功能介绍
搭建简单:商家可通过标准组件(30+)、海量模板等快速进行页面搭建和自定义装修,包括首页和个人中心页在内的核心页面,均可通过“选择-拖拽-设置”三步操作快速搭建并实时预览效果;
功能强大:为提升商户装修效率和页面管理效率,我们还提供了定时发布(解决需要整点发布、未来发布等带来的数据统计准确性和操作成本高的问题);打标签(解决海量页面带来的筛选查找问题)、共享页面(解决下级无独立运营能力带来的页面装修水平落后和商家调性不一致问题)等功能。
使用说明
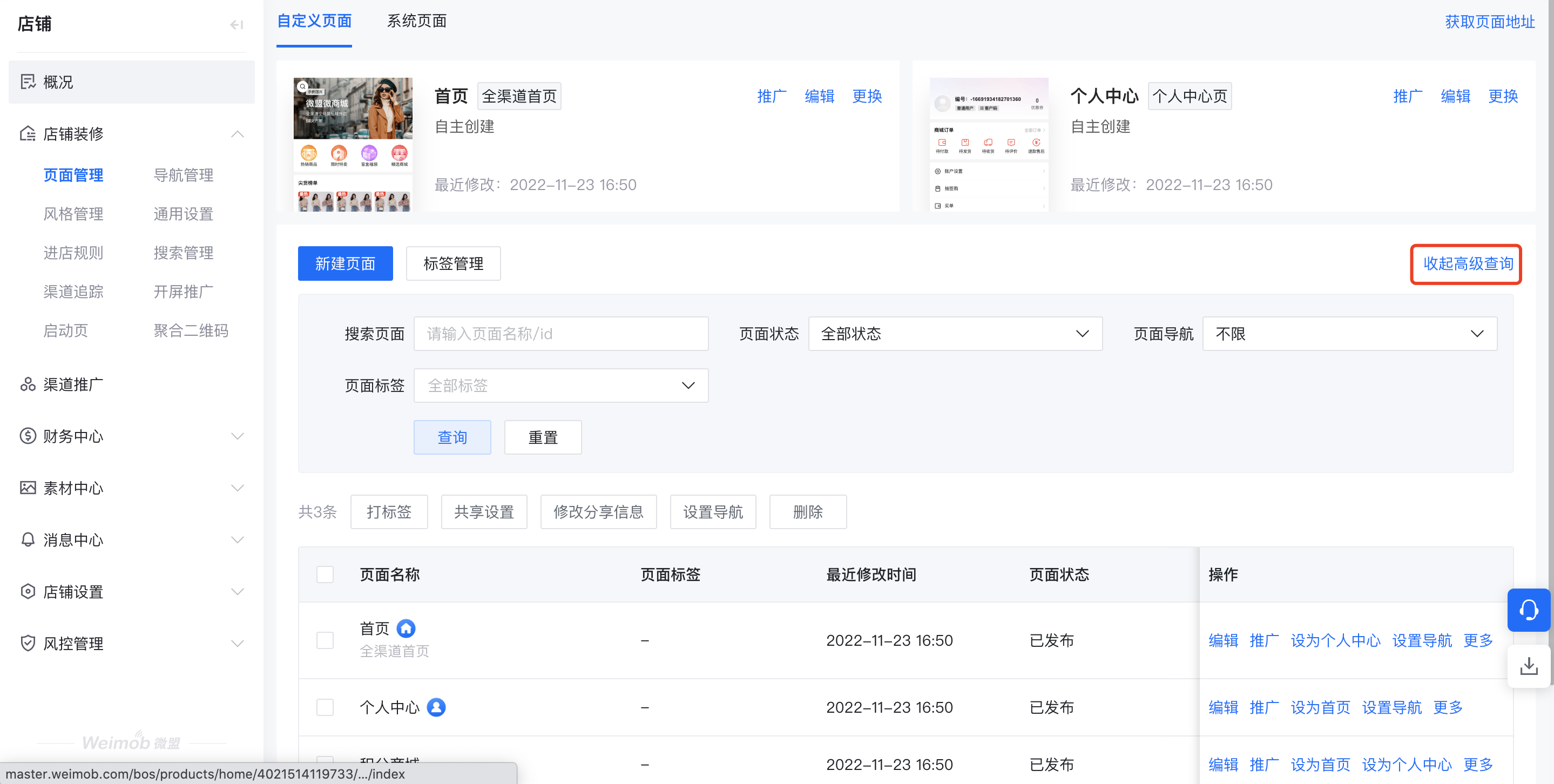
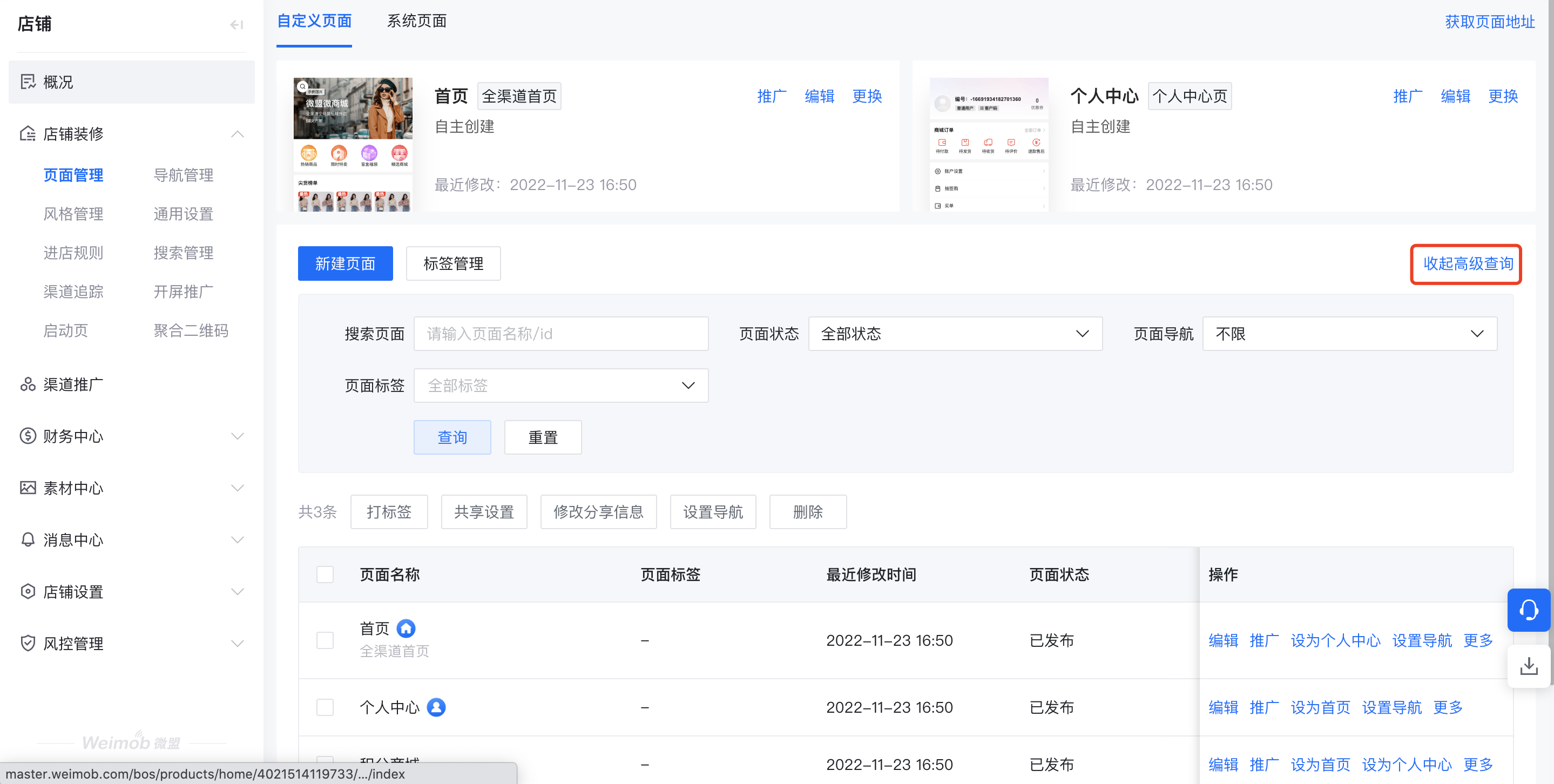
自定义页面中罗列了所有创建的页面,可查阅页面名称、页面标签、页面最近修改时间、近30天浏览量、近30天访客量等信息。并支持在此页面中设置首页和个人中心页面的导航、支持管理页面标签、支持批量对页面打标签、支持批量修改分享信息、支持批量删除页面。
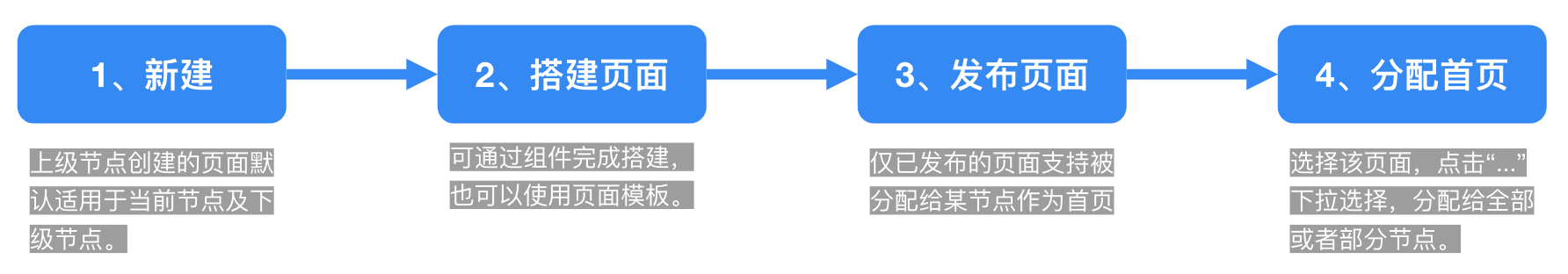
1、场景和流程概览
