4中的一级分组内),支持顶部广告和底部广告两种样式。

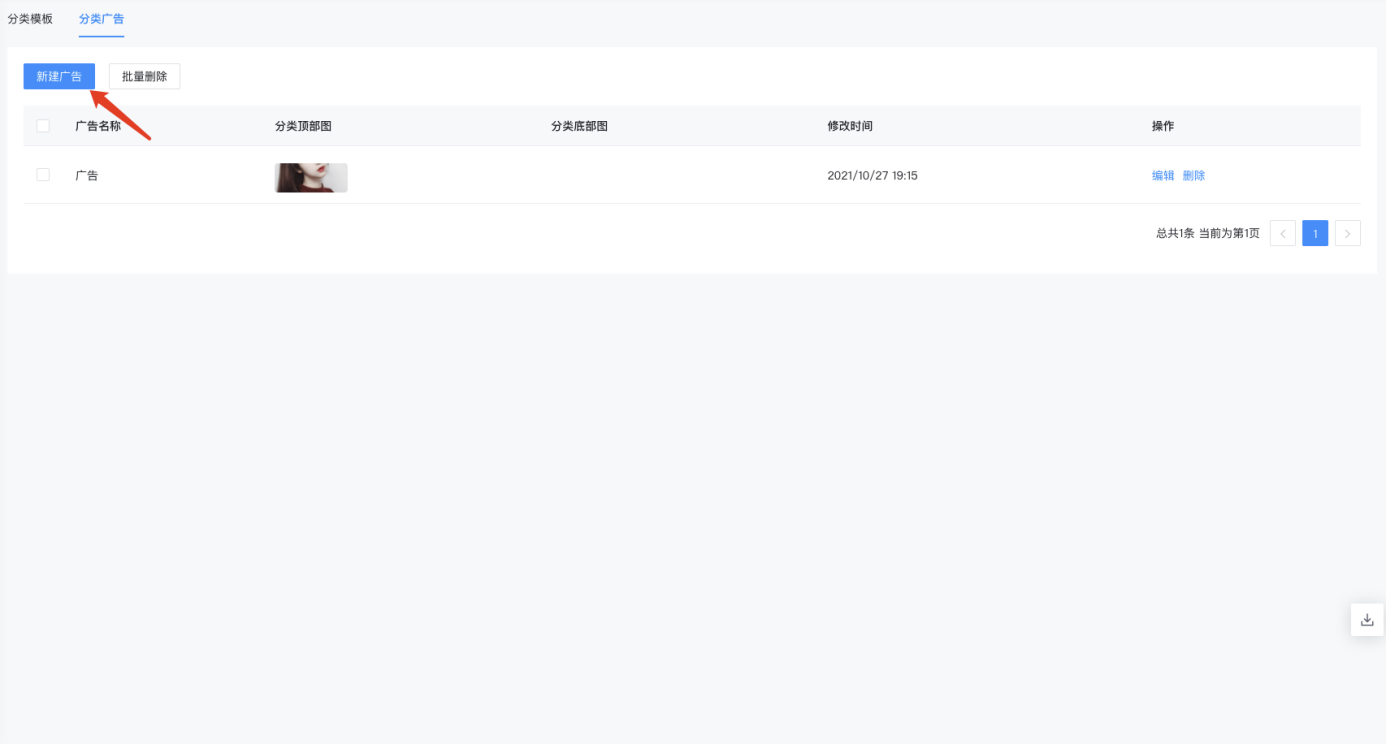
(1)点击“新建广告”

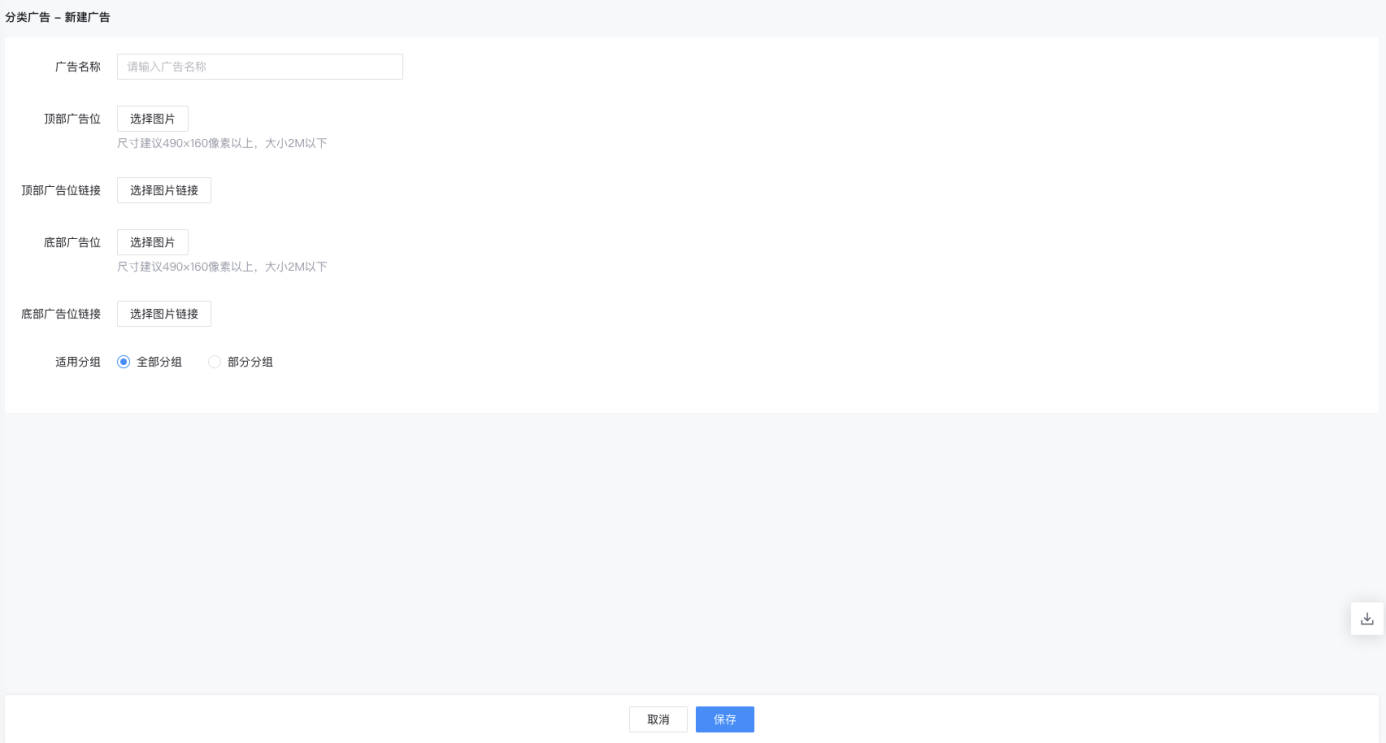
(2)点击“新建广告”
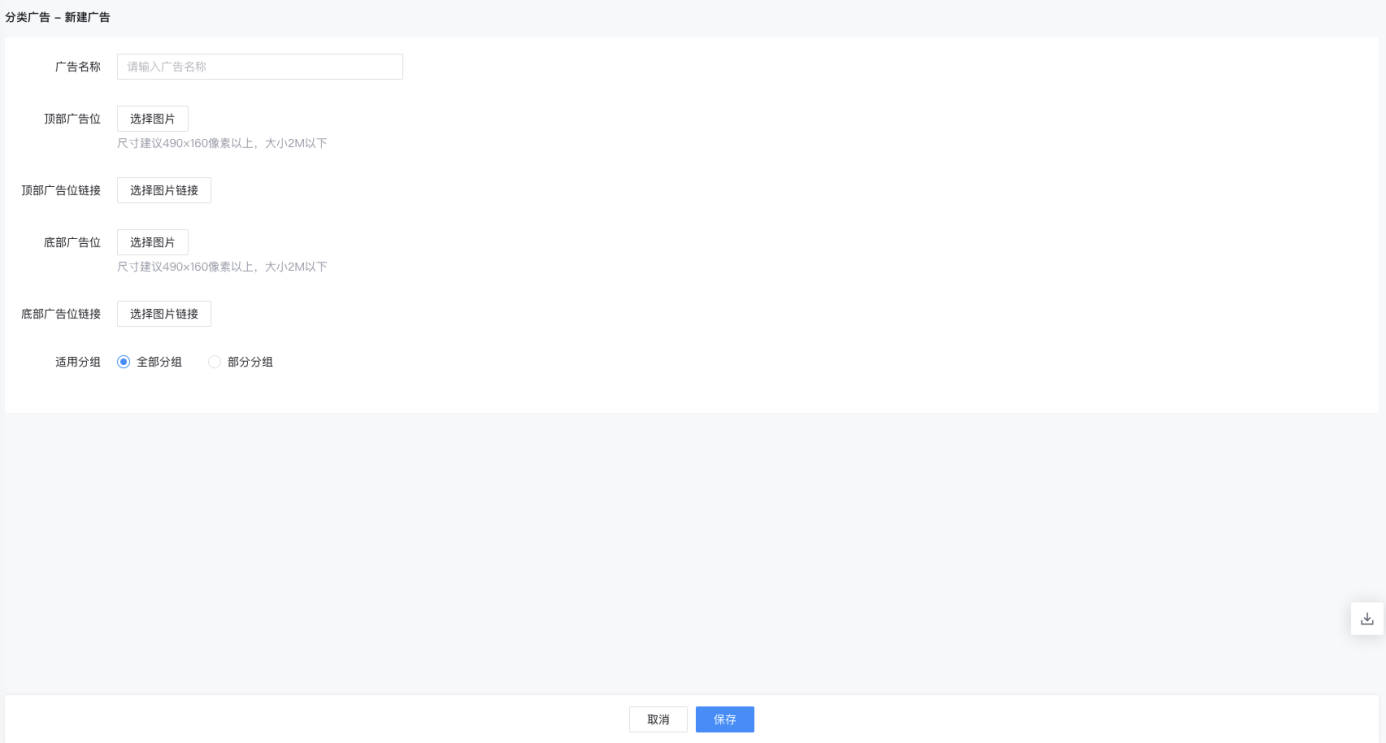
广告名称:仅商家可见,作为广告内部管理使用;
顶部广告位:广告位位于分类页一级分组顶部;
顶部广告位链接:支持商家自定义跳转链接;
底部广告位:广告位位于分类页一级分组底部;
底部广告链接:支持商家自定义跳转链接;
适用分组:包括全部分组和部分一级分组。

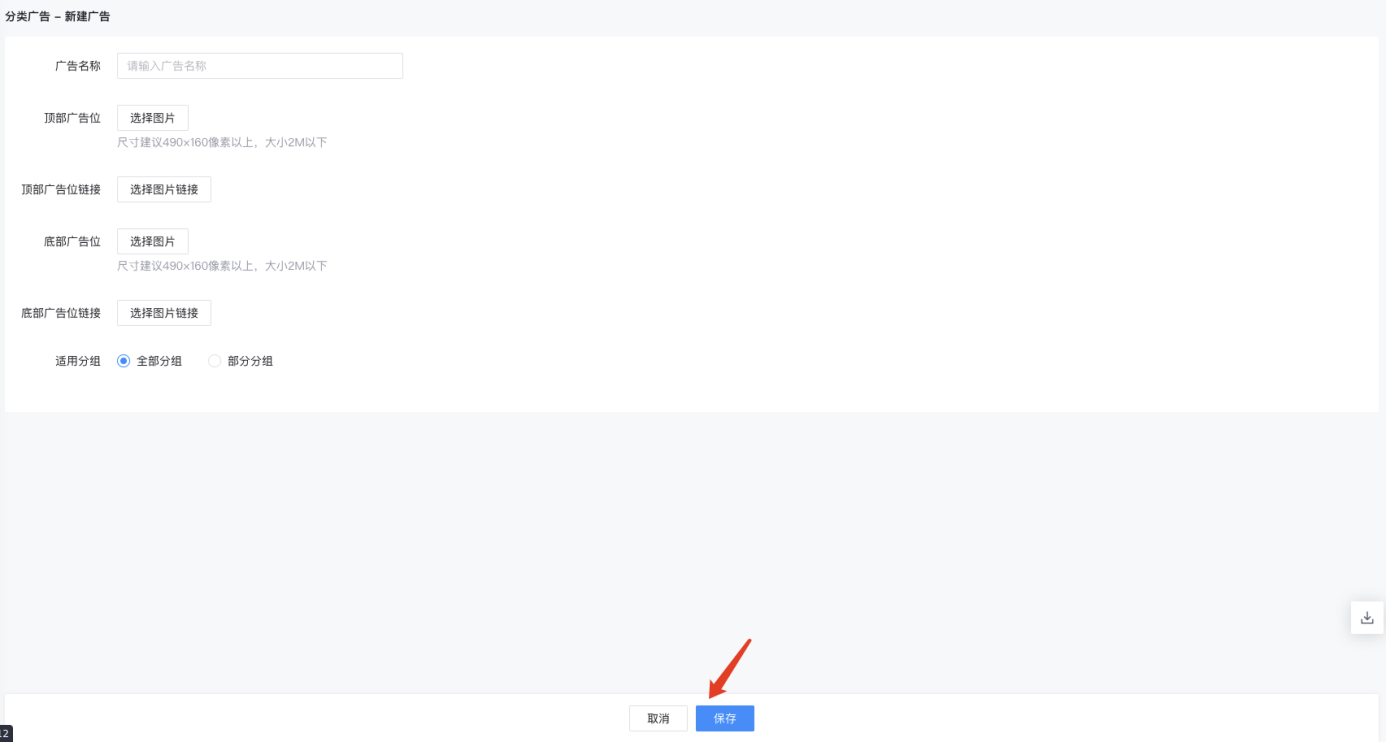
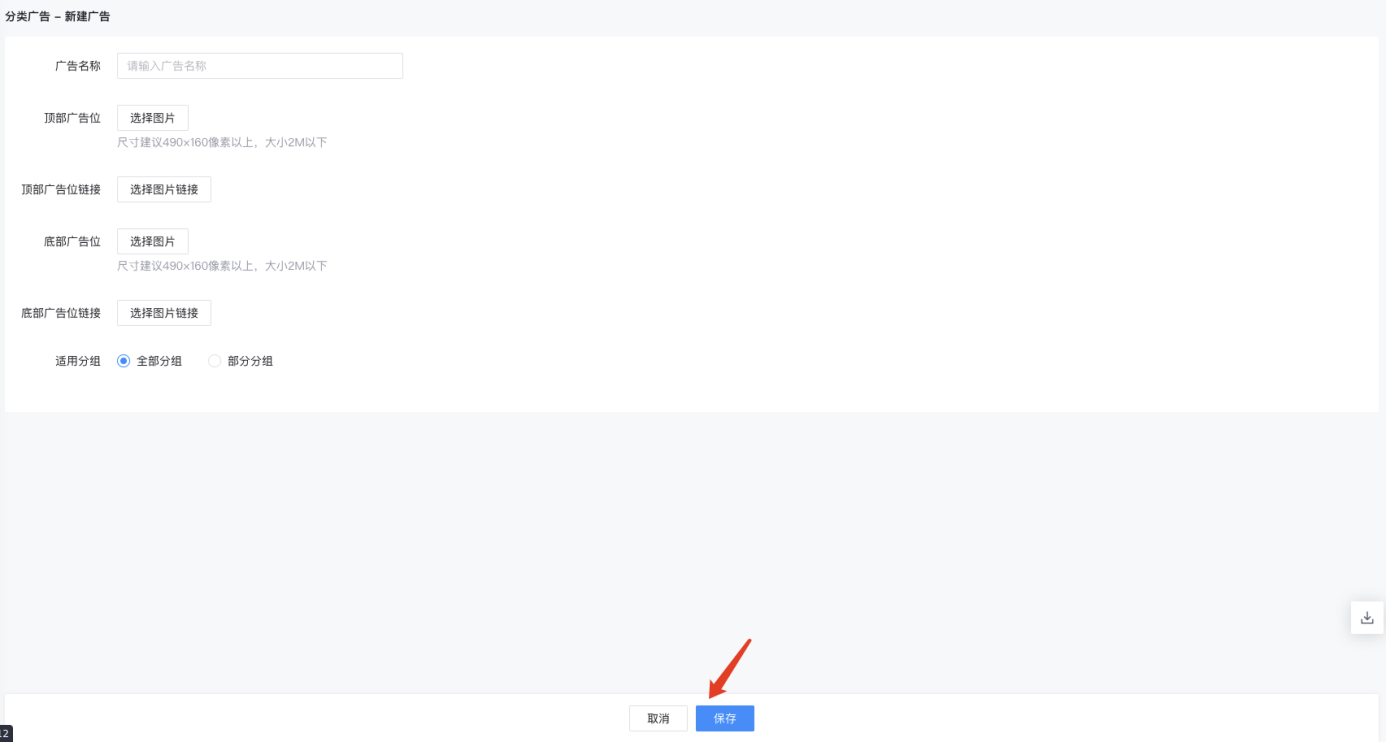
(3)保存设置

5、主题设置
支持设置商家的主题风格,设置后分类页、商品列表页、商详页、购物车、结算页、订单页等相关信息将跟随当前所选主题,进行不同的内容展示
6、分享设置
(1)商品海报样式:支持设置商品的海报样式;样式一为经典海报样式,固定展示商品主图和标题,支持展示店铺名称、分享人、活动标签、活动价和划线价(左图);样式二适合发朋友圈9宫格的海报样式,在朋友圈看到的是商品主图,点击放大后显示完整的海报图片查看示例;仅针对单图海报生效(右图)。


(2)微信小程序卡片:支持设置微信小程序卡片样式,样式一为展示分享标题和商品主图,支持配置分享标题前缀(左图);样式二为展示分享标题和商品主图,支持展示活动价、活动标签、划线价,支持配置分享标题前缀(右图)