【统一装修】
场景1:千店一面:上级可为所有下级统一分配一个相同的首页;
场景2:千店多面:上级可为一部分下级分配A首页,为一部分下级分配B首页。

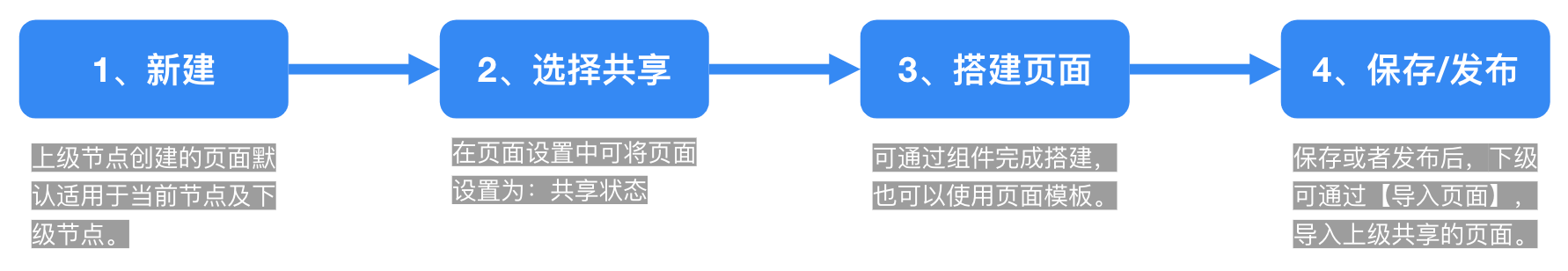
【独立装修】
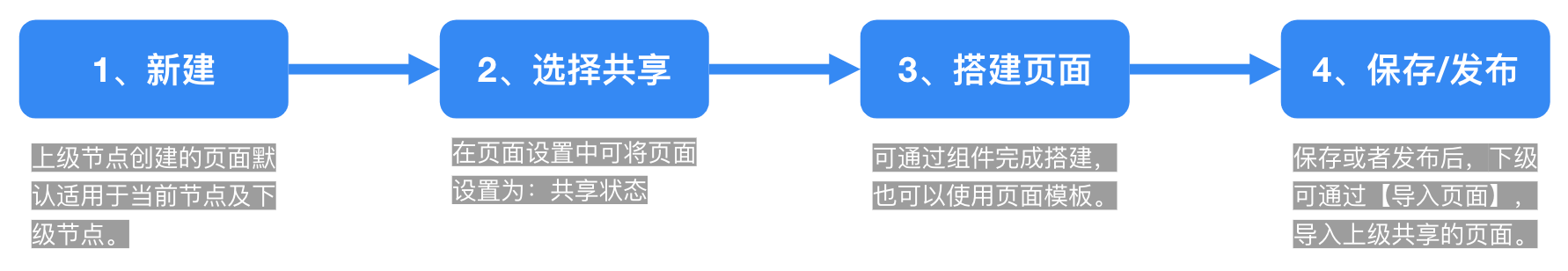
场景1:千店多面:上级可将页面设置为共享,下级可导入页面修改后使用。

注:具体操作详见下方2搭建页面、3分配首页、4页面共享和导入的说明指引。
2、搭建页面说明指引
(1) 点击【新建页面】
上级节点创建的页面默认同时适用于当前节点及下级节点(动态数据)。例如:品牌节点创建的默认同时页面适用于品牌、区域和门店;区域节点创建的页面默认同时适用于区域和门店。

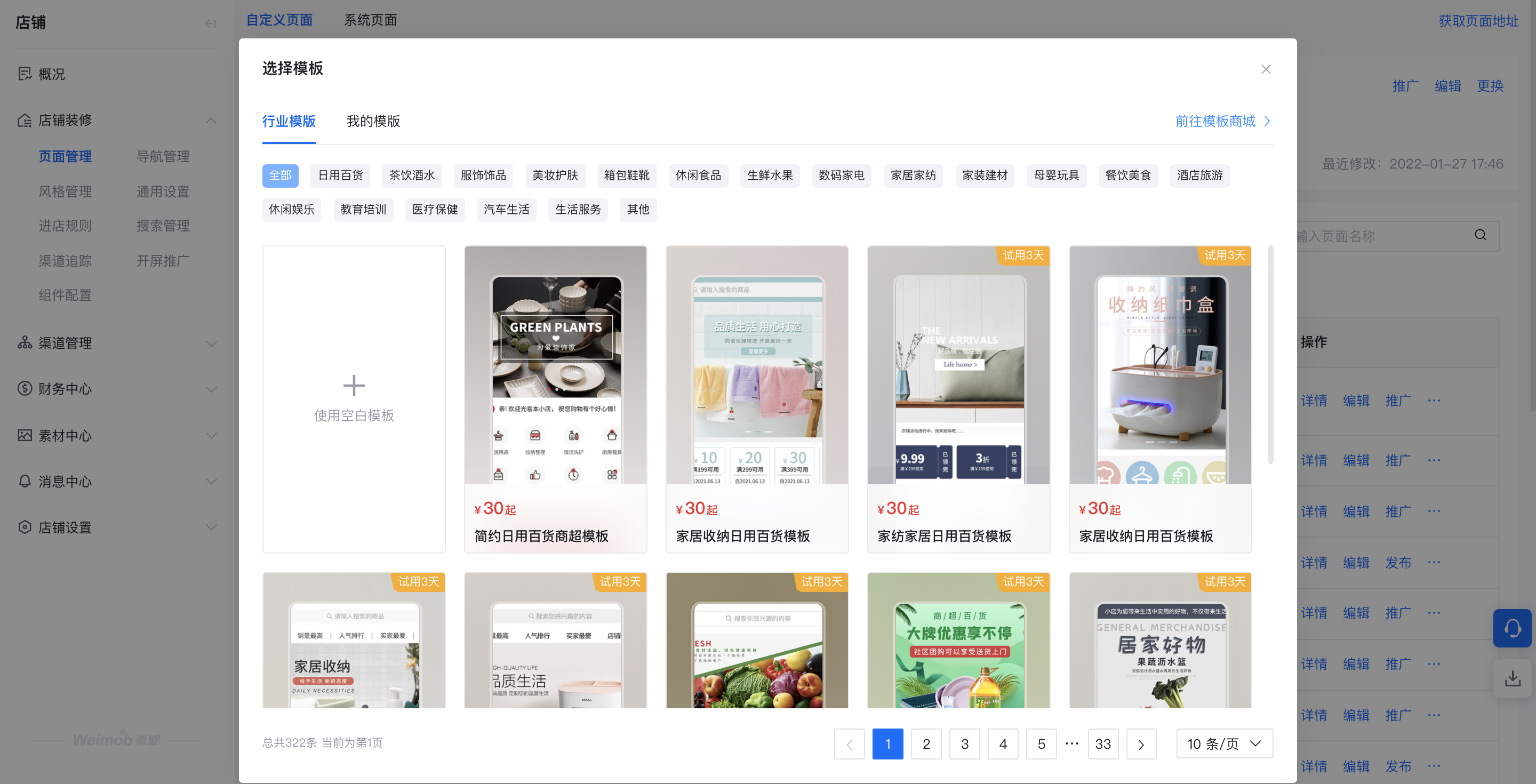
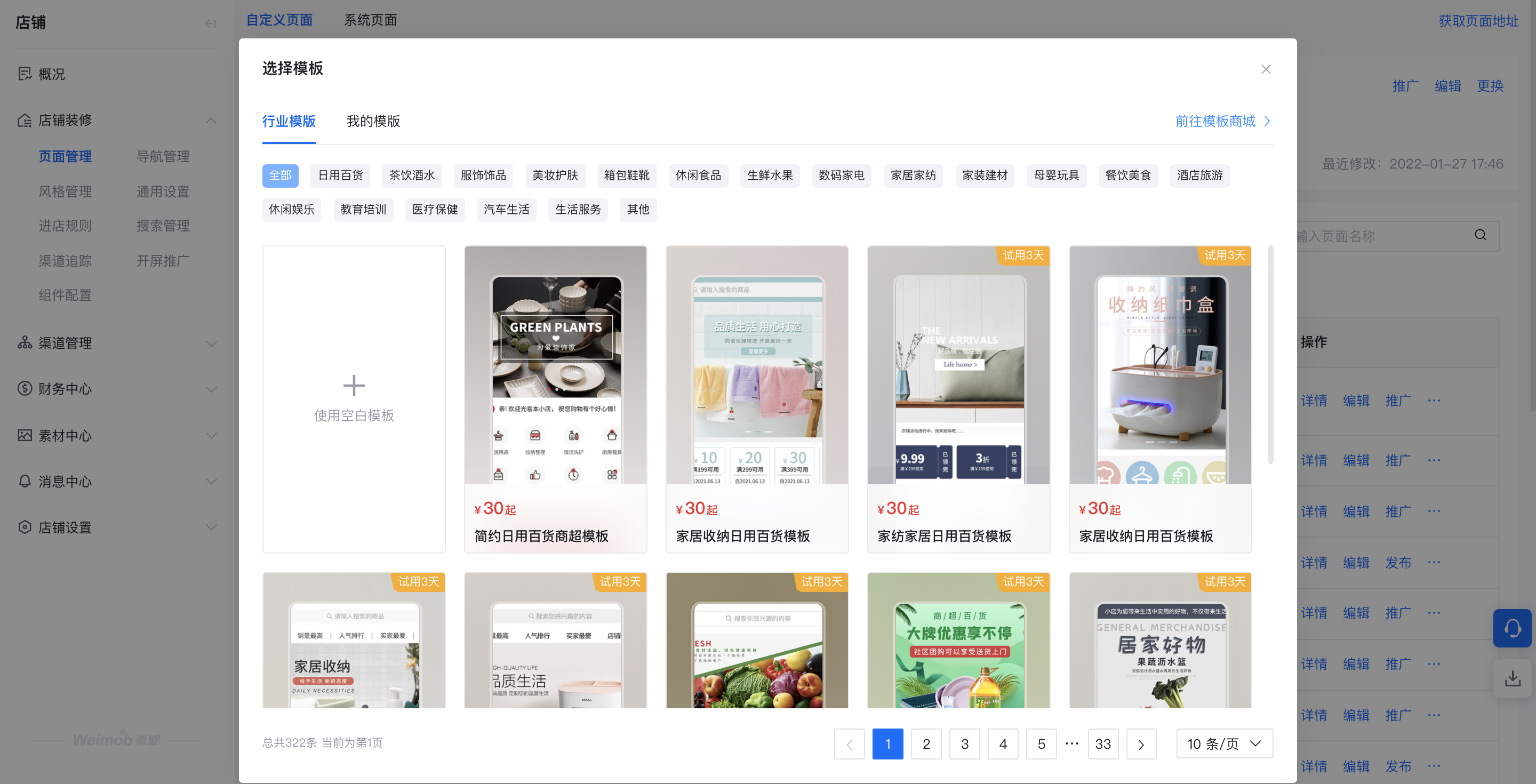
(2)选择对应模板
空白模板:即初始化模板。
行业模板:展示由第三方优质服务商提供地海量行业模板(支持商家预览、试用、购买和续订模板);