(3)微信小程序卡片标题:支持设置微信小程序卡片标题,使用“展示商品标题”或“展示自定义前缀”。

(4)H5分享标题:支持设置H5卡片标题,使用“展示商品标题”或“展示自定义前缀”。

首页 / 微商城(新)页面设置更新时间:2022-02-15 11:251、商详模板(1)点击“新增模板”支持创建多个模板,支持按照商品维度(SPU)关联不同商详模板。(2)开始装修商详商家点击选择左侧的【组件区】内的组件置于中间的【预览区】后,按照实际需要在右侧【组件内容和样式设置区】设置组件的内容和样式(内容和样式设置为实时预览和保存);以常用的图片组件为例(如图所示),支持对组件展示样式(如:纵向平铺、横向平铺、横向滚动)、内容样式(如:边角样式、图片间距)、内容样式(如:页边距、上边距、下边距)_等在内的元素进行配置。(3)完成内容设置>>>基础设置顶部导航栏:支持标准风格和沉浸式风格(H5环境不支持展示沉浸式风格,默认为标准风格);支持跟随系统风格设置或者单独自定义;商品价格:支持显示最低价(当商品为多规格商品且价格不一致时,主价格将显示“最低价+起”,划线价则取最最低价sku对应的划线价)或区间价(当商品为多规格商品且价格不一致时,主价格将显示“最低价-最高价”,划线价则取最小价和最大价sku对应的划线价;禁售的sku不参与区间价展示);商品库存:支持设置显示或隐藏,设置为隐藏时,加购和选择规格弹窗中的商品库存数量不显示(仅当商品库存低于5件时,会显示“库存紧张”);规格图片:支持设置显示或隐藏,当设置为显示时,此处将会展示商品信息中的规格值所对应的图片商品销量:支持设置显示或隐藏,当设置为显示时,此处将展示初始销量和下单量的和;商品划线价:支持设置显示或隐藏(划线价取值根据【商城设置-商品设置-划线价】决定);尺码模板:支持设置显示或隐藏,设置为展示时,商详页SKU弹窗、图文详情上方/下方将分别展示尺码模板入口和尺码表,便于用户比照查看,选择合适的尺码购买;图文详情:此处的留白指的是商品图文详情和页面侧边的留白;商品评论:支持设置显示或隐藏(开启后,商品无评论时,提示无评论;有评论时,展示评论数,好评率大于80%,展示好评率;评论内容区域,默认展示评论列表的第一条评论内容,即商家置顶或者最新评论数据);预计优惠价:即商品在使用促销活动优惠(包括第X件X折、N元N件、满减满折)和店铺优惠券(包括微盟店铺优惠券、支付宝商家券)优惠后的价格:通过展示预计优惠价,与商品销售价形成相比,有利于促进消费者决策;推荐会员价:设置后,非会员可以看到会员价。营销弹幕:支持设置显示或隐藏,设置为显示时,可以展示用户消费动态,用真实发生的故事和感知设计,来刺激和打动消费者,促进用户决策下单。包括用户消费行为(加购、下单)、UGC行为(好评,买家秀)等均支持展示;直播浮窗:支持开启视频号直播浮窗,用户点击直播浮窗可跳转至视频号直播间;促销样式:样式一将领券、促销模块分开展示,依次展示在商品标题下方;样式二将领券促销模块合并前置在价格下方;买家秀:支持设置显示或隐藏,设置为显示时,展示该商品最新的4条买家秀信息;笔记:支持设置显示或隐藏,设置为显示时,展示该商品最新的2条笔记信息;商品推荐:支持设置商品推荐显示位置,图文上方或者下方。