我的模板:展示商家试用、购买的第三方行业模板(同事支持商家选择购买试用模板和续订到期模板)。

(3)设置页面信息
页面名称:将展示在页面顶部
页面背景:支持纯色背景和图片背景
背景音乐:支持设置页面背景音乐
页面标签:支持对页面进行打标签
页面备注:备注仅商家可见
关注公众号:开启后将在该页面显示关注公众号引导(1、使用此能力请先前往小程序后台-设置-关注公众号-开启引导关注公众号功能。2、仅部分扫码和打开小程序场景可显示,详见微信官方说明)
消费弹幕:开启后将在该页面显示用户行为信息(下单),支持滑动和弹幕两种样式;
悬浮窗:即悬浮于页面右下角的快捷入口,商家可配置微客服、分享、首页等快捷入口;支持自定义悬浮窗图标和名称

页面导航:即页面底部的菜单导航
共享页面:当页面为共享状态时,下级可导入页面使用(修改共享会自动同步,但不影响已导入的共享页面,若删除已共享页面,则视为取消共享,下级无法再导入(但不影响已导入的共享页面);
支持分享:若设置不支持分享,则页面分享好友按钮置灰,显示当前页面不支持转发;
分享标题:适用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;
分享描述:适用于分享给好友/社群时展示的H5链接、海报的描述;
分享小图:适用于分享给好友/转发朋友圈时展示的H5链接的缩略图;
分享大图:适用于分享给好友/社群时展示的小程序卡片、海报的主图。

(4)开始编辑
点击选择左侧的【组件区】内的组件置于中间的【预览区】后,按照实际需要在右侧【组件内容和样式设置区】设置组件的内容和样式(内容和样式设置为实时预览和保存);
以常用的图片组件为例(如图所示),支持对组件展示样式(如:纵向平铺、横向平铺、横向滚动)、内容样式(如:边角样式、图片间距)、内容样式(如:页边距、上边距、下边距)_等在内的元素进行配置。

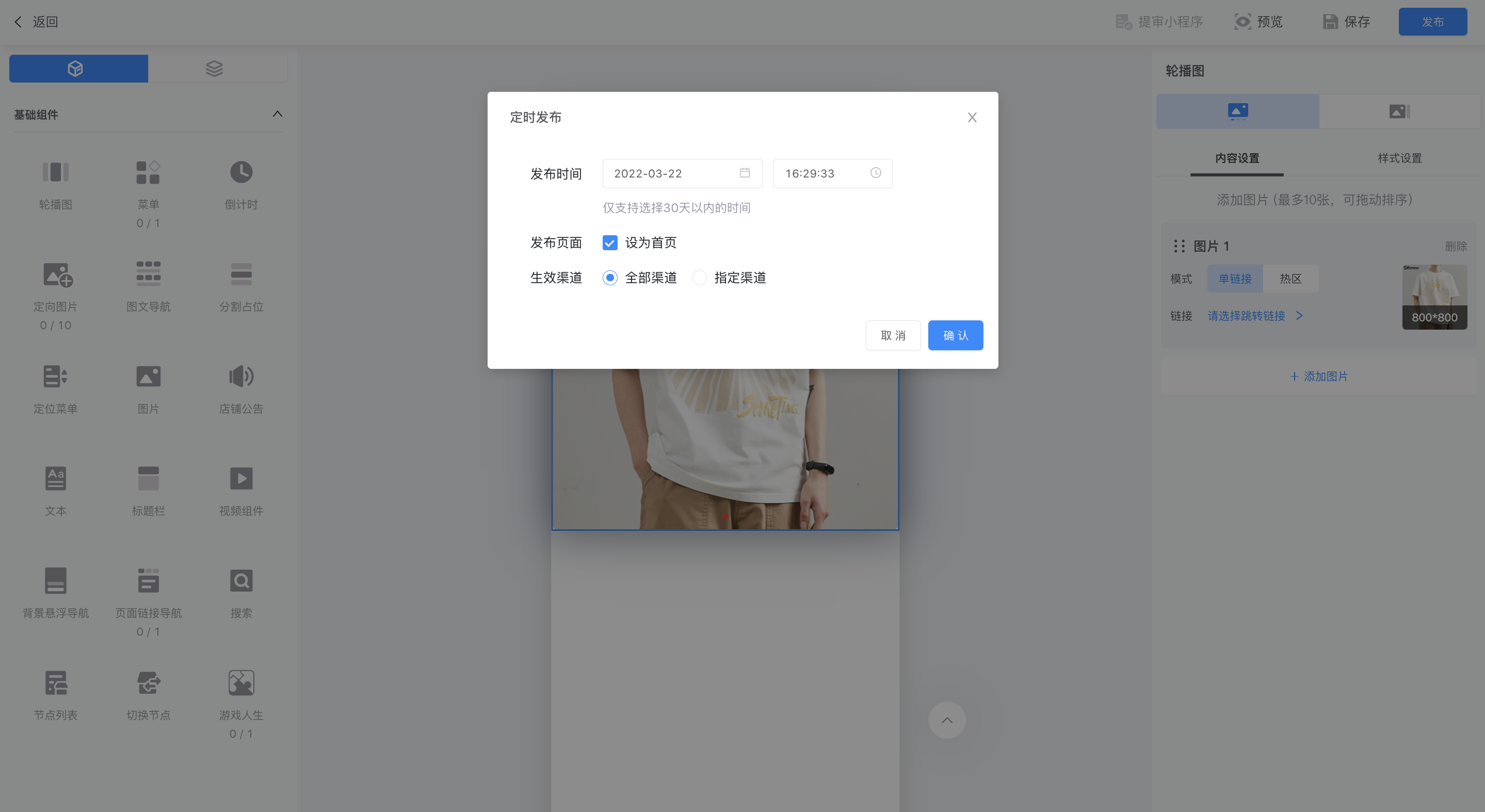
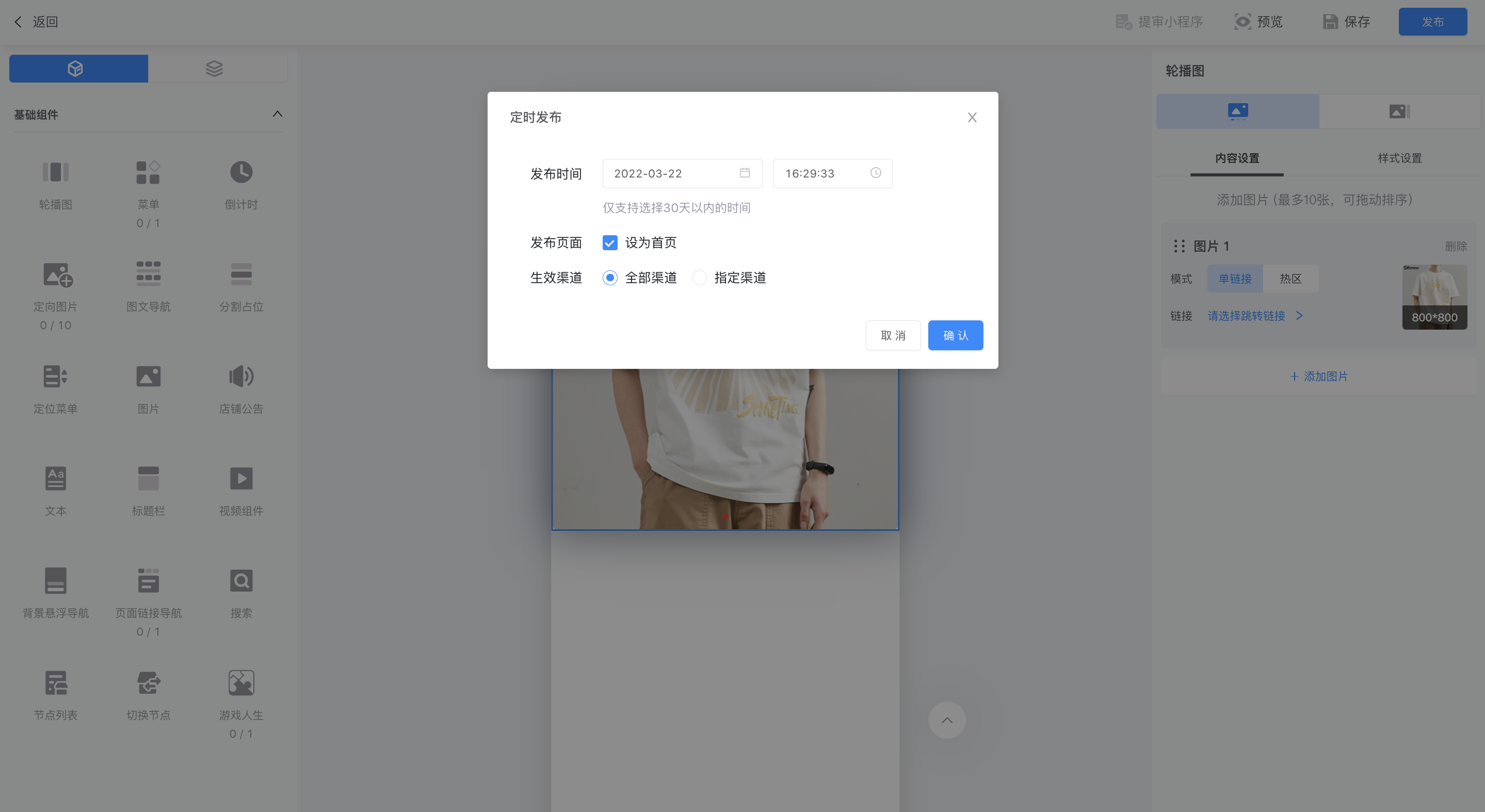
(5)选择发布
发布前可以先保存并预览并检查,支持立即发布和定时发布(定时发布只能选只能选择当前时间的5分钟后;已设置的定时发布支持在发布前取消)。发布时,支持同时设置为首页和应用渠道。