>>>下单设置下单方式:(1)当设置为分步下单时:消费者在进入商品详情页后,完成商品规格选择,跳转至订单提交页提交收货地址及其他信息,完成后再去提交订单进行支付。(2)当设置为一步下单时:消费者在进入商品详情页后,可通过商详页下单弹窗完成商品规格选择、收货地址和其他信息填写,点击提交后,可直接完成下单和支付。相比分步下单,更加方便快捷,适用于大部分场景。(3)当设置为极速下单时:消费者在进入商品详情页后,可直接在商详页内完成商品规格选择、收货地址填写、支付方式选择等,点击提交后,可直接完成下单和支付。相比分步下单,转化路径更短。适用于商域/公域广告、推广场景。【一步/极速下单支持的商品类型】仅商品类型为实物、海淘、虚拟、付费券的普通商品支持,积分商品不支持;仅商品销售为方式现货、预售销售的商品支持,抽签购不支持;仅商品交付方式为单次交付的商品支持,多次交付不支持;仅商品配送为商家配送、无需物流的商品支持。按钮设置:支持根据不同下单方式设置按钮及按钮文案;>>>店铺设置店铺信息:即店铺名称、logo和认证信息。支持设置显示和隐藏(设置为显示有利于提升用户信任感;隐藏有利于减少页面长度,提高页面利用效率)。>>>导航设置快捷导航:即商详页底部导航,最多可配置3个。悬浮窗:快捷导航不仅可以作为商家新的推广位,引导用户前往期望的页面;同时还可以提升用户体验,直达商家服务(如:客服)、进行快捷分享等。(4)在编辑商品时,选择对应模板2、列表模板列表模板即全部商品页(同时也是用户通过关键词搜索,展示的搜索结果页),支持商家自定义展示样式、元素和分享信息等。默认样式:支持商家自定义商品默认展示样式,包括单列、双列两种样式;列表排序:综合排序支持自定义排序规则,包括默认排序和智能排序,默认排序是按照商家后台定义的排序(数字越大,排序越靠前。