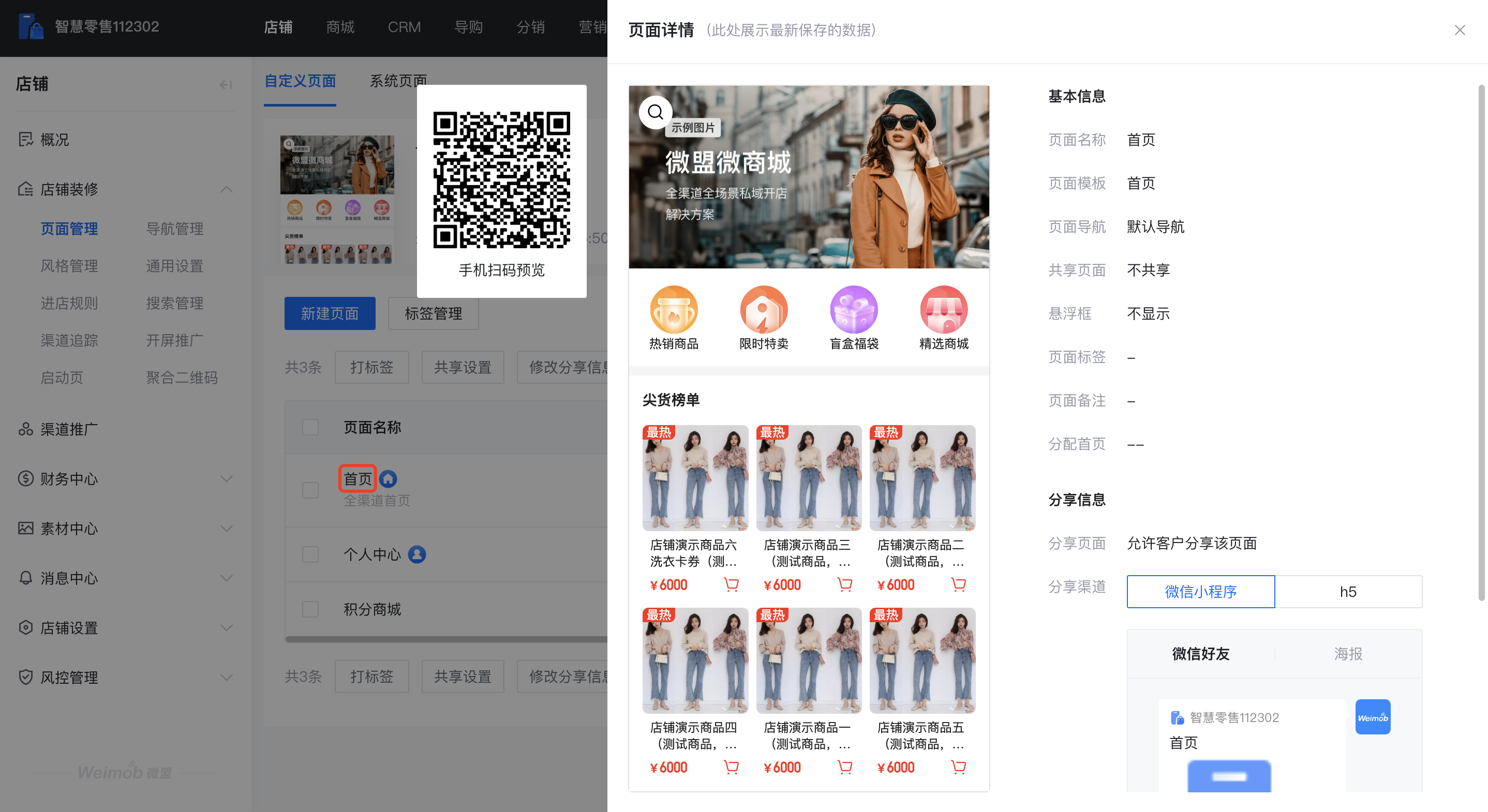
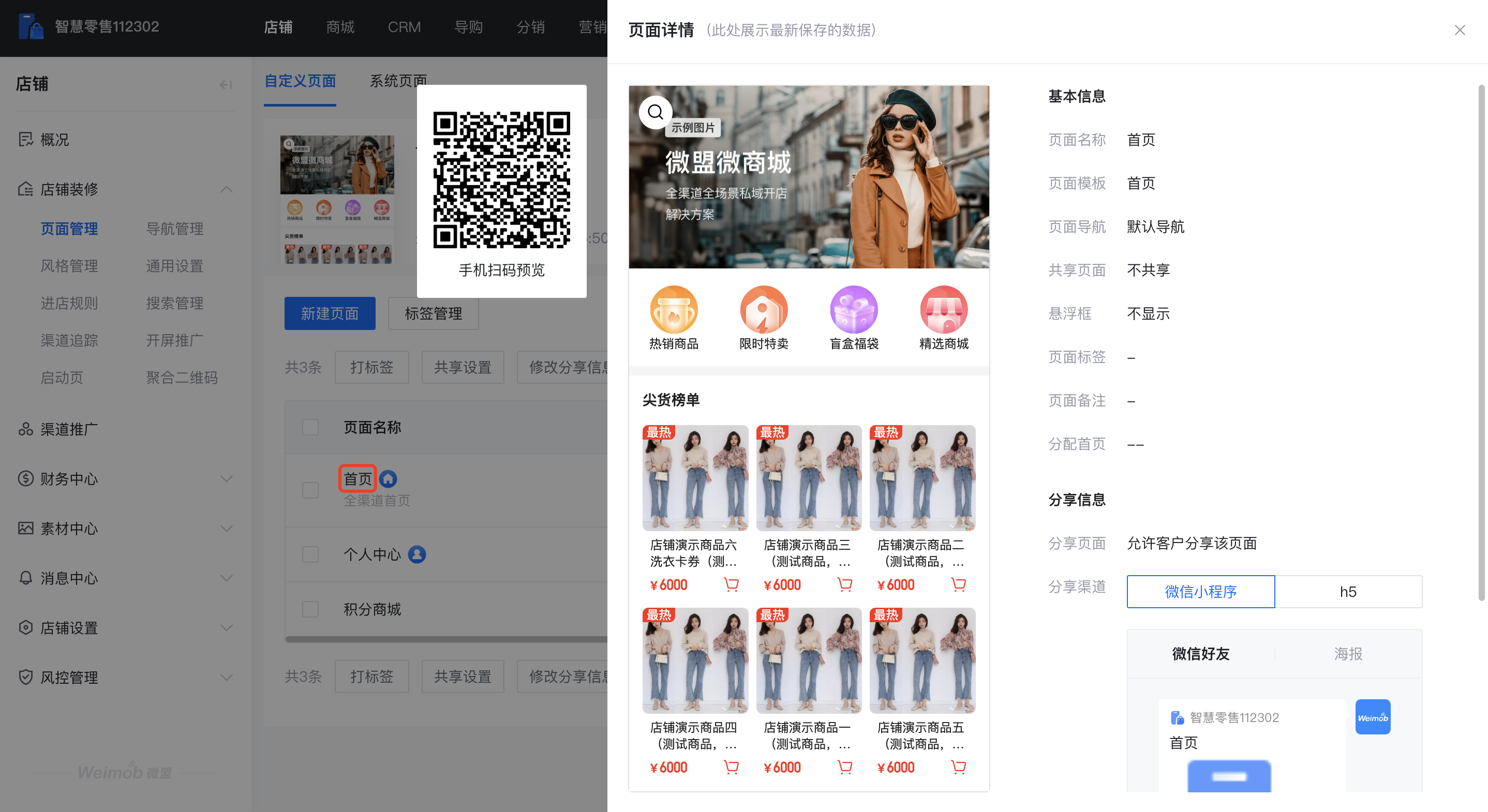
(6)查看页面信息
点击页面标题,支持查看页面设置和预览页面内容;

此外,在页面数量较多的情况下,还支持通过页面名称、页面状态、页面导航、页面标签来筛选查找页面。

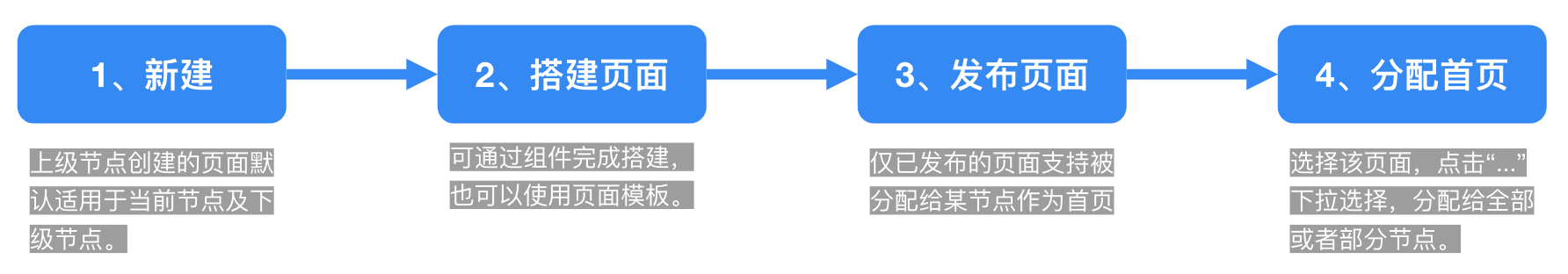
3、分配首页说明指引
以品牌为门店分配首页为例:
自定义页面-智慧零售更新时间:2021-12-16 15:43功能介绍搭建简单:商家可通过标准组件(30+)、海量模板等快速进行页面搭建和自定义装修,包括首页和个人中心页在内的核心页面,均可通过“选择-拖拽-设置”三步操作快速搭建并实时预览效果;功能强大:为提升商户装修效率和页面管理效率,我们还提供了定时发布(解决需要整点发布、未来发布等带来的数据统计准确性和操作成本高的问题);打标签(解决海量页面带来的筛选查找问题)、共享页面(解决下级无独立运营能力带来的页面装修水平落后和商家调性不一致问题)等功能。