数字重复,则最新创建的靠前);智能排序是按照用户的浏览、购买行为及商品内容相关性进行排序(实时);显示元素:支持商家自定义商品销量、商品标签(包括商品主图左上角的商品标签和商品标题下方的促销标签)、预计优惠价和推荐会员价(注:若商品同时存在预计优惠价和推荐会员价时,优先展示预计优惠价)购物车:支持商家自定义购物车样式,包括“购物车”和“➕”两种样式;分享标题:适用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;分享描述:适用于分享给好友/社群时展示的H5链接、海报的描述。分享图片:分享列表模版的分享图片支持选择店铺logo或页面截图(仅支持微信小程序)更多名词解释:【综合排序】按照商家后台定义的排序(数字越大,排序越靠前。数字重复,则最新创建的靠前);【销量排序】按照商品在全店内的销量降序排序(含初始销量+下单销量);【新品排序】按照商品创建时间降序排序(最新创建的靠前);【价格排序】按照商品的销售价进行升序降序排序。3、分类模板分类模板即分类页,支持商家自定义店铺商品分类页的样式和内容,包括分类页样式、分类广告(仅支持展示在样式1、2和4中)。(1)样式1:用户可按照商品二级分组快速筛选商品。支持添加广告位、设置页面分享标题和分享描述;广告位:位于分类页商品列表顶部;分享标题:作用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;分享描述:作用于分享给好友/社群时展示的H5链接、海报的描述。分享图片:分享分类模版的分享图片支持选择店铺logo或页面截图(仅支持微信小程序)(2)样式2:商家可配置三级分组,细化商品分类。导航名称:商家配置的展示名称将展示在左侧导航列表(可视为分类页一级分组);关联内容:支持关联系统的商品一级分组(视为分类页二级分组,系统商品一级分组下的二级分组可视为三级分组)和商品属性(同理,关联的系统商品属性可视为分类页二级分组,系统商品属性值可视为分类页三级分组);顶部广告:广告位位于分类页一级分组顶部;底部广告:广告位位于分类页一级分组底部。分享标题:作用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;分享描述:作用于分享给好友/社群时展示的H5链接、海报的描述。分享图片:分享分类模版的分享图片支持选择店铺logo或页面截图(仅支持微信小程序)(3)样式3:适用于商品分组少的商户,支持自定义分类图片是否展示、自定义图片尺寸大小;分类图片:支持隐藏二级分组图片,仅展示二级分组名称;图片尺寸:支持设置“大”和“小”两种图片尺寸;分享标题:作用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;分享描述:作用于分享给好友/社群时展示的H5链接、海报的描述。分享图片:分享分类模版的分享图片支持选择店铺logo或页面截图(仅支持微信小程序)(4)样式4:适用于商品种类丰富的商家,方便用户快速加购。显示元素:支持隐藏商品销量;购物车:支持商家自定义购物车样式,包括“购物车”和“➕”两种样式;广告位:支持展示和隐藏广告位;分享标题:作用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;分享描述:作用于分享给好友/社群时展示的H5链接、海报的描述。分享图片:分享分类模版的分享图片支持选择店铺logo或页面截图(仅支持微信小程序)4、分类广告分类广告(仅支持展示在样式1、2和4中的一级分组内),支持顶部广告和底部广告两种样式。(1)点击“新建广告”(2)点击“新建广告”广告名称:仅商家可见,作为广告内部管理使用;顶部广告位:广告位位于分类页一级分组顶部;顶部广告位链接:支持商家自定义跳转链接;底部广告位:广告位位于分类页一级分组底部;底部广告链接:支持商家自定义跳转链接;适用分组:包括全部分组和部分一级分组。(3)保存设置5、主题设置支持设置商家的主题风格,设置后分类页、商品列表页、商详页、购物车、结算页、订单页等相关信息将跟随当前所选主题,进行不同的内容展示6、分享设置(1)商品海报样式:支持设置商品的海报样式;样式一为经典海报样式,固定展示商品主图和标题,支持展示店铺名称、分享人、活动标签、活动价和划线价(左图);样式二适合发朋友圈9宫格的海报样式,在朋友圈看到的是商品主图,点击放大后显示完整的海报图片查看示例;仅针对单图海报生效(右图)。(2)微信小程序卡片:支持设置微信小程序卡片样式,样式一为展示分享标题和商品主图,支持配置分享标题前缀(左图);样式二为展示分享标题和商品主图,支持展示活动价、活动标签、划线价,支持配置分享标题前缀(右图)(3)微信小程序卡片标题:支持设置微信小程序卡片标题,使用“展示商品标题”或“展示自定义前缀”。(4)H5分享标题:支持设置H5卡片标题,使用“展示商品标题”或“展示自定义前缀”。