使用说明自定义页面中罗列了所有创建的页面,可查阅页面名称、页面标签、页面最近修改时间、近30天浏览量、近30天访客量等信息。并支持在此页面中设置首页和个人中心页面的导航、支持管理页面标签、支持批量对页面打标签、支持批量修改分享信息、支持批量删除页面。1、场景和流程概览【统一装修】场景1:千店一面:上级可为所有下级统一分配一个相同的首页;场景2:千店多面:上级可为一部分下级分配A首页,为一部分下级分配B首页。【独立装修】场景1:千店多面:上级可将页面设置为共享,下级可导入页面修改后使用。注:具体操作详见下方2搭建页面、3分配首页、4页面共享和导入的说明指引。2、搭建页面说明指引(1) 点击【新建页面】上级节点创建的页面默认同时适用于当前节点及下级节点(动态数据)。例如:品牌节点创建的默认同时页面适用于品牌、区域和门店;区域节点创建的页面默认同时适用于区域和门店。(2)选择对应模板空白模板:即初始化模板。行业模板:展示由第三方优质服务商提供地海量行业模板(支持商家预览、试用、购买和续订模板);我的模板:展示商家试用、购买的第三方行业模板(同事支持商家选择购买试用模板和续订到期模板)。(3)设置页面信息页面名称:将展示在页面顶部页面背景:支持纯色背景和图片背景背景音乐:支持设置页面背景音乐页面标签:支持对页面进行打标签页面备注:备注仅商家可见关注公众号:开启后将在该页面显示关注公众号引导(1、使用此能力请先前往小程序后台-设置-关注公众号-开启引导关注公众号功能。2、仅部分扫码和打开小程序场景可显示,详见微信官方说明)消费弹幕:开启后将在该页面显示用户行为信息(下单),支持滑动和弹幕两种样式;悬浮窗:即悬浮于页面右下角的快捷入口,商家可配置微客服、分享、首页等快捷入口;支持自定义悬浮窗图标和名称页面导航:即页面底部的菜单导航共享页面:当页面为共享状态时,下级可导入页面使用(修改共享会自动同步,但不影响已导入的共享页面,若删除已共享页面,则视为取消共享,下级无法再导入(但不影响已导入的共享页面);支持分享:若设置不支持分享,则页面分享好友按钮置灰,显示当前页面不支持转发;分享标题:适用于分享给好友/社群时展示的小程序卡片、H5链接、海报的标题;分享描述:适用于分享给好友/社群时展示的H5链接、海报的描述;分享小图:适用于分享给好友/转发朋友圈时展示的H5链接的缩略图;分享大图:适用于分享给好友/社群时展示的小程序卡片、海报的主图。(4)开始编辑点击选择左侧的【组件区】内的组件置于中间的【预览区】后,按照实际需要在右侧【组件内容和样式设置区】设置组件的内容和样式(内容和样式设置为实时预览和保存);以常用的图片组件为例(如图所示),支持对组件展示样式(如:纵向平铺、横向平铺、横向滚动)、内容样式(如:边角样式、图片间距)、内容样式(如:页边距、上边距、下边距)_等在内的元素进行配置。(5)选择发布发布前可以先保存并预览并检查,支持立即发布和定时发布(定时发布只能选只能选择当前时间的5分钟后;已设置的定时发布支持在发布前取消)。发布时,支持同时设置为首页和应用渠道。(6)查看页面信息点击页面标题,支持查看页面设置和预览页面内容;此外,在页面数量较多的情况下,还支持通过页面名称、页面状态、页面导航、页面标签来筛选查找页面。3、分配首页说明指引以品牌为门店分配首页为例: